Back to Templates

Next.js Multi-Tenant Example
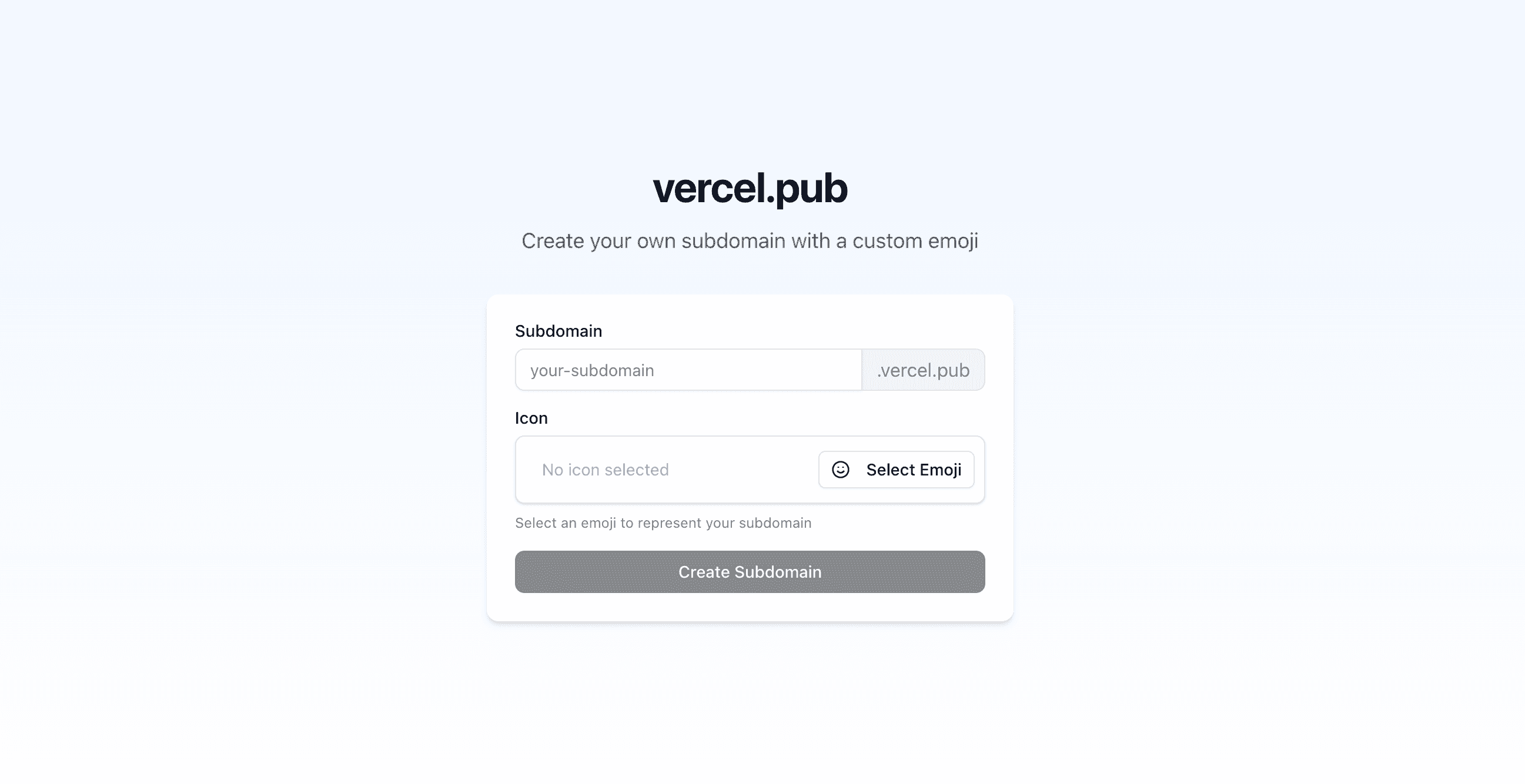
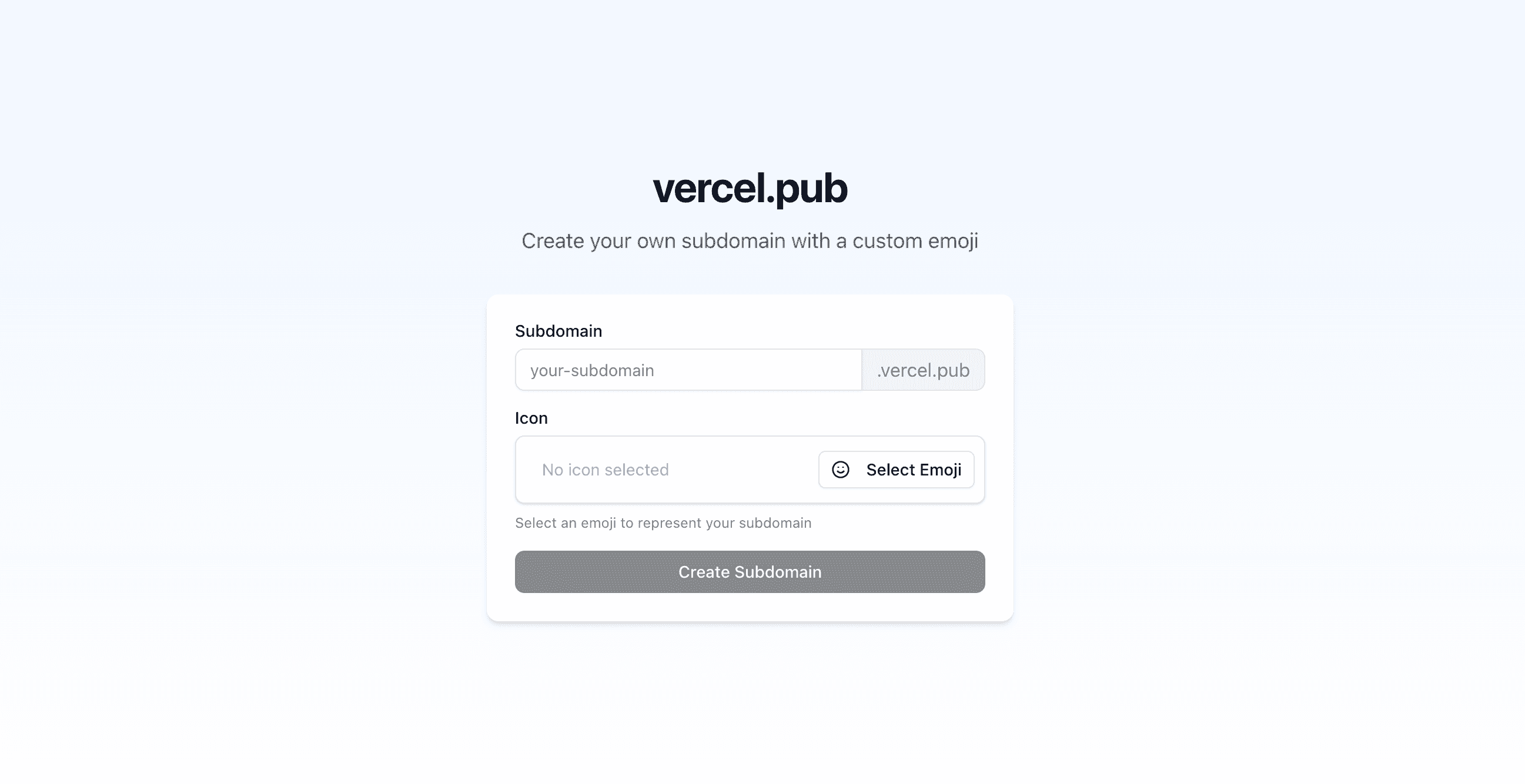
A production-ready example of a multi-tenant application built with Next.js 15, featuring custom subdomains for each tenant.
Features
- ✅ Custom subdomain routing with Next.js middleware
- ✅ Tenant-specific content and pages
- ✅ Shared components and layouts across tenants
- ✅ Redis for tenant data storage
- ✅ Admin interface for managing tenants
- ✅ Emoji support for tenant branding
- ✅ Support for local development with subdomains
- ✅ Compatible with Vercel preview deployments
Tech Stack
- Next.js 15 with App Router
- React 19
- Upstash Redis for data storage
- Tailwind 4 for styling
- shadcn/ui for the design system
Getting Started
Prerequisites
- Node.js 18.17.0 or later
- pnpm (recommended) or npm/yarn
- Upstash Redis account (for production)
Installation
-
Clone the repository:
git clone https://github.com/vercel/platforms.gitcd platforms -
Install dependencies:
pnpm install -
Set up environment variables: Create a
.env.localfile in the root directory with:KV_REST_API_URL=your_redis_urlKV_REST_API_TOKEN=your_redis_token -
Start the development server:
pnpm dev -
Access the application:
- Main site: http://localhost:3000
- Admin panel: http://localhost:3000/admin
- Tenants: http://[tenant-name].localhost:3000
