

Privacy-friendly, real-time traffic insights
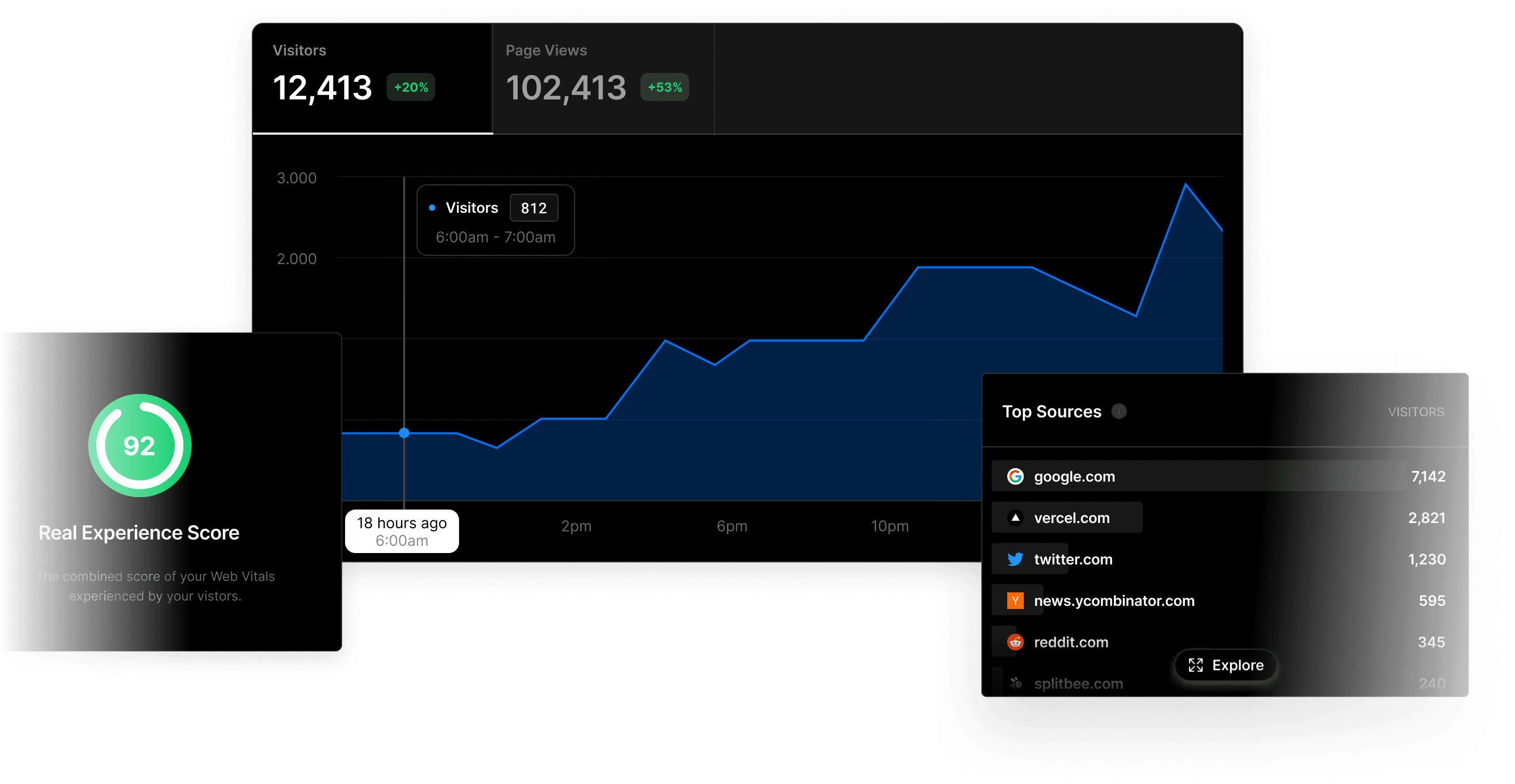
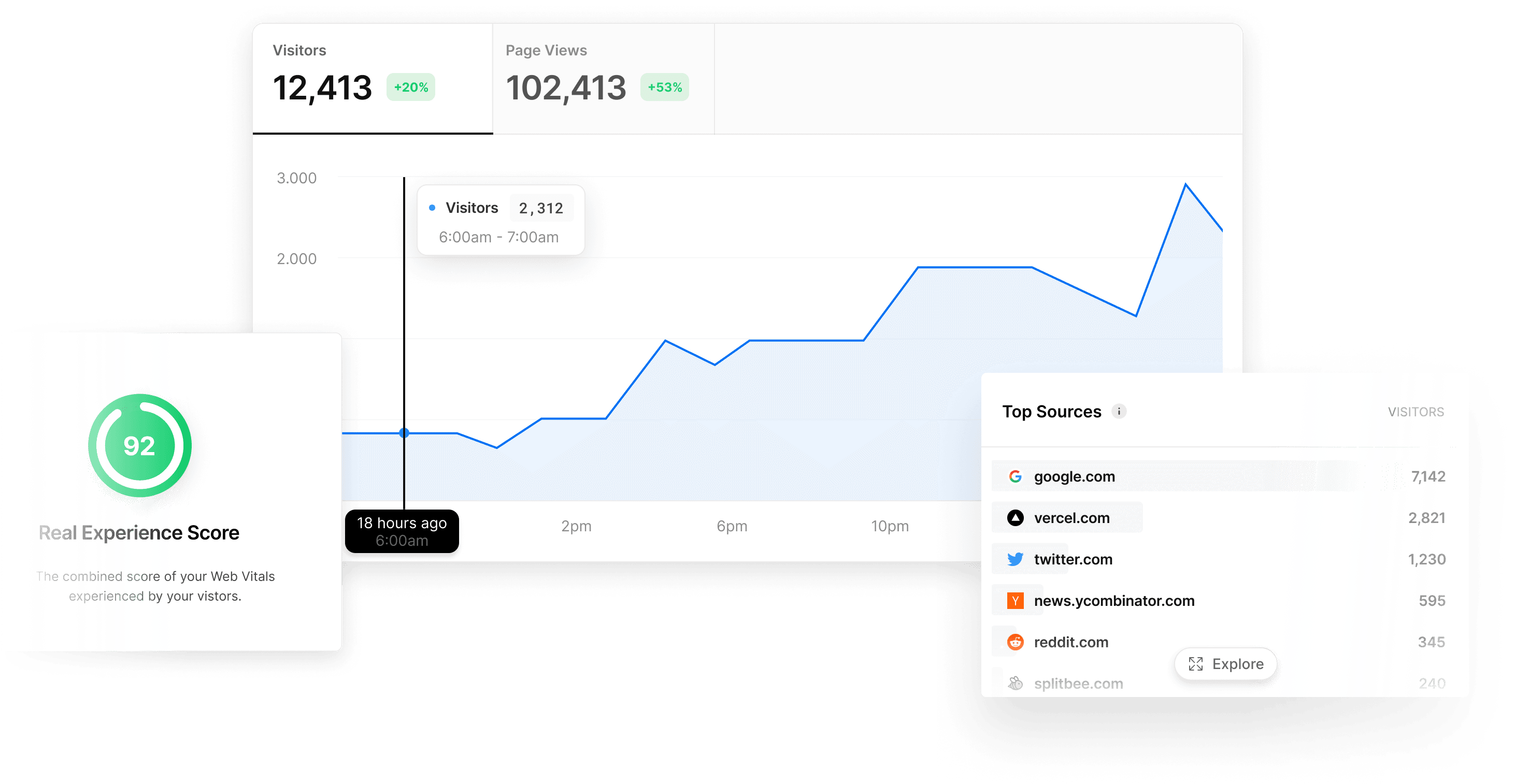
Collect essential insights about how visitors are using your site with in-depth page view metrics like top pages, top referring sites, and demographics.

Know what works best.
Find your top sources and see which content gets the most clicks.

First-party, at the edge.
Traffic data is routed through your own domain. Adblockers won't pick it up.

Bye bye, banners.
No cookies. No personal information stored.

Performance from the
right point of view
Get a continuous stream of performance measurements, over time, integrated into your development workflow. With Vercel, you can easily correlate changes in performance to new deployments.




