
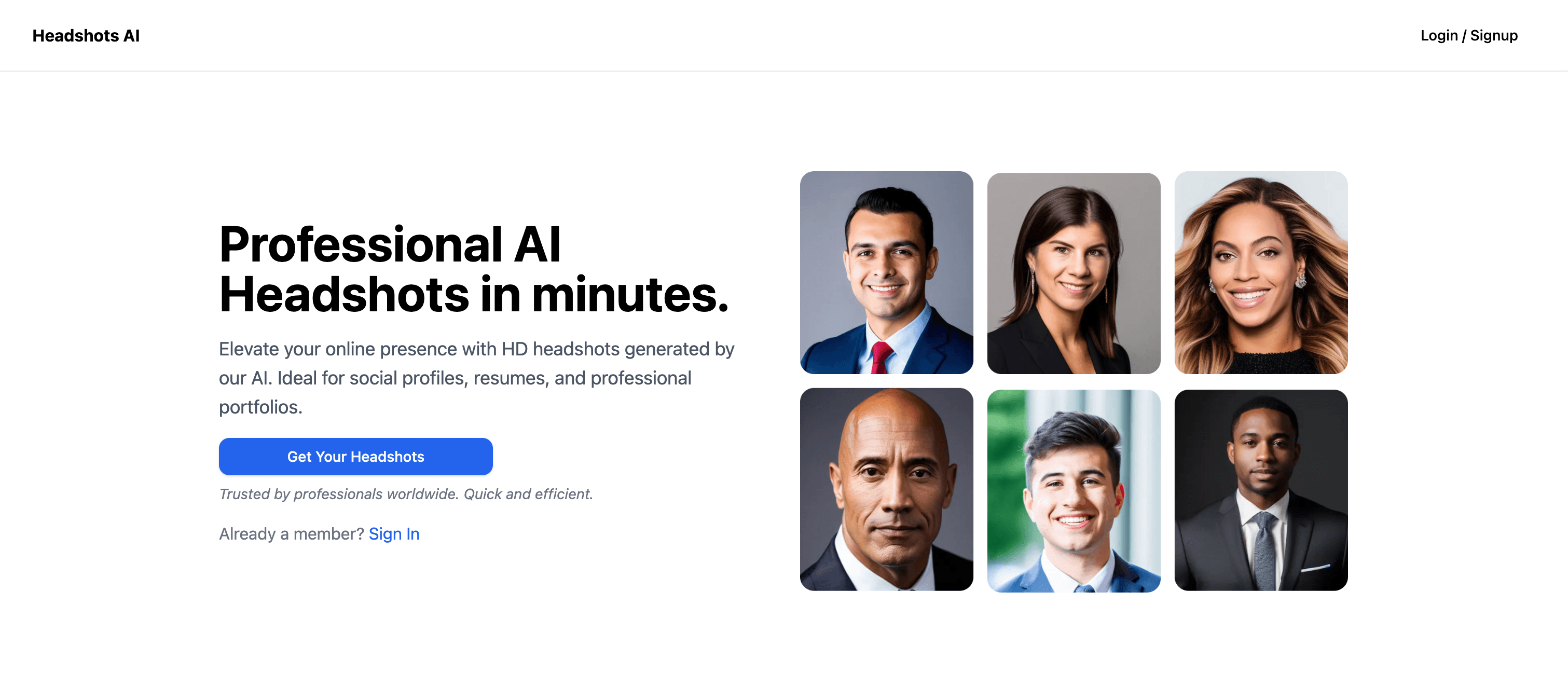
👨💼 Headshot AI - Professional Headshots with AI (powered by Astria.ai)
Introducing Headshot AI, an open-source project from Astria that generates Professional AI Headshots in minutes.
This project was built to give developers & makers a great starting point into building AI applications. This is your launch pad - fork the code, modify it, and make it your own to build a popular AI SaaS app.
Incoming changes
Incoming PR has been merged to allow usage of Astria's packs API which helps you avoid hardcoding prompts in your code as well as offering different packs of prompts, and switching to the new Flux model fine-tuning easily. Read more on advantage of using packs Astria's documentation.
When migrating to the new packs api, add to your vercel environment:
Here is how it looks
Important Environment Variable Change
Note: The environment variable VERCEL_URL has been renamed to DEPLOYMENT_URL for consistency across the codebase. If you're updating from a previous version, please update your environment variables accordingly. This change makes the application more platform-agnostic and clearer for deployments on any hosting provider, not just Vercel.
How It Works
Live demo here.
The app is powered by:
- 🚀 Astria for AI model training & inference
- ▲ Next.js for app and landing page
- 🔋 Supabase for DB & Auth
- 📩 Resend (optional) to email user when headshots are ready
- ⭐️ Shadcn with Tailwind CSS for styles
- ▲ Vercel for deployments
- 💳 Stripe for billing
Running Locally
To create your own Headshot AI app, follow these steps:
Note Training models is only available on paid plans. You'll need an active Astria API Key to train models.
1. Vercel template
To setup Supabase/Vercel and your github repo, click on the Vercel Deploy Button and follow the steps.
IMPORTANT: In the Supabase integration step: Make sure you leave the Create sample tables option checked. This might take a few minutes to complete.
The Vercel Deployment will create a new repository with this template on your GitHub account and guide you through a new Supabase project creation. The Supabase Vercel Deploy Integration will set up the necessary Supabase environment variables and run the SQL migrations to set up the Database schema on your account. You can inspect the created tables in your project's Table editor.
