Vercel provides a first-class integration with GitHub, GitLab and BitBucket when deploying applications. You can push a commit to the Git repository to deploy code changes to your app.
In an application where the changes depend on external events, such as when content changes are made directly in a Headless Content Management System (CMS) or a database, you may want to trigger deployments without touching code automatically.
Using Vercel Deploy Hooks you can trigger deployments based on when the content changes in the CMS or database.
This guide will walk you through creating a Deploy Hook and triggering a deployment without pushing commits to a Git repository when content changes are made directly from a Headless CMS.
Before you begin with this guide, please make sure you have the following prerequisites:
- Have an example app set up locally. This guide uses a statically generated Next.js blog example that comes pre-configured with Contentful as the data source
- An account on Contentful
- Application deployed on Vercel
- Make sure your project is connected to a Git repository when deployed
To follow all the steps necessary in setting up Next.js and Contentful blog and how to add seed data from this guide.
After you have deployed your app on Vercel, you will have to generate a new unique URL that will trigger deployment from Contentful. This unique URL is known as Deploy Hook.
To create one:
- Go to your Vercel dashboard
- Select the project you want to create the Deploy Hook for
- Go to the Settings tab and then select Git from the menu item from the sidebar
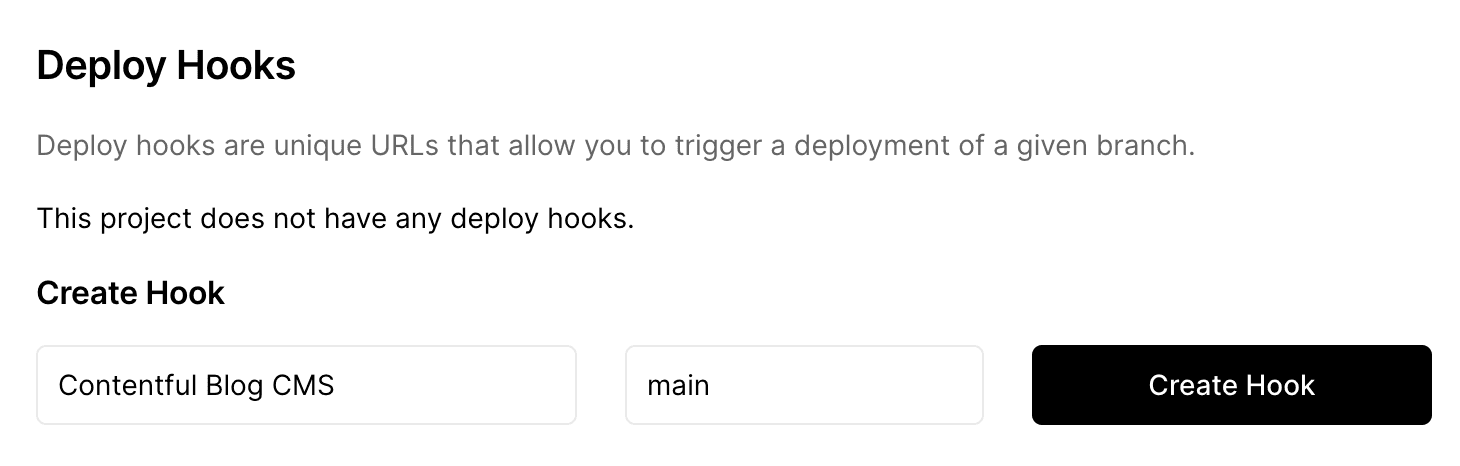
- In the Deploy Hooks section, add a name for your Deploy Hook
