Back to Templates

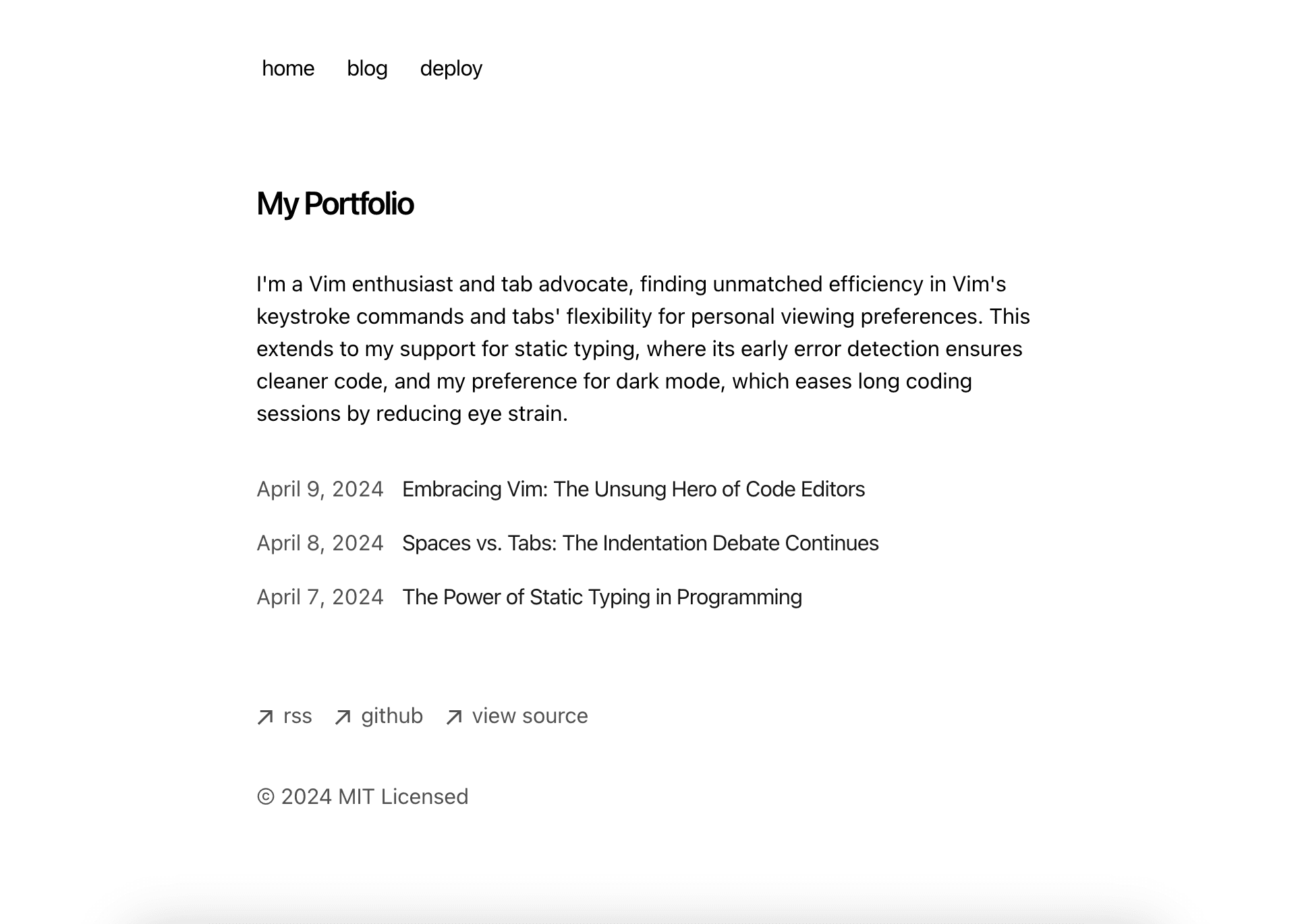
Portfolio Blog Starter
This is a porfolio site template complete with a blog. Includes:
- MDX and Markdown support
- Optimized for SEO (sitemap, robots, JSON-LD schema)
- RSS Feed
- Dynamic OG images
- Syntax highlighting
- Tailwind v4
- Vercel Speed Insights / Web Analytics
- Geist font
Demo
https://portfolio-blog-starter.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Then, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).