2 min read
When inspiration struck Benjamin Td to visualize train routes across Europe, he created a Next.js application on Vercel in the moment of inspiration. To his surprise, his project ended up generating over a million views, reaching the top of Hacker News and going viral on Twitter.
Link to headingScale to vacation
Right after launching Chronotrains, Benjamin went on vacation. It went viral. And with Next.js on Vercel, he peacefully enjoyed his vacation.
I posted Chronotrains and went on vacation. By the time I came back, there were more than a million visits. The site was quoted by politicians and newspapers. It started debates about infrastructure, public policy, green transportation, and rail service quality in many different languages. I never had to think about load or response times.
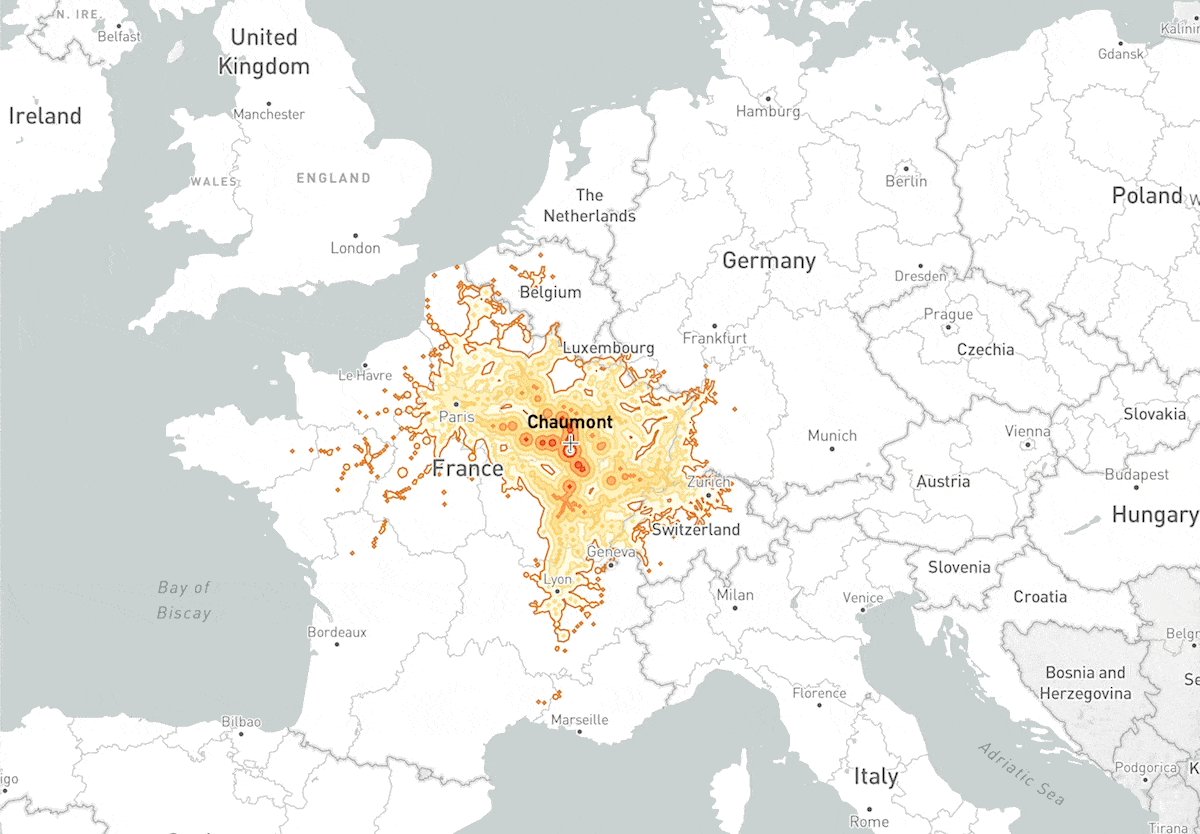
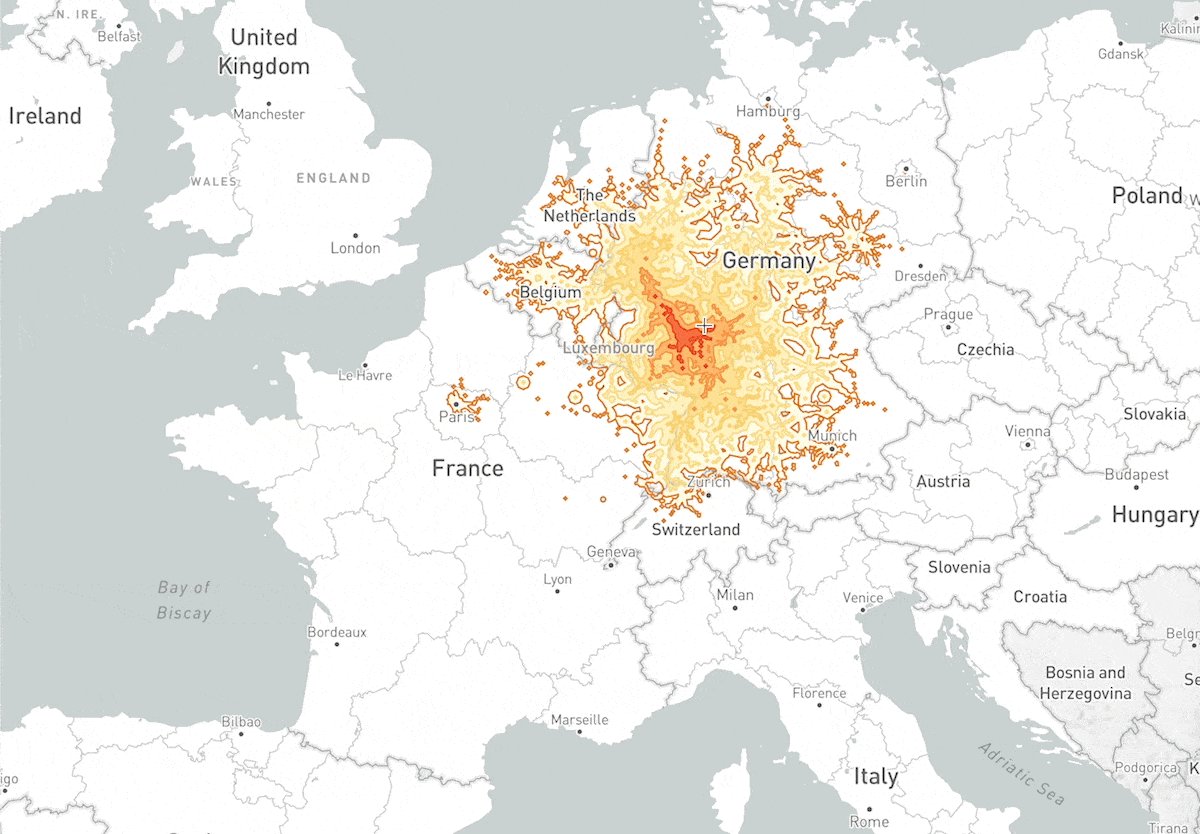