- Then, add the branch name that is used want to trigger a deployment. For example, if your application uses GitHub integration, the branch might be
main

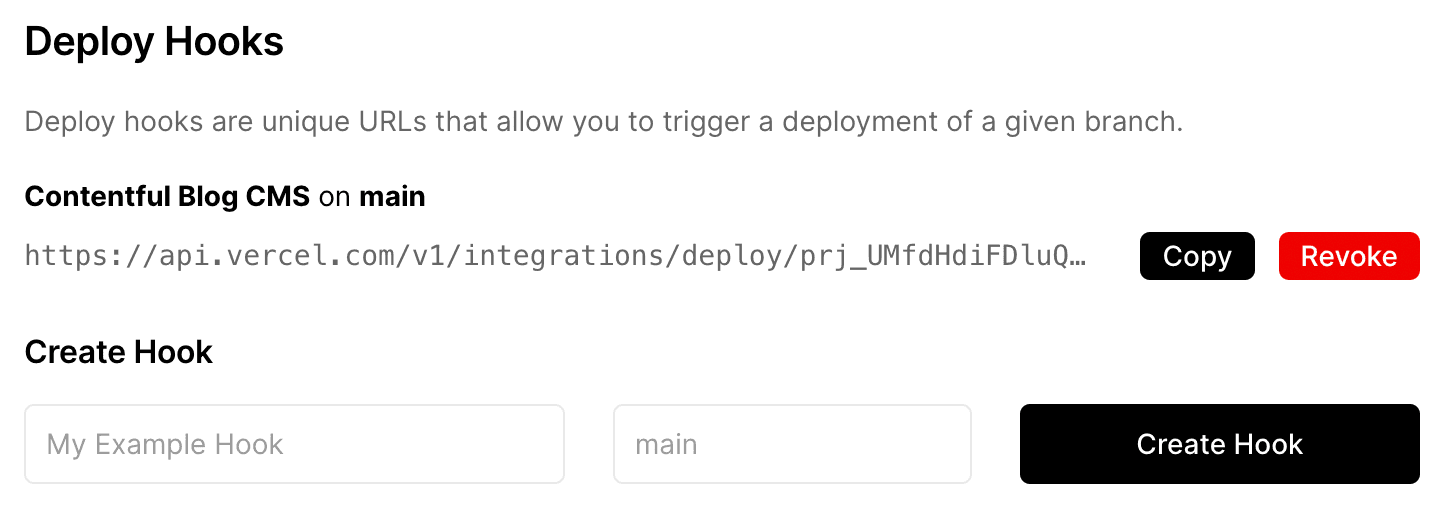
- Click the Create Hook button to generate the Deploy Hook URL

Press the copy button next to the generated URL to copy the URL.
The Deploy Hook URL on Vercel will act as the endpoint. When a content change is published in the CMS, it has to tell Vercel that there is a new change and a deployment should get triggered.
To trigger the deployment on Vercel, you need to set up a webhook on Contentful to send the information about changes to the Deploy Hook URL.
To create a webhook on Contentful:
- From your Contentful dashboard, go to Settings from the top menu
- In the dropdown menu, select Webhooks
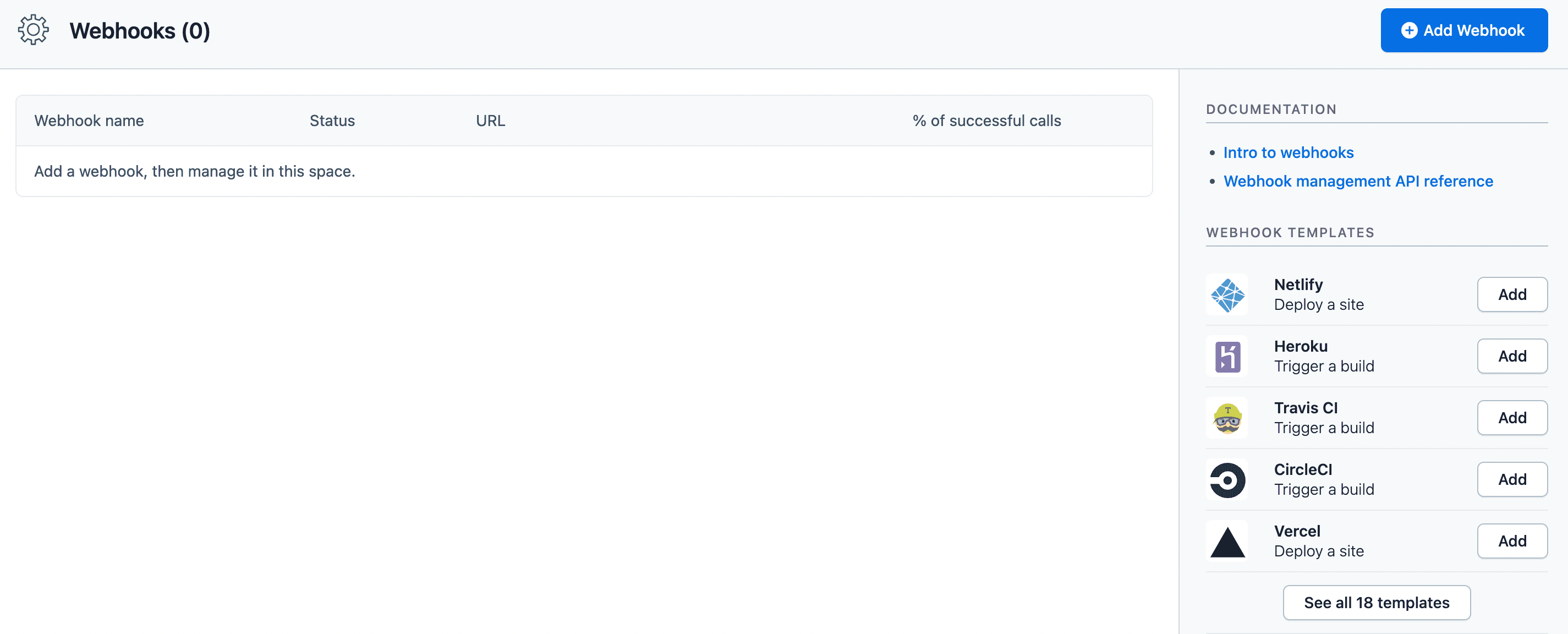
