Back to Templates

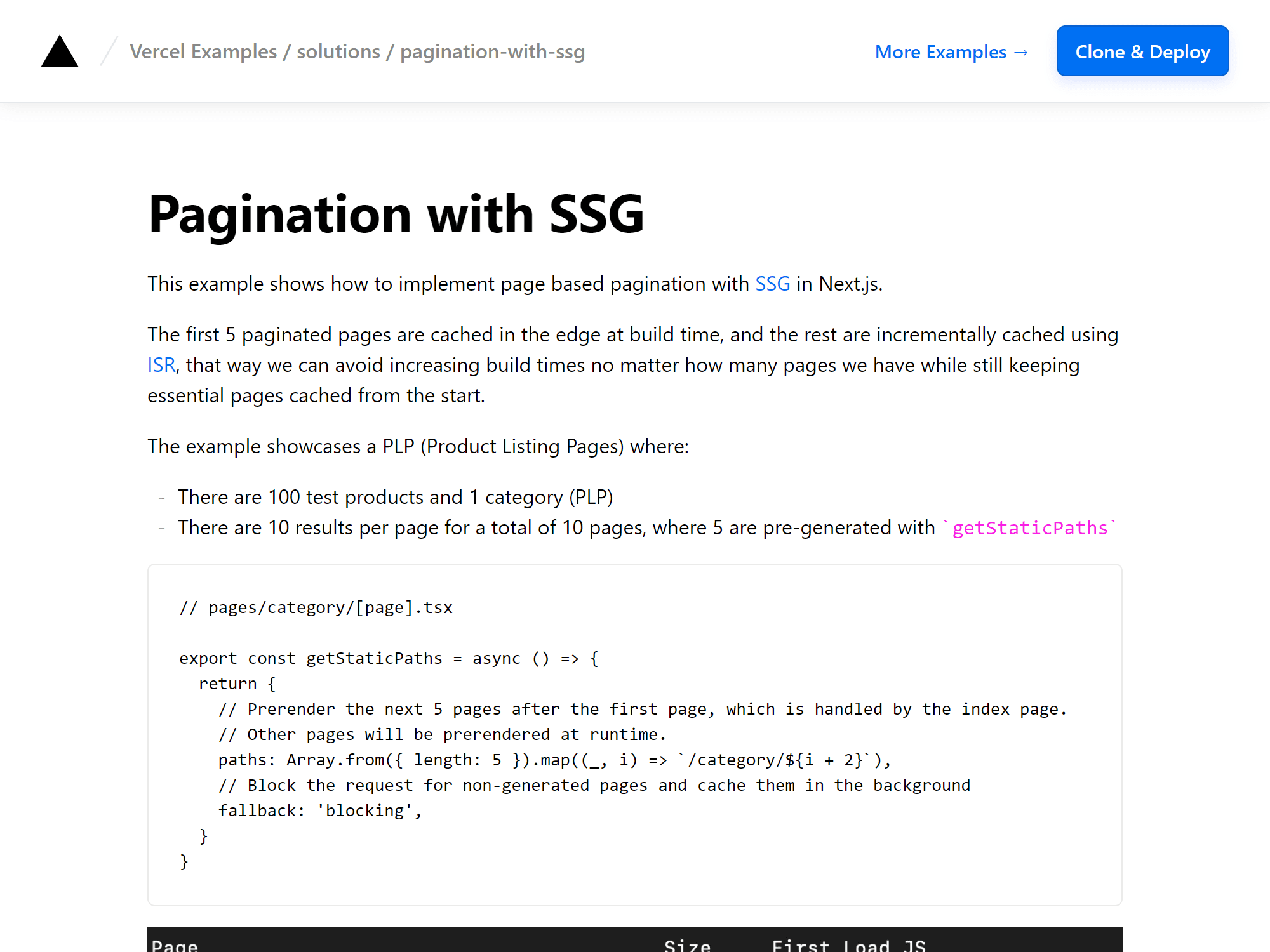
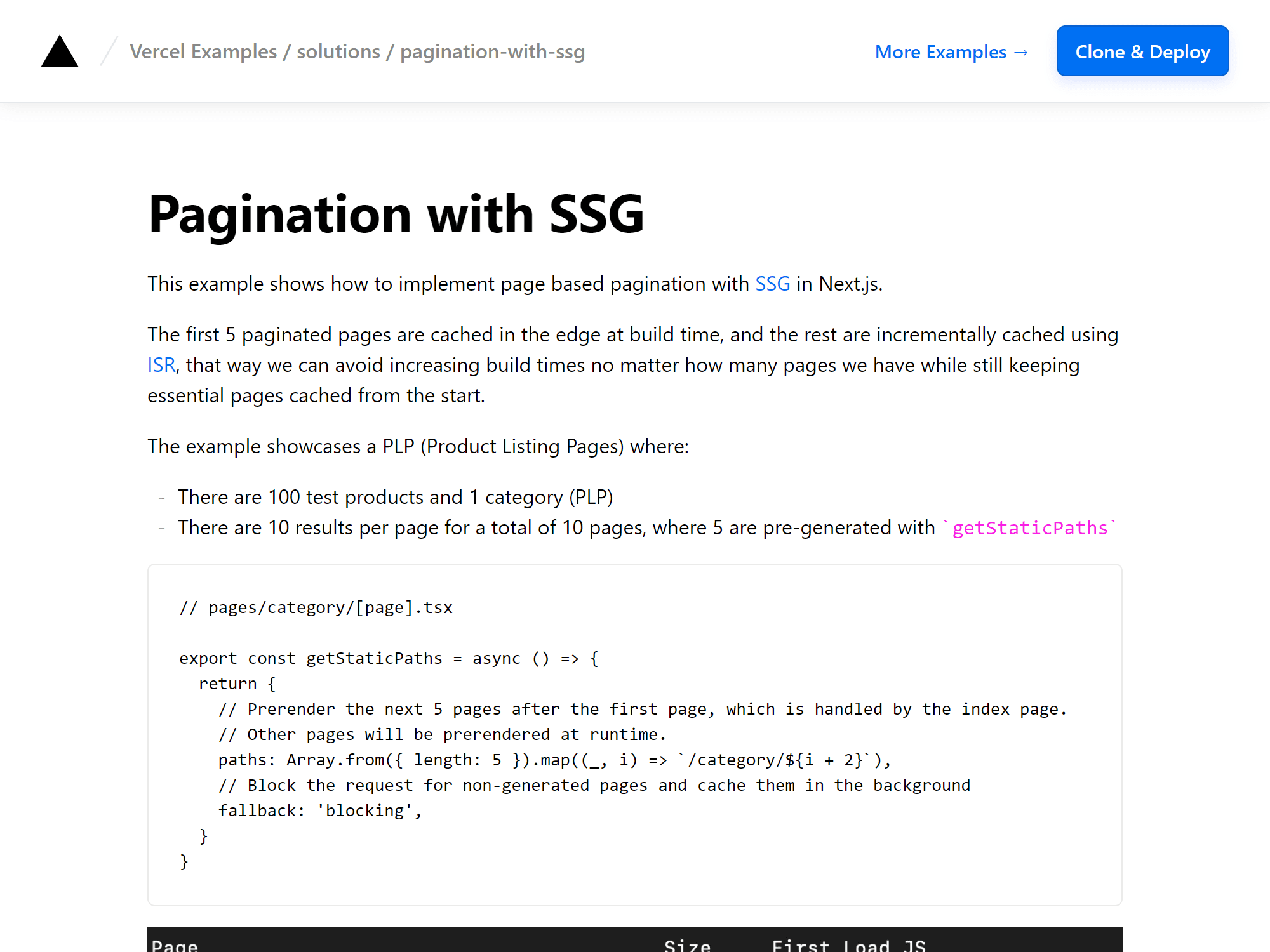
This example shows how to implement page based pagination with SSG in Next.js.
Demo
https://pagination-with-ssg.vercel.app
How it works
The first 5 paginated pages are cached in the edge at build time, and the rest are incrementally cached using ISR, that way we can avoid increasing build times no matter how many pages we have while still keeping essential pages cached from the start.
The example showcases a PLP (Product Listing Pages) where:
- There are 100 test products and 1 category (PLP)
- There are 10 results per page for a total of 10 pages, where 5 are pre-generated with
getStaticPaths
How to Use
You can choose from one of the following two methods to use this repository:
Clone and Deploy
Execute create-next-app with npm or Yarn to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).