3 min read
Our Vercel platform enables you to deploy modern websites and applications without needing any complicated server configuration. Not only do we automatically configure DNS records for your domain, we also instantly issue and renew free wildcard SSL certificates, completely hands-free.
Historically, companies have spent thousands to get their websites HTTPS-enabled. Not to mention the whole process of issuance, download, re-upload, reconfigure, restart server with downtime — it's always enormously stressful and requires significant engineering resources.
So how are we able to make this process automatic and free?
All thanks to Let's Encrypt™, a non-profit whose platform we utilize to issue SSL certificates to our users.
To support Let's Encrypt's mission to encrypt the web, Vercel is coming on board as a sponsor.
Let's Encrypt's role has been fundamental in enabling our customers to offer a secure experience to their users.
In this post, we explore how we utilize Let's Encrypt™ under the hood.
Link to headingNo more painful and expensive SSL Certificates
HTTPS plays a fundamental role in enabling privacy and integrity on the web today.
When properly configured, not only does it promise a fast and secure web experience, it opens you up to better SEO, AMP support, and trustworthy status.

Labelbox is one of our great startup customers and a cutting-edge AI company. They never configured SSL and chose to focus on changing the world through machine learning.
When you deploy with Vercel, you never need to think about setting up and renewing SSL certificates for your websites.
Link to headingUse case 1: Automatic SSL and renewal
You need an HTTPS-enabled site before you can roll it out to customers.
Vercel completely automates this for you. Once you purchase a domain through Vercel domains or set up an external one, you can add an alias from the domains tab on the project dashboard.
That's it! The next time you deploy with vercel --target production, we automatically alias your chosen domain name to the latest deployment, and ensure that they have fresh certificates installed.
Deployments are automatically HTTPS-enabled.
Link to headingUse case 2: Automatic staging for teams
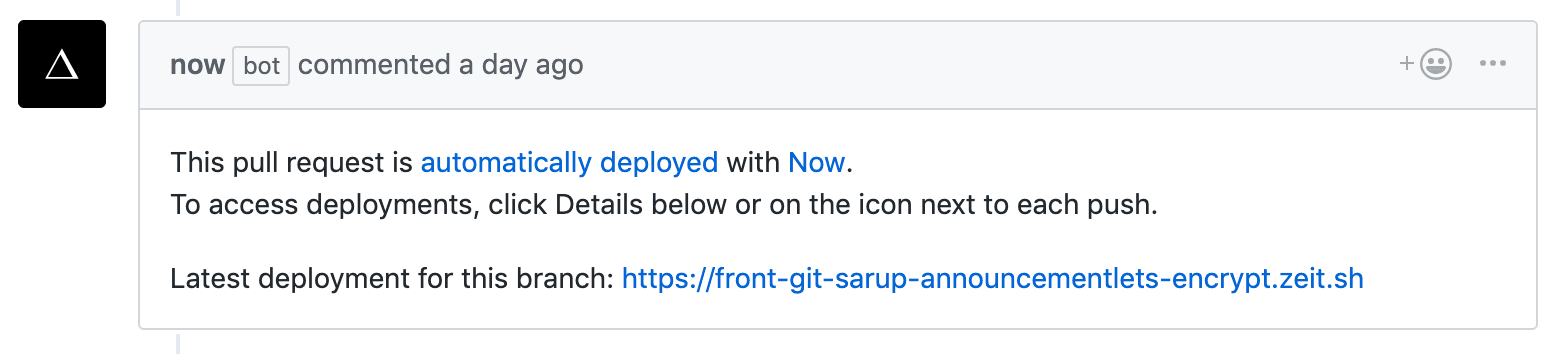
Your team is constantly introducing new features via pull requests on GitHub or merge requests on GitLab. Wouldn't it be great to have an instant staging deployment tied to every branch?
Our official GitHub and GitLab integrations trigger automatic deployments when you push your code. Each GitHub PR or GitLab MR gets a distinct, HTTPS-enabled staging URL that your team can use to test work before it gets merged.

Once the branch is merged to the default branch and deployed, as outlined previously, we automatically alias to your chosen production domain name, and ensure you have valid certificates.
Link to headingUnder the hood
To enable HTTPS on a website, we need a certificate from a trusted Certificate Authority (CA), and for that, all CAs require us to prove that we have control over our domain.
In the case of Let's Encrypt, the issuance communication takes place over ACME, a protocol introduced via IETF RFC 8555. ACME, which stands for Automatic Certificate Management Environment, allows for automated certificate issuance through a series of challenges presented to the owner of the domain name. When you deploy with Vercel, we communicate with Let's Encrypt on your behalf through ACME.
There are two main types of challenges under ACME:
HTTP challenges: applicable to common domains (e.g
now.sh)DNS challenges: required for wildcard domains (e.g
*.now.sh)
When we request a certificate, Let's Encrypt first examines the domain and presents us with an appropriate challenge to solve.
In the typical HTTP challenge, we are asked to set up an arbitrary route on our domain, which contains a token specified by Let's Encrypt. For example, they may want to make a request at http://<domain>/.well-known/acme-challenge/1234 and expect to find 2345 at that location.
In a DNS challenge, Let's Encrypt asks us to create a DNS entry with a specific set of prescribed values.
For example, we could be asked to create a TXT record with the value ABC, such that on dig TXT _acme-challenge.<domain>.com +short they are able to access the matched value.
Once issued, we immediately set up the certificate against your domain, and your website becomes HTTPS-ready.
Link to headingConclusion
At Vercel, our mission is to make the cloud accessible to everyone. We are constantly observing and working with the developer workflow so we can locate unpleasant experiences and fix them.
By making deployments HTTPS-ready automatically, we are able to free the modern developer to focus on their core applications and not on server set up.
Our roadmap is informed by our incredible community of users. We look forward to learning from your experience deploying with Vercel.
For any feedback, suggestions, or just to say hi, please reach out to us on Twitter or Chat.