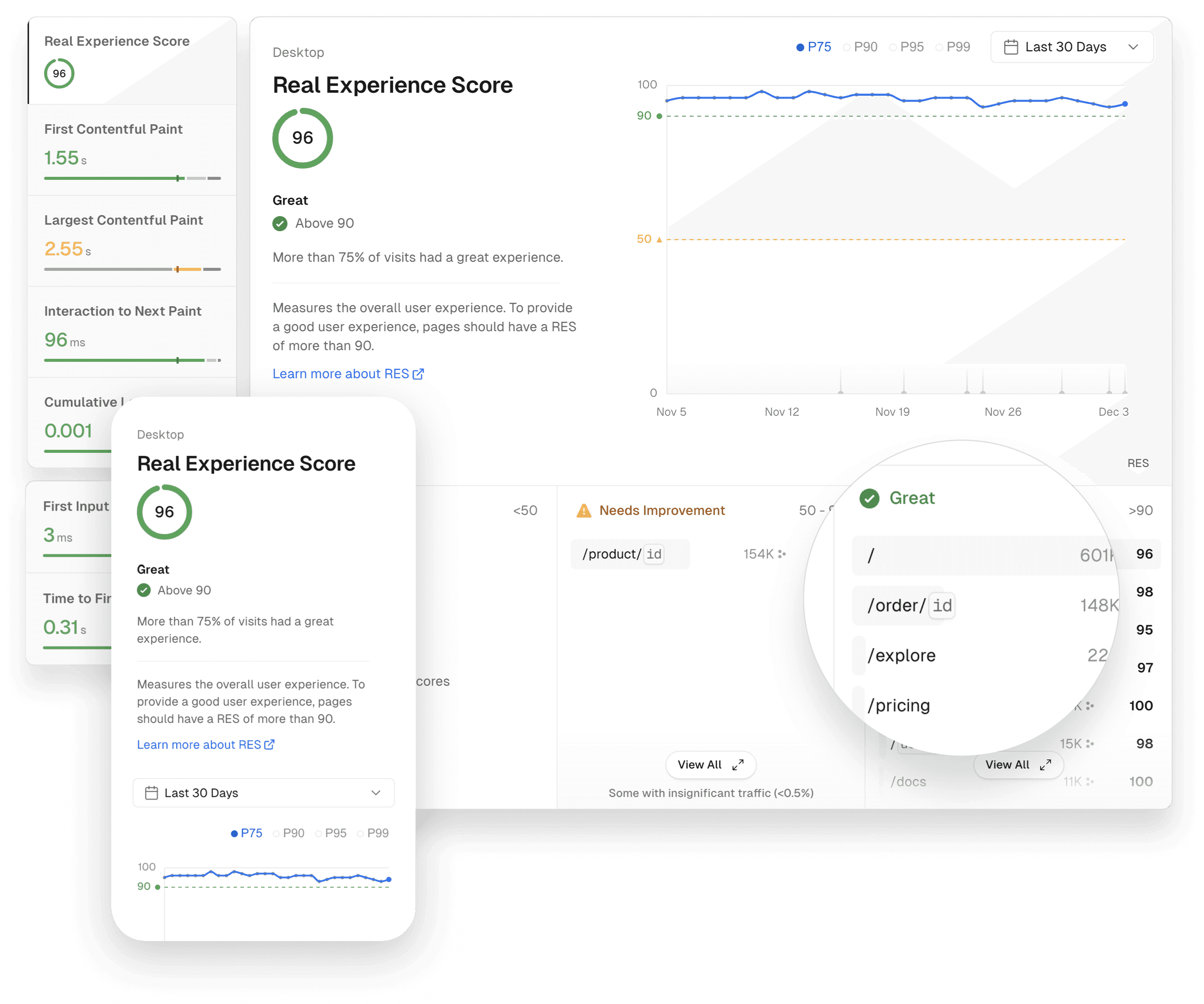
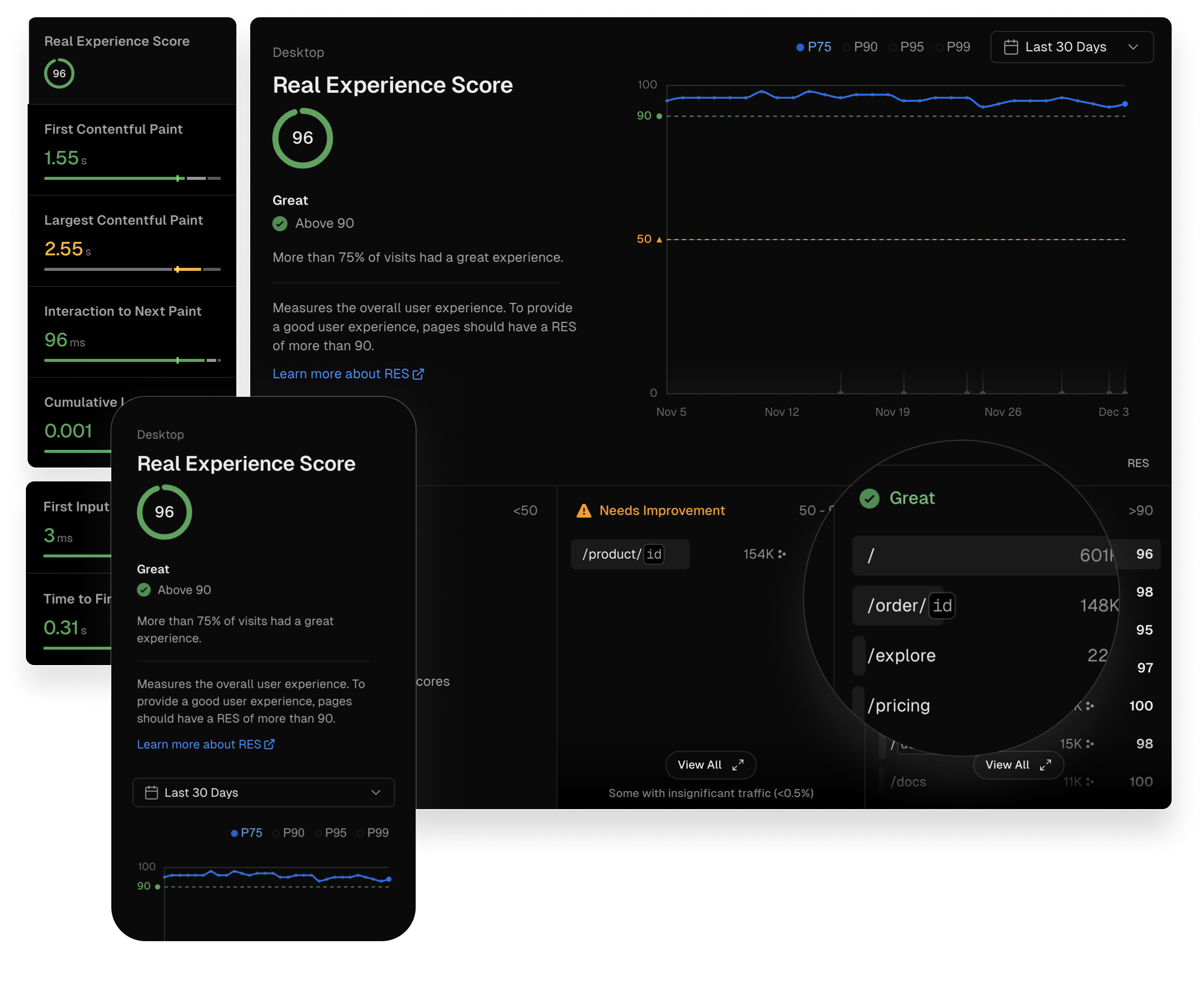
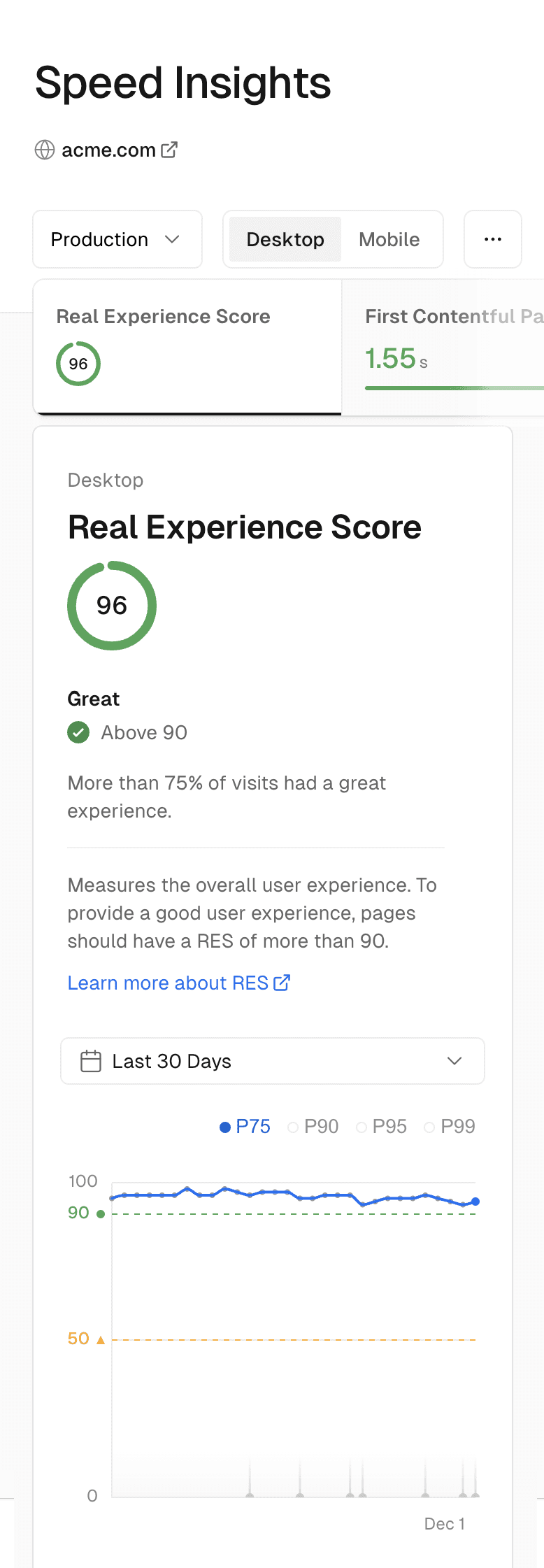
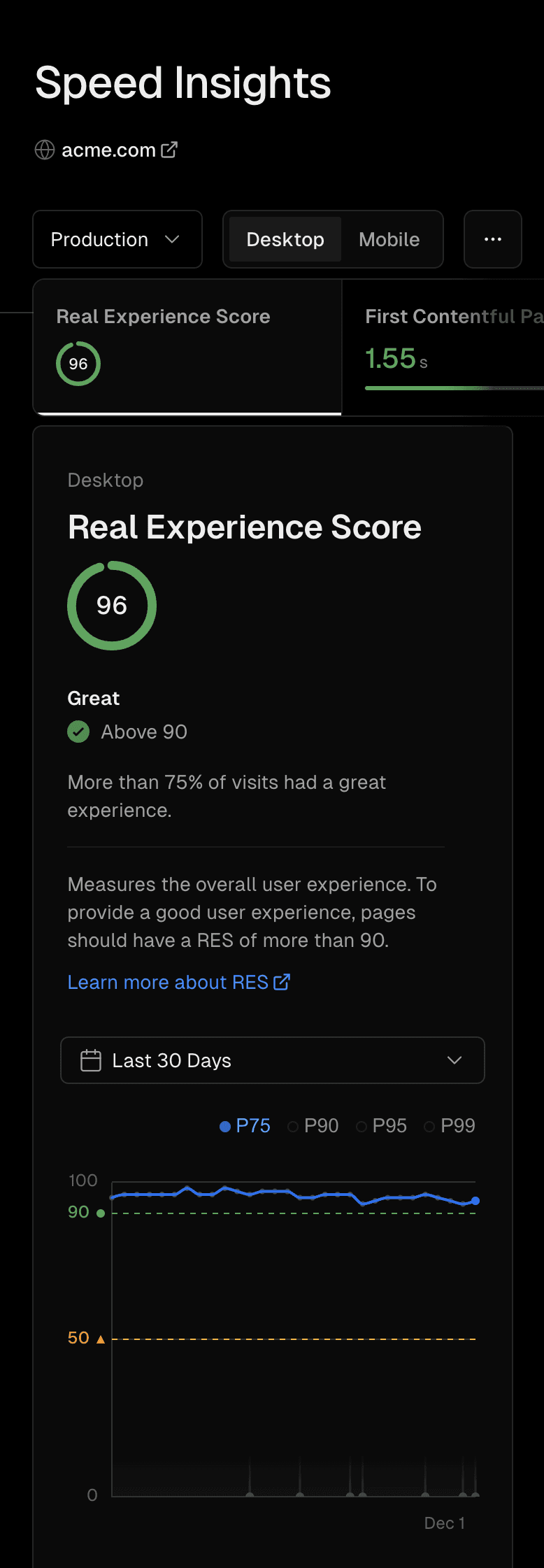
Obtain your
Real Experience Score
A simulated test cannot capture the most important signals. Instead of measuring on your laptop, Vercel collects web vitals from the actual devices your visitors are using.
Real Experience Score
The combined score of your Web Vitals experienced by your visitors.
First Contentful Paint
When the page's first content is displayed.
Largest Contentful Paint
When all the page's content has been displayed.
Interaction to Next Paint
The time from user interaction to rendering the next frame.
Cumulative Layout Shift
How much the page's elements move when loaded.
Get Started Today
Start collecting traffic data on your Vercel deployments. Gain insights in minutes.
How to Enable
Navigate to your Project in the Vercel dashboard.
Select the Analytics tab to get started.
Follow the instructions on the page.
Works with any application
Web Analytics is compatible with all frameworks. Takes only minutes to set up.
Learn More