This will create the tables with their respective columns and RLS policies:
- credits
- images
- models
- samples
2. Clone your newly created repo:
3. Enter your newly created repo's directory:
4. Install dependencies:
For npm:
For yarn:
5. Magic Link Auth (Supabase)
In your supabase dashboard, select newly created project, go to Authentication -> Email Templates -> Magic Link and paste the following template:
Then, make sure to setup your site URL and redirect urls in the supabase dashboard under Authentication -> URL Configuration.
For example:
Site URL: https://headshots-starter.vercel.app
Redirect URL: https://headshots-starter.vercel.app/**
6. Create a Astria account
In your .env.local file:
- Fill in
your_api_keywith your Astria API key - Fill in
your-webhook-secretwith any arbitrary URL friendly string eg.shadf892yr398hq23h - Fill in
your-deployment-urlwith a url to catch webhooks from Astria. This will be your vercel deployment url or Ngrok tunnel locally (eg. https://{your-hosted-url}/astria/train-webhook) - Fill in
your-blob-read-write-tokenwith your Vercel Blob token (steps below)
If your production webhook callbacks do not seem to be working, make sure the callback URL is not of a Vercel dedicated branch deployment which requires authentication, in which case you will not see the callback in the logs.
7. Configure the Announcement Bar (Optional)
To enable and customize the announcement bar at the top of your site, configure these environment variables in your .env.local:
8. Configure Vercel Blob for image uploads
In your Vercel project, create a Blob store
- In your Vercel dashboard, select the Storage tab, then select the Connect Database button.
- Under the Create New tab, select Blob and then the Continue button.
Then to configure in your .env:
- In your Vercel dashboard, select the Settings tab, then select the Environment Variables tab.
- Copy your
BLOB_READ_WRITE_TOKENto your .env
9. Create a Resend account (Optional)
- Fill in
your-resend-api-keywith your Resend API Key if you wish to use Resend to email users when their model has finished training.
10. Configure Stripe to bill users on a credit basis. (Optional)
The current setup is for a credit based system. 1 credit = 1 model train.
To enable Stripe billing, you will need to fill out the following fields in your .env.local file:
- STRIPE_SECRET_KEY=your-stripe-secret-key
- STRIPE_WEBHOOK_SECRET=your-stripe-webhook-secret
- STRIPE_PRICE_ID_ONE_CREDIT=your-stripe-price-id-one-credit
- STRIPE_PRICE_ID_THREE_CREDITS=your-stripe-price-id-three-credit
- STRIPE_PRICE_ID_FIVE_CREDITS=your-stripe-price-id-five-credit
- NEXT_PUBLIC_STRIPE_IS_ENABLED=false # set to true to enable Stripe payments
You need to do multiple things to get Stripe working:
- Get your Stripe API secret key from the Stripe Dashboard
- Create a Stripe Webhook that will point to your hosted URL. The webhook should be listening for the
checkout.session.completedevent. The webhook should point toyour-hosted-url/stripe/subscription-webhook. - Create a Stripe Price for each credit package you want to offer.
- Create a Stripe Pricing Table and replace the script @/components/stripe/StripeTable.tsx with your own values. It should look like this:
Here are the products you need to create to get Stripe working with our example, checkout the images Here
To create them go on the Stripe dashboard, search for Product Catalog and then click on the add product button on the top right of the screen. You will need to create 3 products, one for each credit package as shown in the images before. We set them to One time payments, but you can change that if you want to and you can set the price too. After creating the products make sure to update the variables in the .env.local [your-stripe-price-id-one-credit, your-stripe-price-id-three-credit, your-stripe-price-id-five-credit] with their respective price ids, each price id is found in the product page at the bottom.
11. Start the development server:
For npm:
For yarn:
12. Visit http://localhost:3000 in your browser to see the running app.
One-Click Deploy
Default deploy using Vercel:
How To Get Good Results
The image samples used to teach the model what your face looks like are critical. Garbage in = garbage out.
- Enforce close-ups of faces and consider cropping so that the face is centered.
- Enforce images with only one person in the frame.
- Avoid accessories in samples like sunglasses and hats.
- Ensure the face is clearly visible. (For face detection, consider using tools like Cloudinary API).
If you get distorted results with multiple faces, repeated subjects, multiple limbs, etc, make sure to follow these steps and minimize the chance of this happening:
- Make sure any samples uploaded are the same 1:1 height / width aspect ratio, for example 512x512, 1024x1024, etc.
- Avoid multiple people in the samples uploaded.
- Add "double torso, totem pole" to the negative prompt when generating.
- Make sure your dimensions when generating are also 1:1 with the same height / width ratios of the samples.
For more information on how to improve quality, read the blog here.
All Thanks To Our Contributors:
Additional Use-Cases
Headshot AI can be easily adapted to support many other use-cases of Astria including:
- AI Avatars
- Pet Portraits
- Product Shots
- Food Photography
- Icons
- Style-Consistent Assets
& more!
Contributing
We welcome collaboration and appreciate your contribution to Headshot AI. If you have suggestions for improvement or significant changes in mind, feel free to open an issue!
If you want to contribute to the codebase make sure you create a new branch and open a pull request that points to dev.
Resources and Support
- Help Email: support@astria.ai
License
Headshot AI is released under the MIT License.
Related Templates
AI Emoji Generator

Spirals – AI Spiral Art Generator

Next.js AI Chatbot