Multi-Tenant Architecture
This application demonstrates a subdomain-based multi-tenant architecture where:
- Each tenant gets their own subdomain (
tenant.yourdomain.com) - The middleware handles routing requests to the correct tenant
- Tenant data is stored in Redis using a
subdomain:{name}key pattern - The main domain hosts the landing page and admin interface
- Subdomains are dynamically mapped to tenant-specific content
The middleware (middleware.ts) intelligently detects subdomains across various environments (local development, production, and Vercel preview deployments).
Deployment
This application is designed to be deployed on Vercel. To deploy:
- Push your repository to GitHub
- Connect your repository to Vercel
- Configure environment variables
- Deploy
For custom domains, make sure to:
- Add your root domain to Vercel
- Set up a wildcard DNS record (
*.yourdomain.com) on Vercel
Related Templates
Nextra: Docs Starter Kit
Simple, powerful and flexible markdown-powered docs site. Built with Next.js.

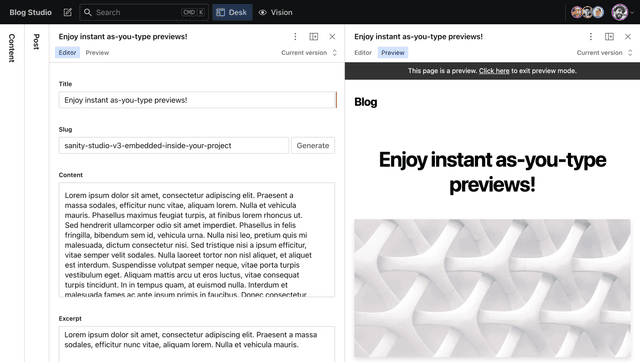
Blog with Native Content Editing
A Sanity-powered blog with native content editing and instant previews.

Next.js Enterprise Boilerplate
Enterprise-grade Next.js boilerplate built with Tailwind CSS, Radix UI, TypeScript, ESLint, Prettier, Jest, Playwright, Storybook, etc.