Back to Templates

Upstash Vector & Next.js Example
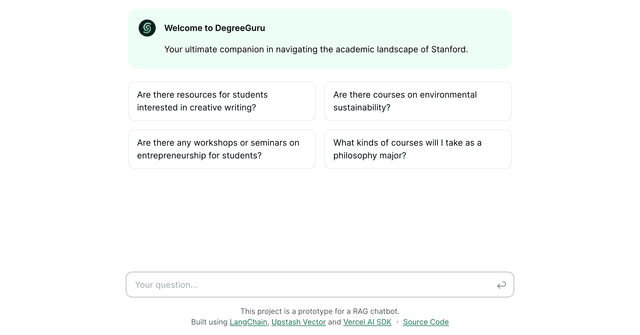
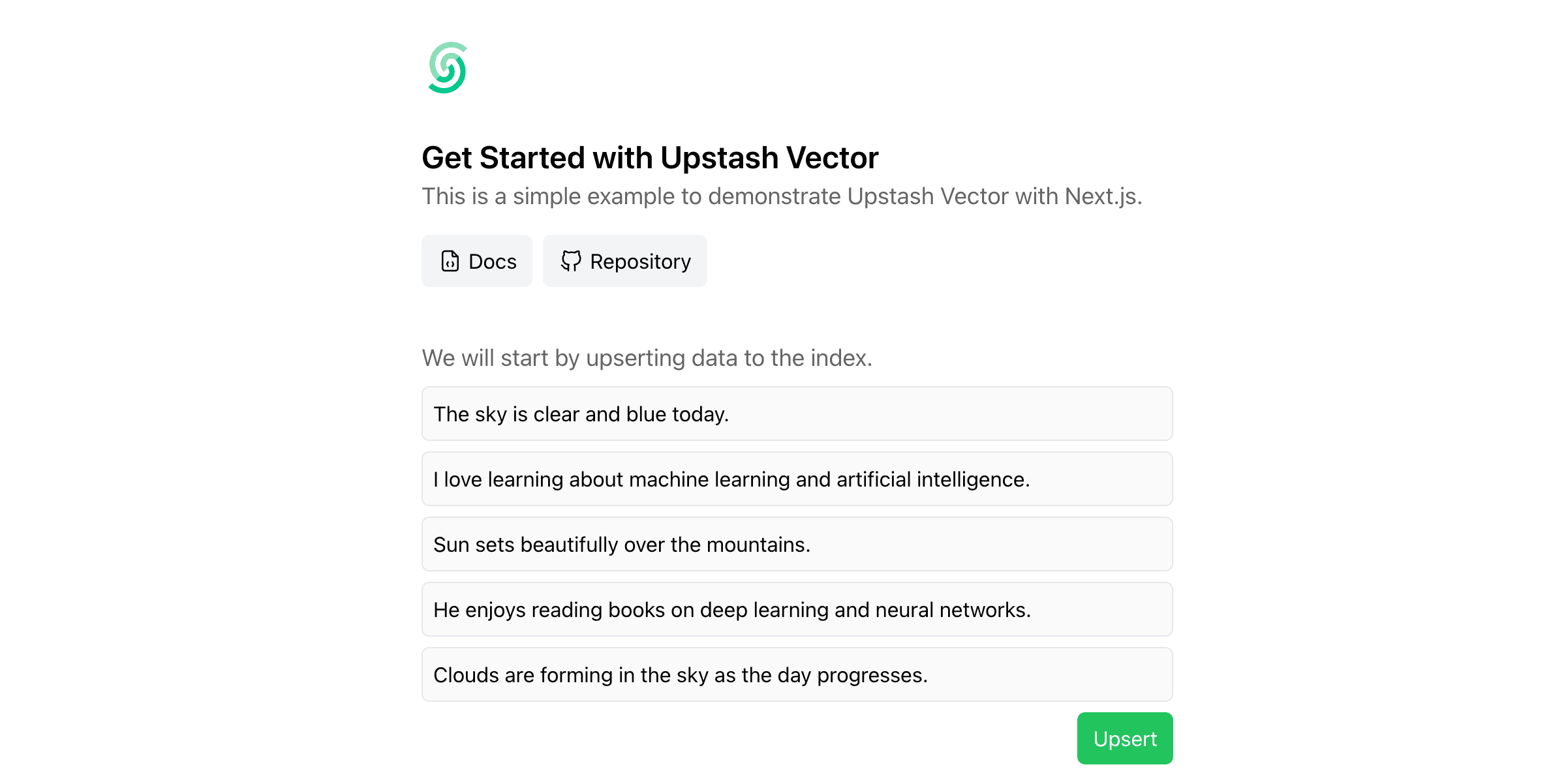
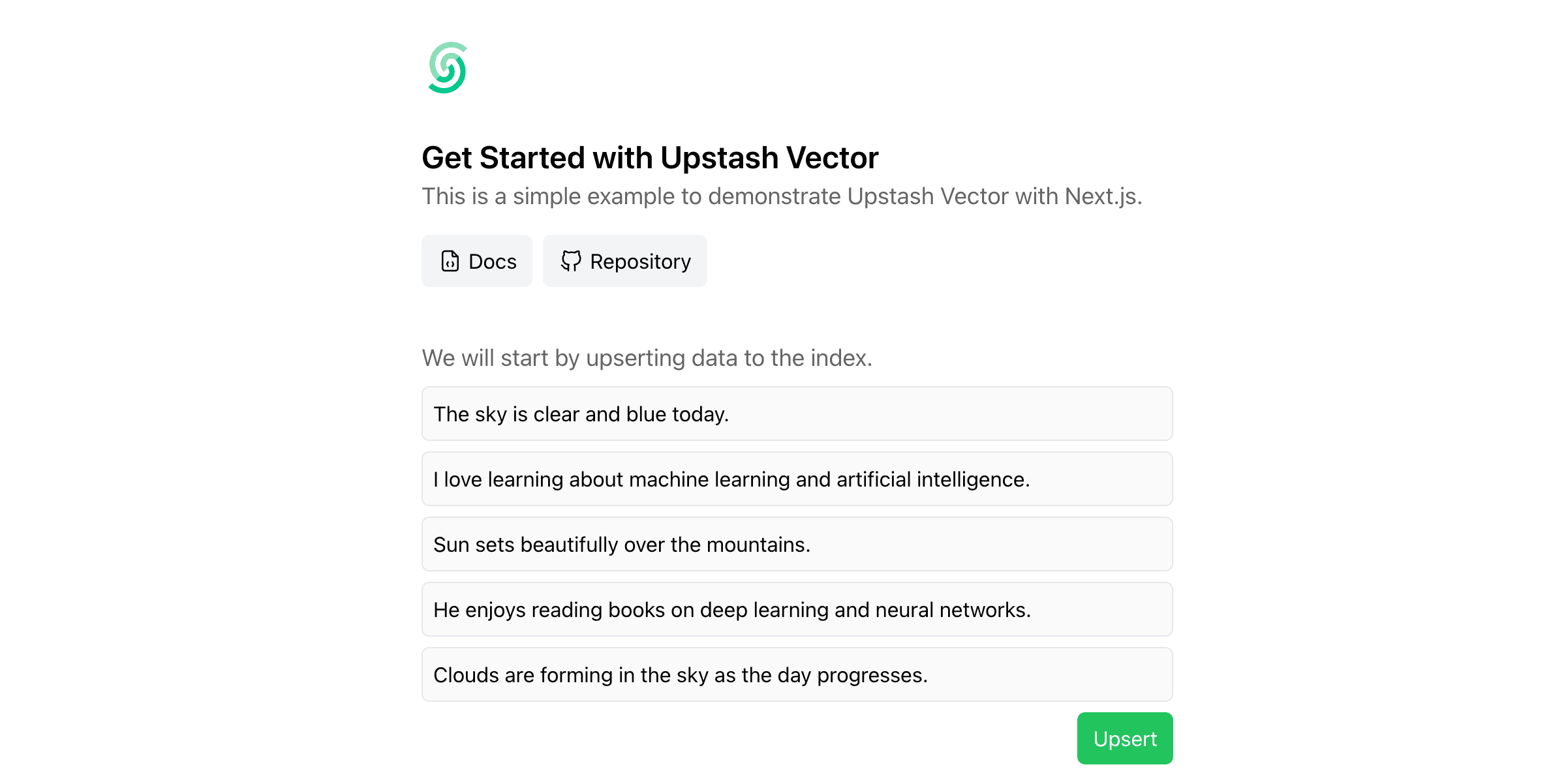
In this example, you can find how you can use Upstash Vector with Next.js.
The client is initialized in /src/app/api/route.ts folder like:
Local Development
First, install the dependencies with:
Then, create a .env.local file and fill the environment variables:
Finally, run:
Deployment
You can deploy with:
Then, set the environment variables in your project, redeploy and start using the app on Vercel!