The Vercel platform supports both 301 permanent redirects and 308 permanent redirects. Both permanent redirects are supported for domain redirects and in-application paths.
This article covers how to achieve either a permanent or temporary redirect with domain redirects or in-application paths.
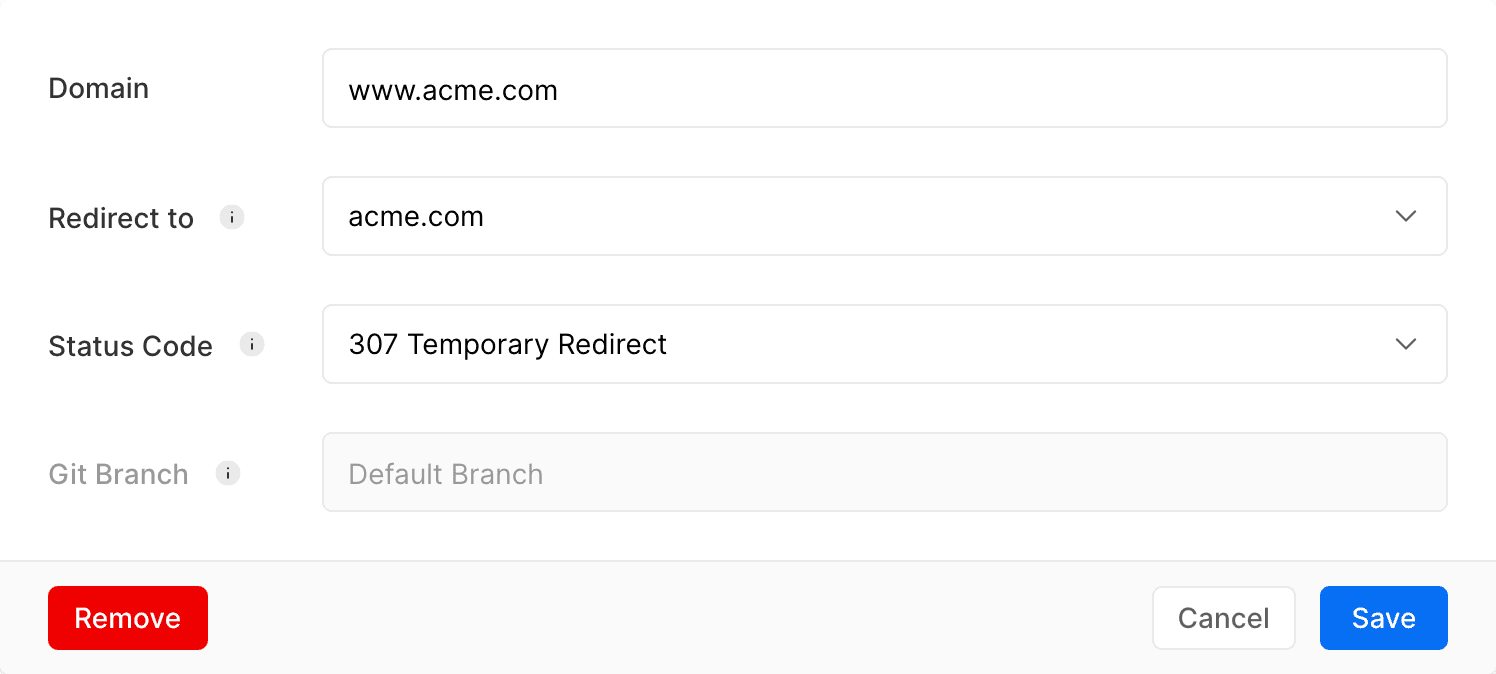
To add a domain redirect, simply click the Edit button on a domain from your project's Domain settings.

A domain redirect can be temporary or permanent by specifying a status code. For more information about the different redirect status codes, you can check out our Redirect Status Codes documentation.
To add an in-application redirect, you can use either a next.config.js configuration file for Next.js projects, or a vercel.json configuration file for all other use cases.
module.exports = { async redirects() { return [ { source: '/about', destination: '/', permanent: true, }, ] },}The permanent property is a boolean to toggle between permanent and temporary redirect (default true). When true, the status code is 308. When false the status code is 307.
{ "redirects": [ { "source": "/view-source", "destination": "https://github.com/vercel/vercel", "permanent": true } ]}Similar to a next.config.js file, the permanent property is a boolean to toggle between permanent and temporary redirect (default true). When true, the status code is 308. When false the status code is 307.
In rare cases, you may need to assign a custom status code for older HTTP Clients to properly redirect. You can use the statusCode property instead of the permanent property, but not both.
{ "redirects": [ { "source": "/view-source", "destination": "https://github.com/vercel/vercel", "statusCode": 301 } ]}
