Back to Templates
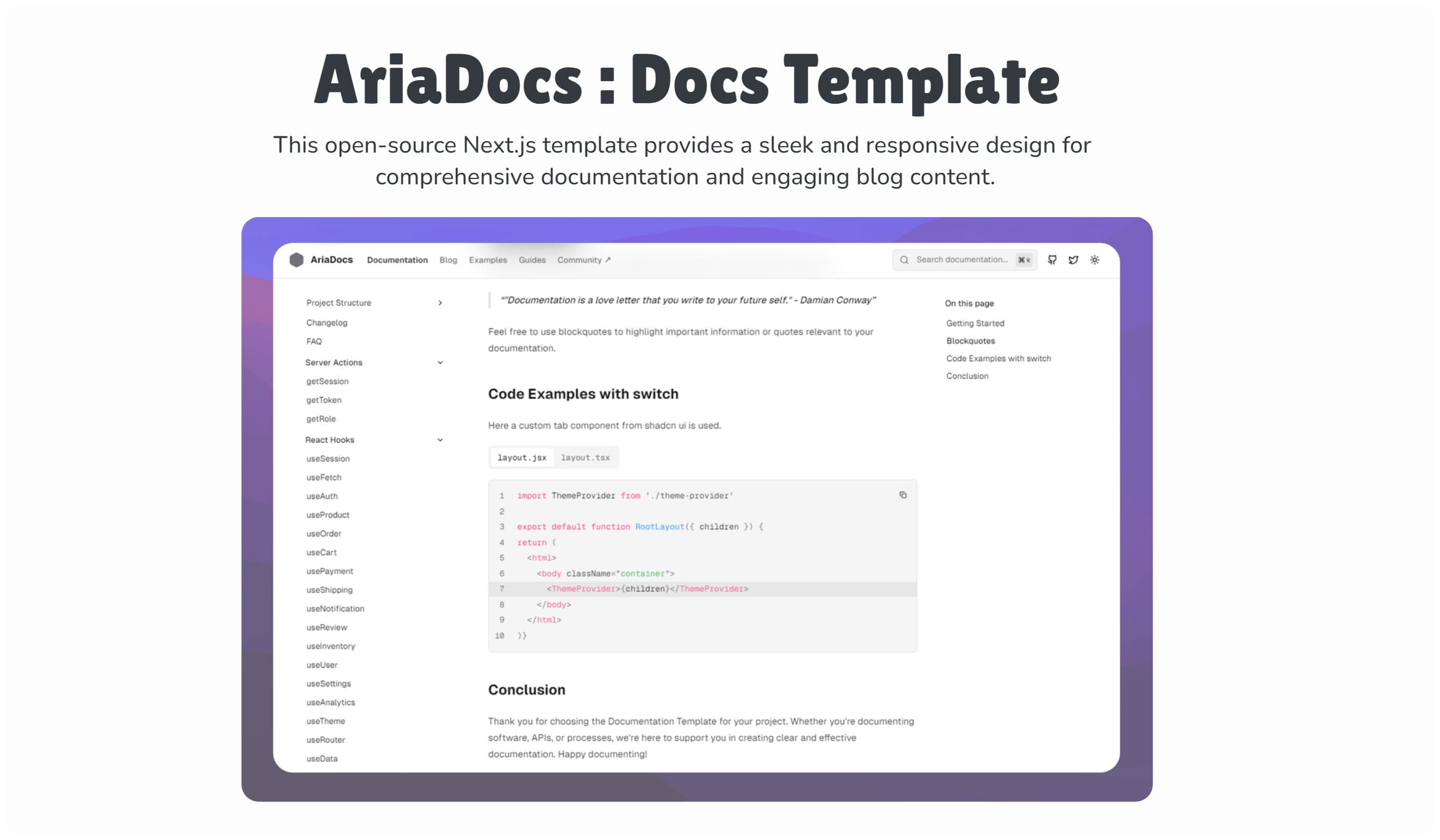
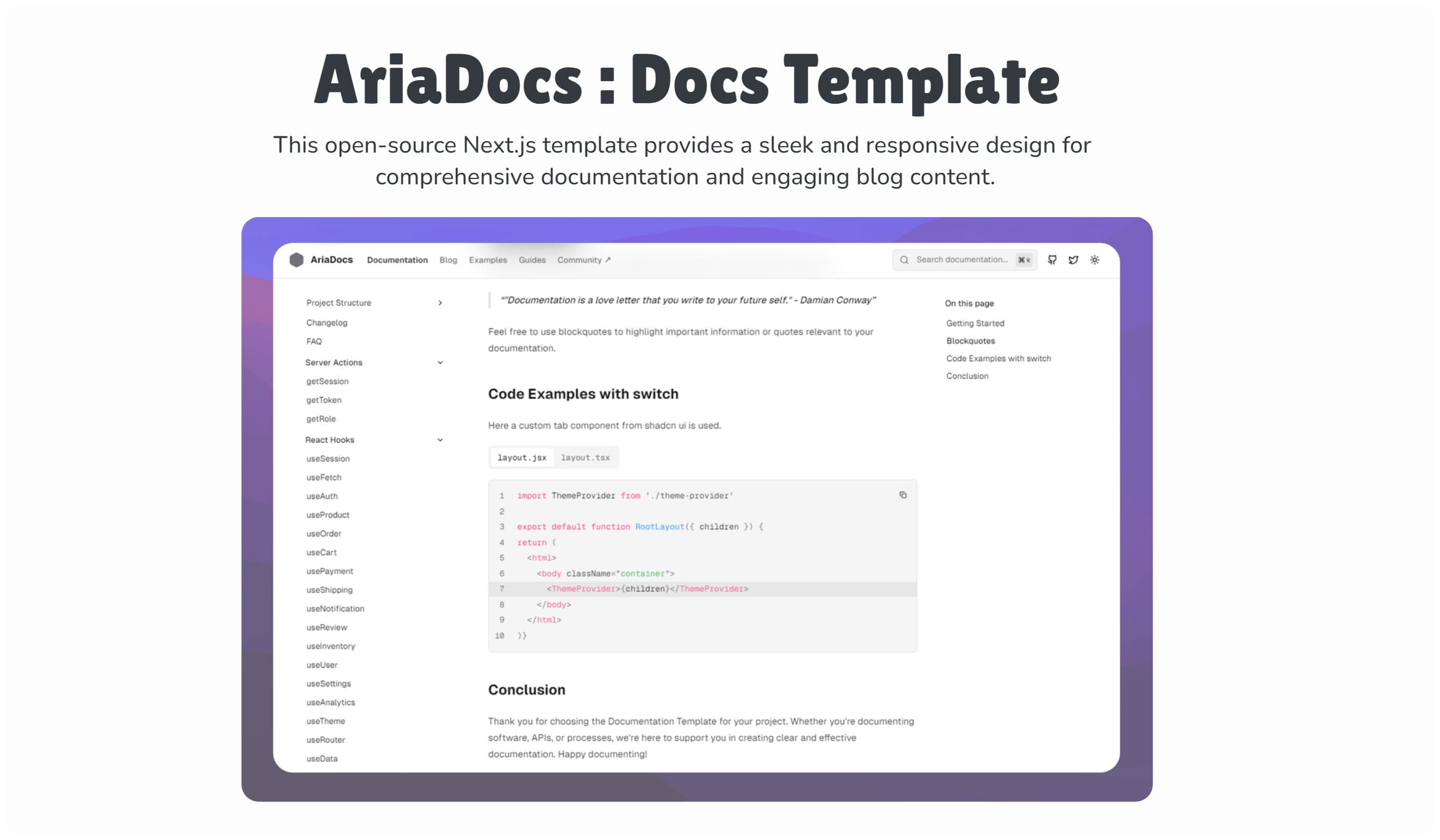
AriaDocs: Documentation Template
This open-source Next.js template provides a sleek and responsive design for comprehensive documentation and engaging blog content.
This template is unavailable

shadcn/ui monorepo template
This template is for creating a monorepo with shadcn/ui.
Usage
Adding components
To add components to your app, run the following command at the root of your web app:
This will place the ui components in the packages/ui/src/components directory.
Tailwind
Your tailwind.config.ts and globals.css are already set up to use the components from the ui package.
Using components
To use the components in your app, import them from the ui package.