- This will open a page where you can view previously created webhooks or create a new one
- Contentful provides a Webhook template for Vercel. This makes the webhook creation process much easier
- Select the Vercel's template from the list of templates and click the add button

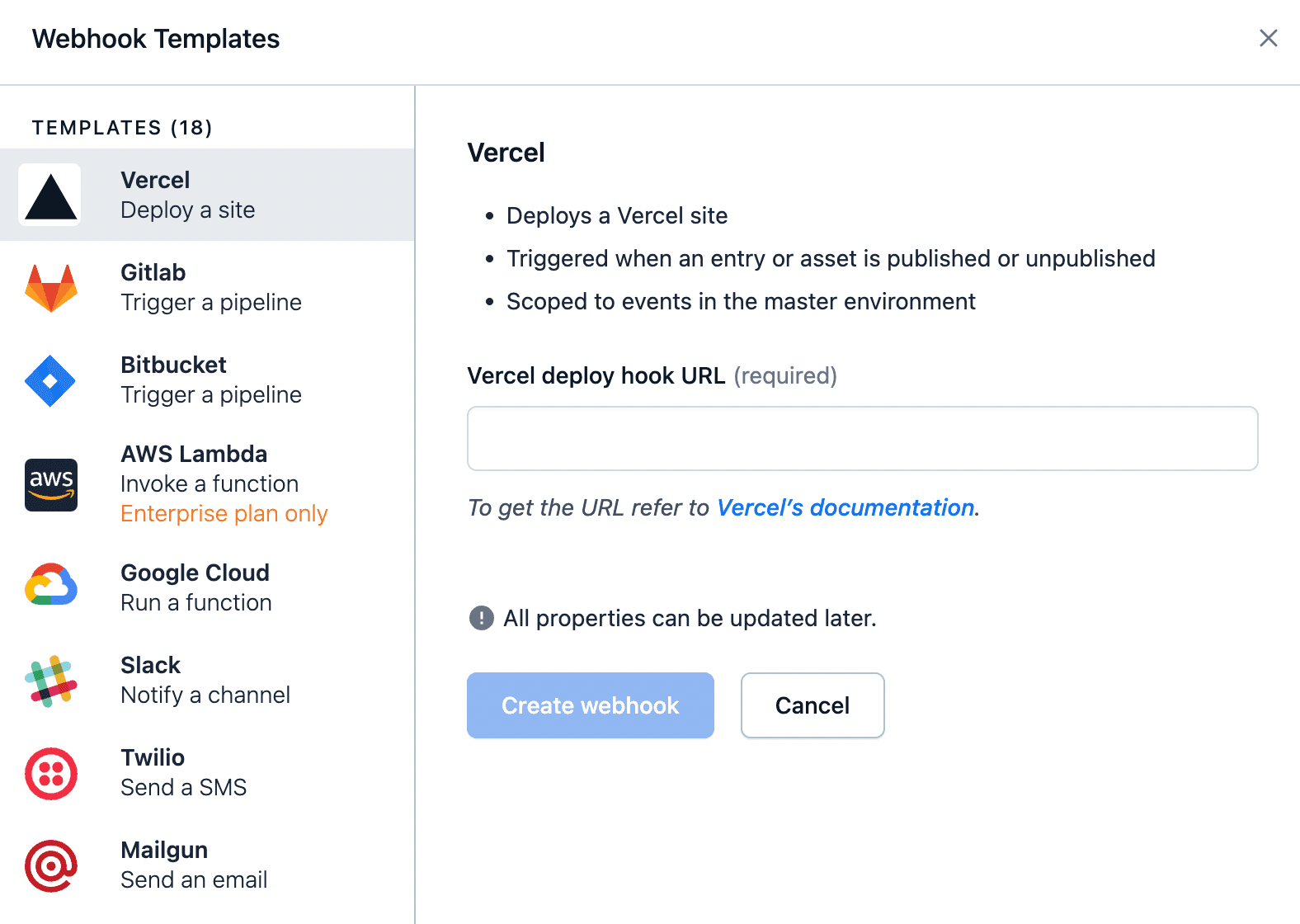
- After clicking the add button, a modal pops up
- In this modal, paste the Deploy Hook URL in the input field under the section Vercel deploy hook URL and click the button Create webhook

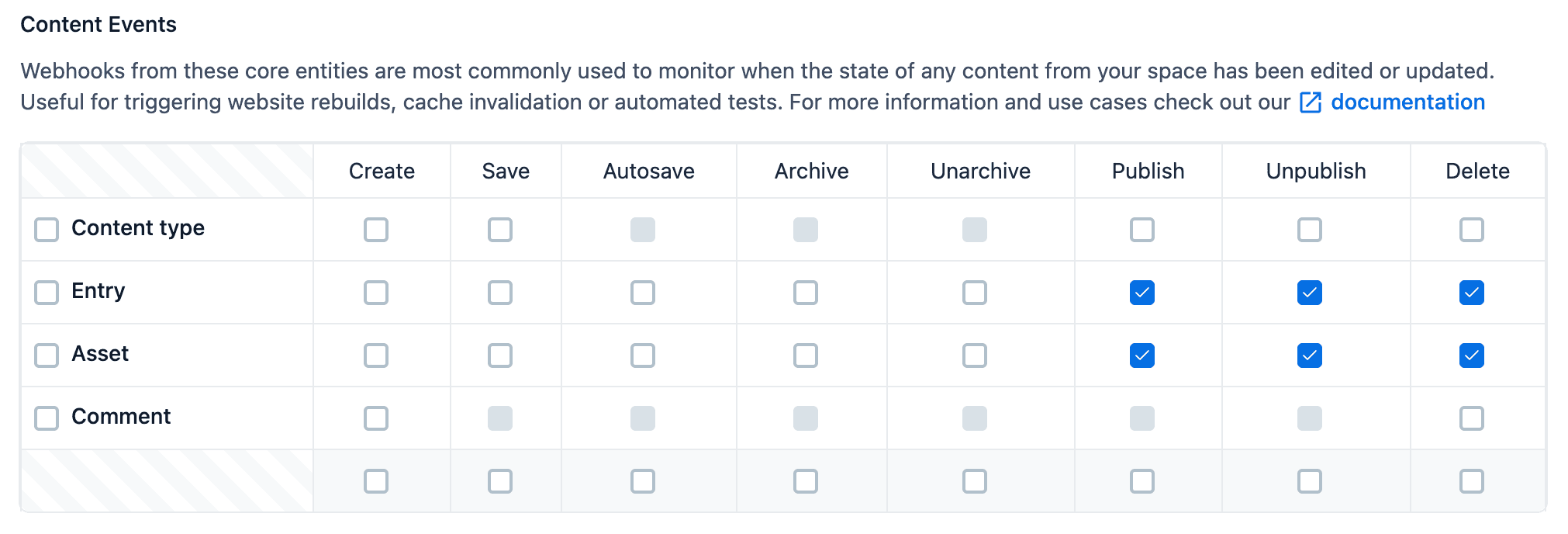
You can control the triggering automatic deployments in Contentful based on content events.
The webhook will trigger deployment by default when a content entry or an asset is published or unpublished. For this example, you can set the webhook to trigger a deployment when an entry or an asset is deleted.
