
Documents
Documents is a modern documentation starter kit built with Next.js, React, Tailwind CSS, and TypeScript. Designed for businesses, product teams, and technical writers, it provides a scalable and efficient foundation for building documentation websites, product manuals, and knowledge bases.
Overview
Documents enables businesses to deliver clear, structured, and accessible product documentation — with a focus on performance, usability, and maintainability.
Built for technical and content-driven projects, this starter kit supports Markdown (MDX), React components, and a flexible content architecture designed for scale.
Features
Content Management
- MDX support (Markdown with React components)
- Reusable custom components
- Mermaid.js for diagrams and flowcharts
- Tables and LaTeX math support
Navigation & Structure
- Multi-level navigation
- Auto-generated table of contents
- Content pagination
- Code snippet switcher with copy functionality
Development Experience
- Syntax highlighting with theme support
- Enhanced code blocks with titles and line highlighting
- Built-in light/dark mode with auto-detection
- SEO-ready with dynamic meta tags
Search & Future Enhancements
- Fuzzy search with term highlighting
- Planned: AI-powered knowledgebase tools
Quick Start
Installation
Visit http://localhost:3000 to view your project locally.
For production:
Deploy to Vercel for automated builds and hosting.
Usage
Documents is designed to support:
- Product documentation
- Technical manuals
- Internal guides
- Business knowledge bases
Screenshots
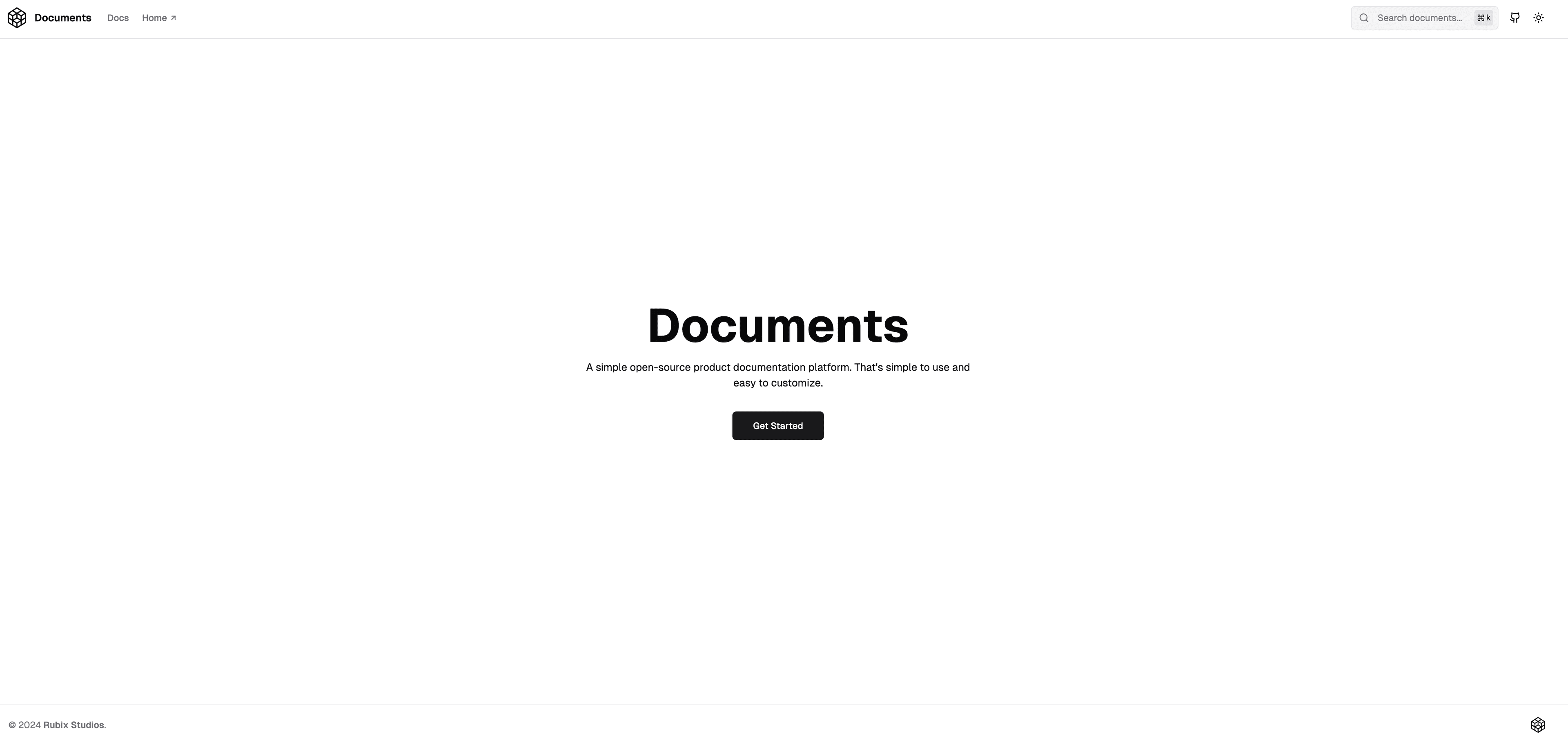
Main Screen
Document Screen
Document Footer
Document Search
Main Dark Mode Screen
Document Dark Mode Screen
Contributing
We welcome contributions to improve this project.
- Fork the repository
- Create a feature branch
- Commit your changes
- Open a pull request
License
This project is licensed under the MIT License. See the LICENSE file for details.
Contact
For support or inquiries:
Vincent Vu — @rubixvi
Rubix Studios — https://rubixstudios.com.au
Related Templates
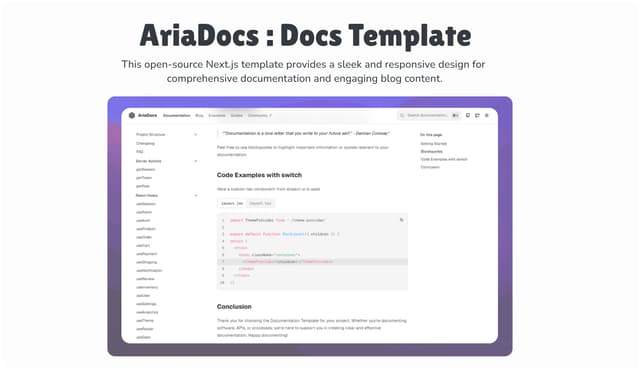
AriaDocs: Documentation Template

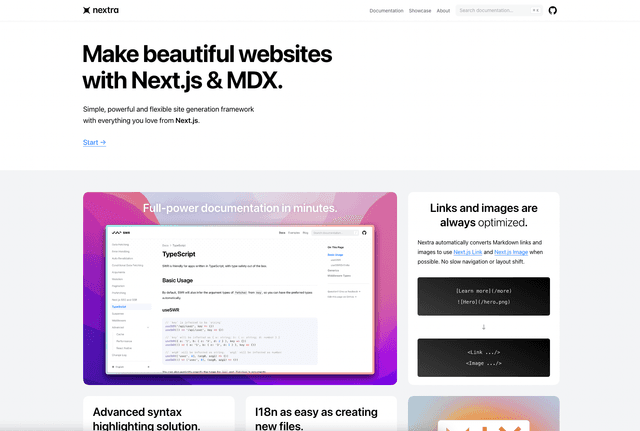
Nextra: Docs Starter Kit

AI FAQ Documentation Generator