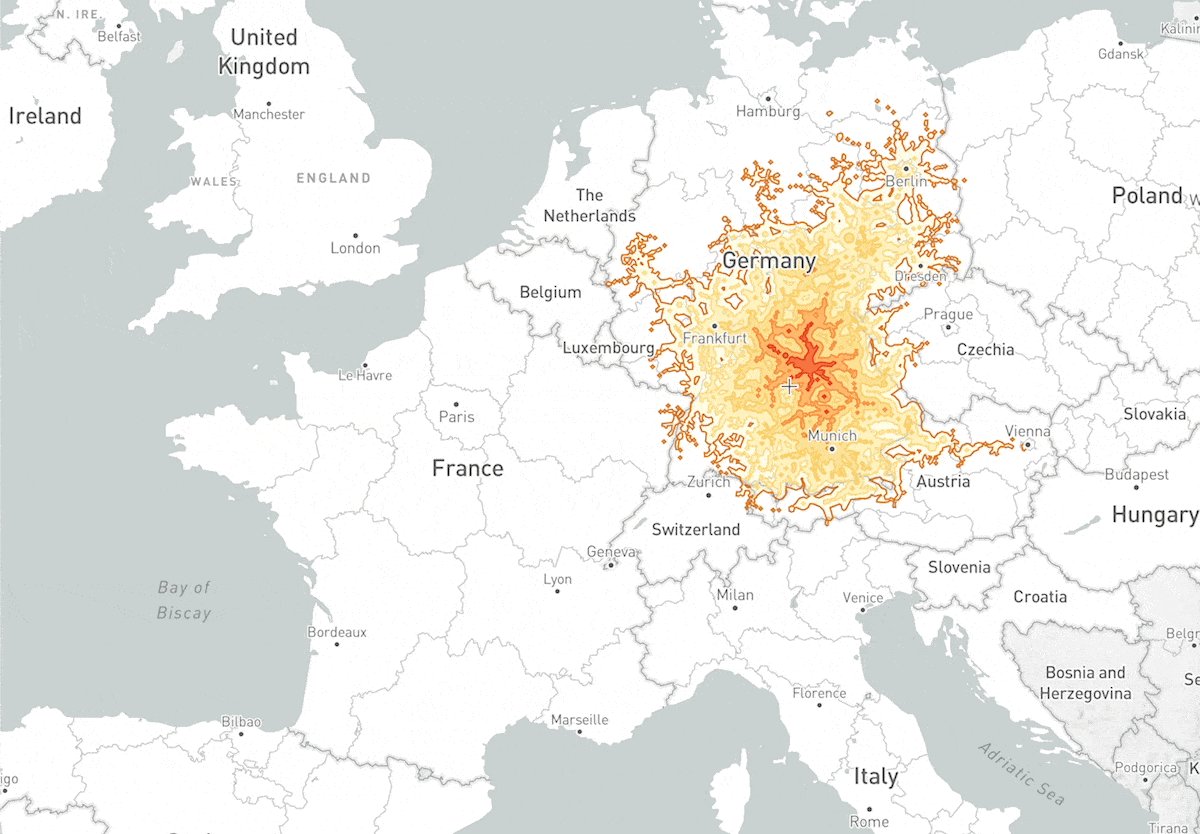
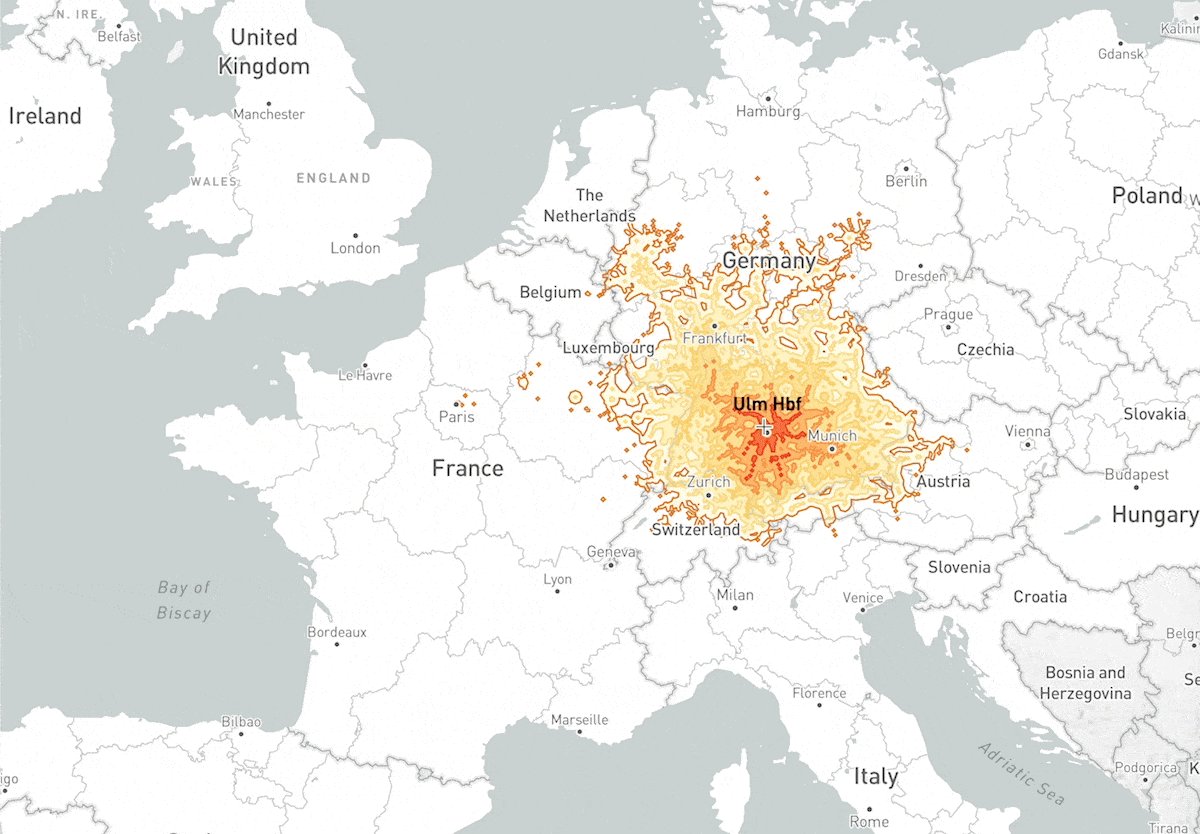
Benjamin’s project was called Chronotrains – an interactive map showing how far you can travel from each station in Europe in less than 5 hours. Benjamin knew he needed an easy way to get a fullstack application online, including support for deploying API Routes that could cache data about the train routes, so he chose Next.js on Vercel.
Link to headingHow Chronotrains works
Every mouse movement on Chronotrains triggers a network request to get to corresponding geometries for the hovered stations. Using Next.js API Routes deployed as Vercel Functions, Benjamin was able to easily cache the “isochrone” results on Vercel’s Edge Network for optimal response times and to ensure the experience was seamless.

Each of the geometries is pre-computed using scripts that map travel times between different pairings of stations. This builds a graph of all possible journeys between train stations for different durations between one to five hours. The results of these computations are stored in a PostgreSQL database hosted with Supabase.
Chronotrains also takes advantage of Incremental Static Regeneration to help reduce the load on the Postgres database. This helped Chrontrains scale even when there were thousands of visitors viewing the site at the same time. With this architecture, there was at most one request per station per day. Benjamin could make updates to the database peacefully without worrying about scaling the frontend.
I’ve been a Vercel user for years and really love the platform. Vercel makes it easy for me to start new projects and scale them with ease. This helps me validate ideas quickly.
The code for Chronotains is now open source. Check out the site and follow Benjamin for more updates.