- From the Webhooks page, go to Webhook settings
- Under Content Events, check the boxes under a Deleted column
- Click the Save button to apply modified settings

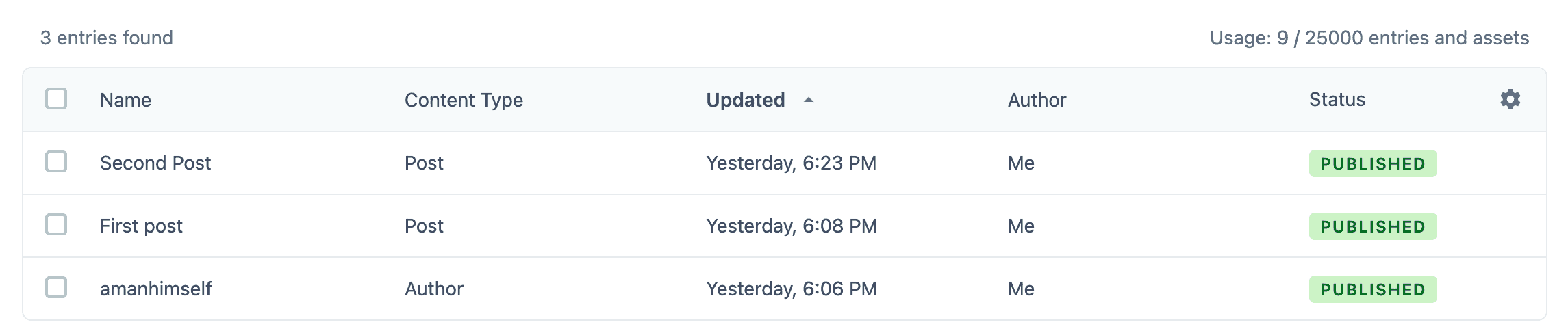
Let's create a new post in the Contentful CMS to test out the deployment. Right now, it has only two posts published:

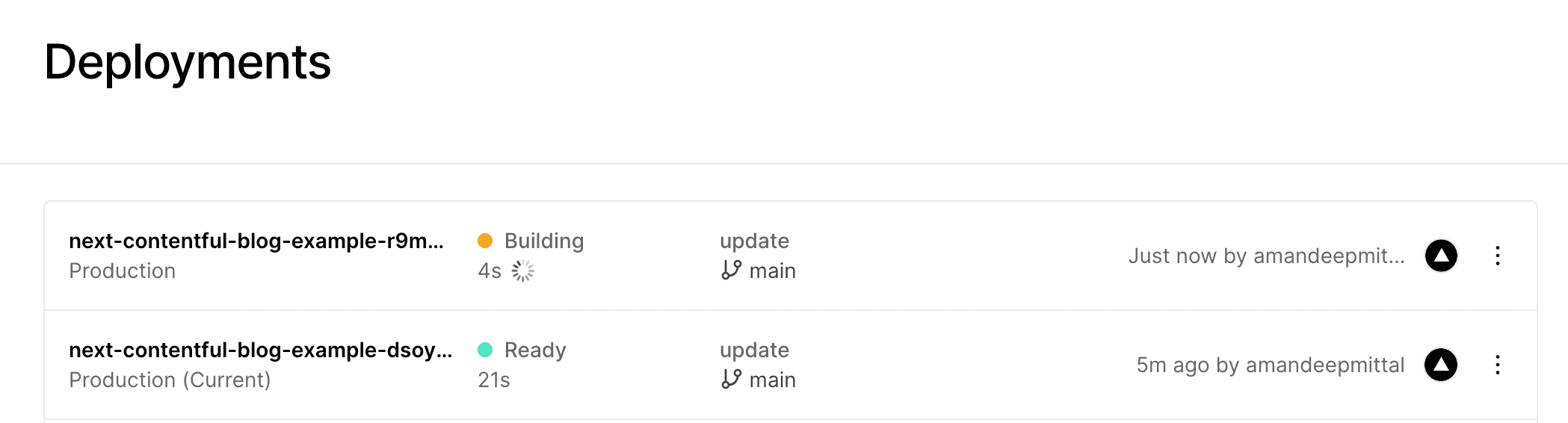
Add a new entry and publish it. This will trigger a deployment on Vercel. After successful deployment, the changes are reflected on the Next.js blog.

With Deploy Hooks, you can deploy based on any event or use any Headless CMS as a data source. However, your entire application is rebuilt on each deployment. This is not ideal for large applications. If your application has thousands of pages or more, then rebuilding the whole application will have longer build times.
Incremental Static Regeneration (ISR) is a better option for large applications to keep the build times low. Using ISR, you can take advantage of incrementally rebuilding pages that are affected by an update or new addition, instead of rebuilding the entire application on every change.

