Back to Templates
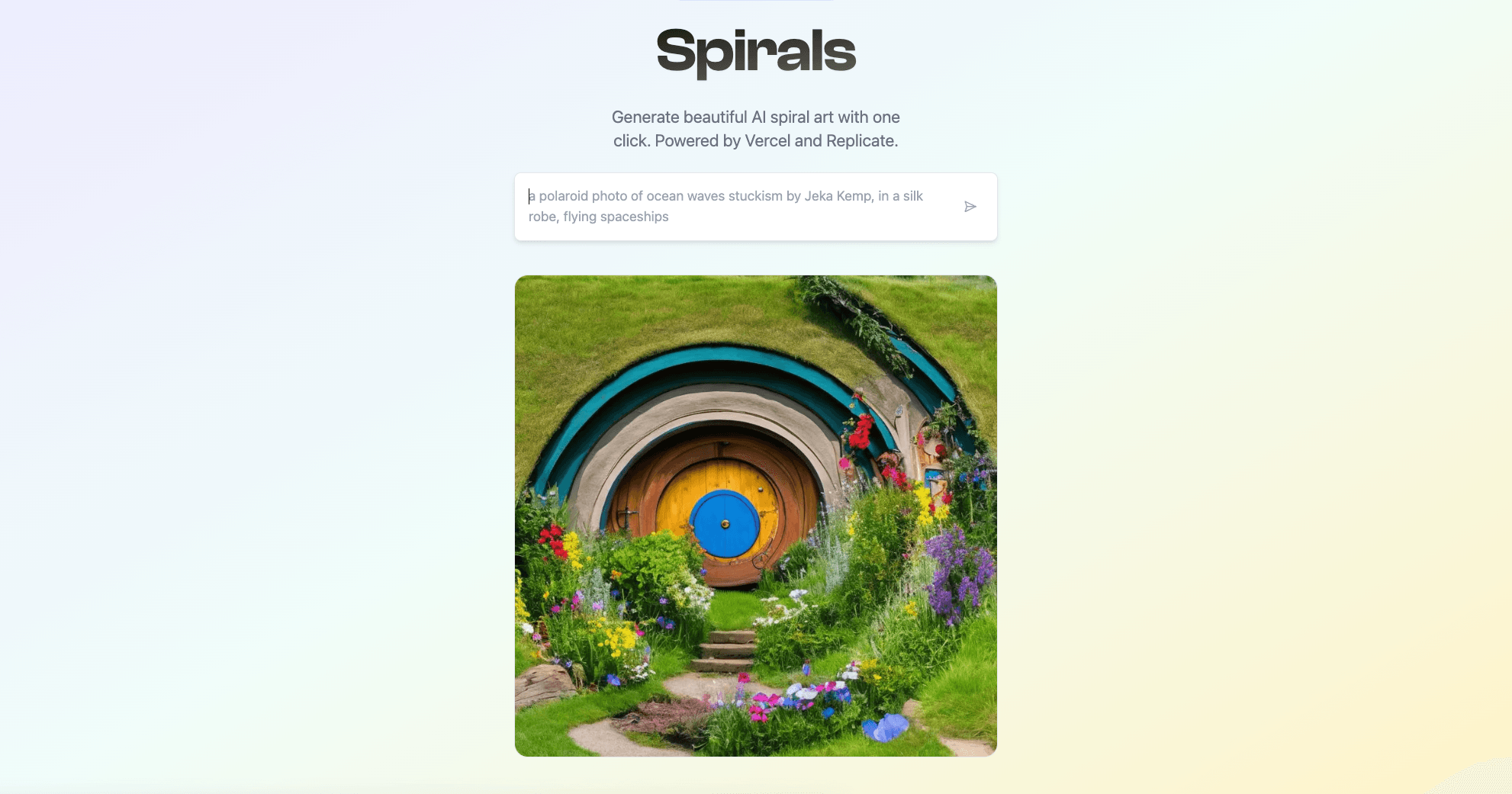
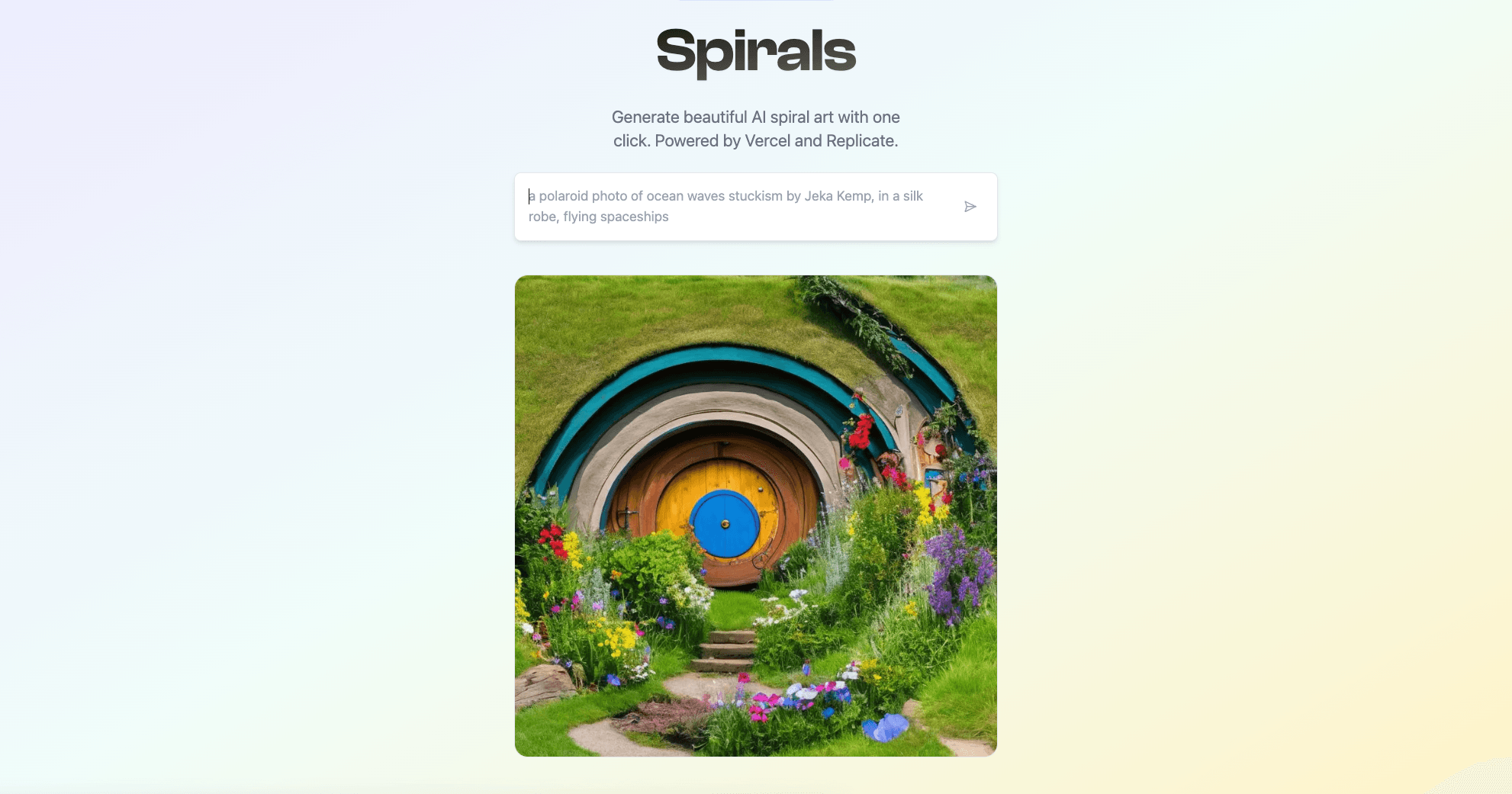
Spirals – AI Spiral Art Generator
Spirals is an AI tool for you to generate beautiful spiral art with one click. Powered by Vercel and Replicate.
This template is unavailable

Introduction
Spirals is an AI app for you to generate beautiful spiral art with one click. Powered by Vercel and Replicate.
https://github.com/steven-tey/spirals/assets/28986134/9f0202d4-2a31-47a0-b43f-bdcd189743ef
Tech Stack
- Next.js App Router
- Next.js Server Actions
- Bun for compilation
- Vercel Blob for image storage
- Vercel KV for redis
promptmakerlib by @zeke for generating random prompts
Deploy Your Own
You can deploy this template to Vercel with the button below:
Note that you'll need to:
- Set up a Replicate account to get the
REPLICATE_API_TOKENenv var. - Set up Vercel KV to get the
- Set up Vercel Blob
Author
- Steven Tey (@steventey)
Related Templates
Extrapolate – AI Aging App
Age transformation AI app powered by Next.js, Replicate, Upstash, and Cloudflare R2 + Workers.

ChatHN – Chat with Hacker News
AI chatbot that uses OpenAI Functions and Vercel AI SDK to interact with the Hacker News API with natural language.

Shooketh – AI bot fine-tuned on Shakespeare
An AI bot built with the Vercel AI SDK, OpenAI gpt-4o mini, and fine-tuned on Shakespeare's literary works