
Wix Bookings Template: A Next.js Personal Trainer Site
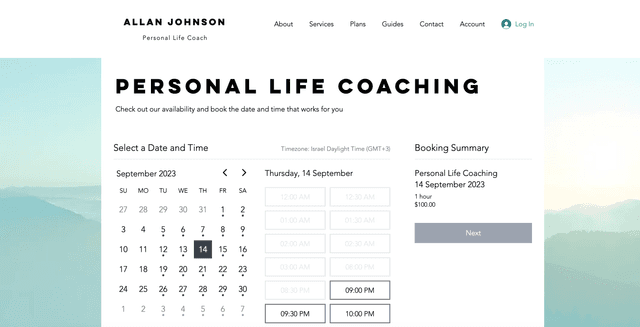
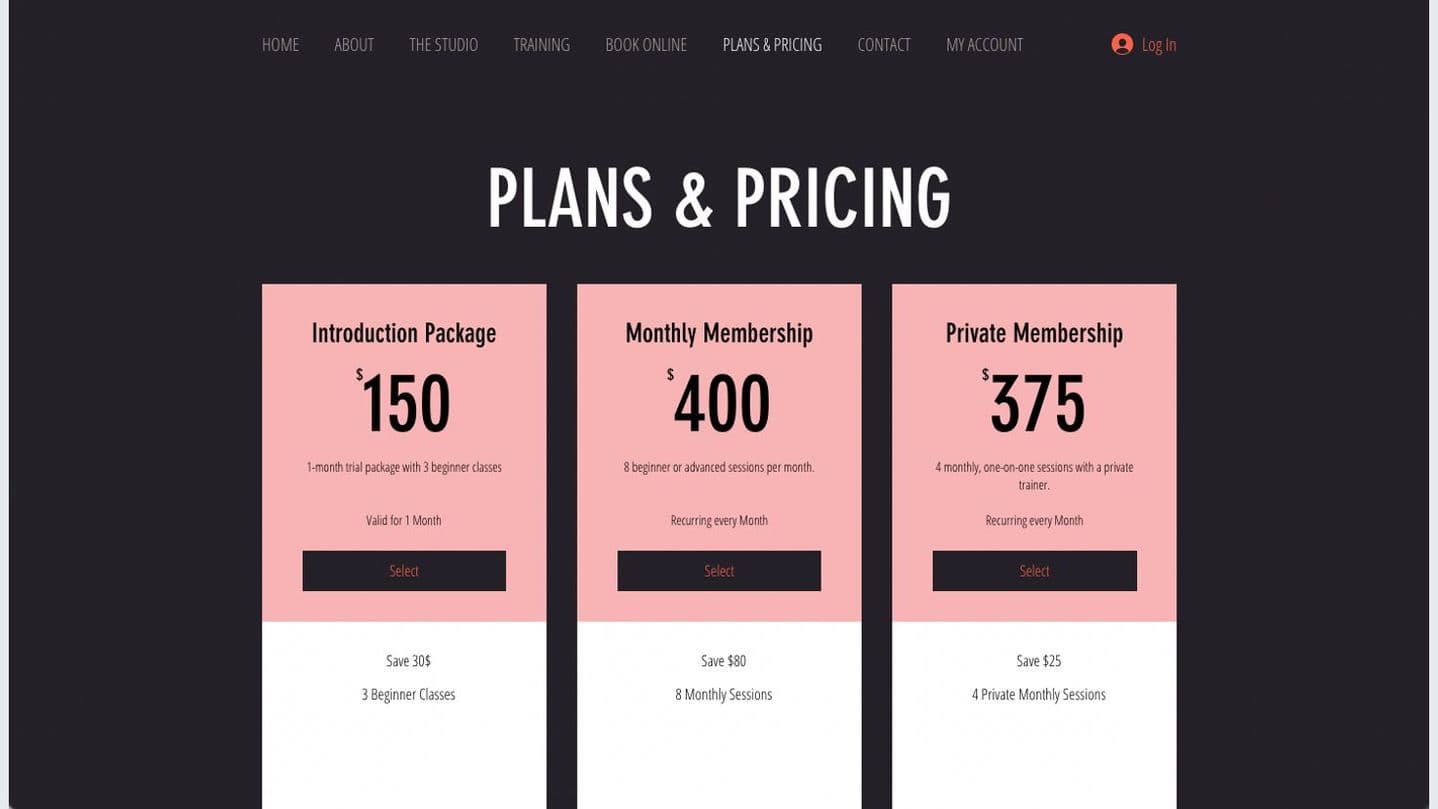
This template is a Next.js project bootstrapped with create-next-app. It uses Wix Headless to leverage the Wix Bookings and Wix Pricing Plans business solutions for managing classes and memberships.
Local Development
Prerequisites:
- Create a Wix Headless project
- Add the Bookings and Pricing Plans apps to your project
- Authorize the template with quick start deployment or by creating an OAuth app
- Set up your project's eCommerce settings
Set up environment variables to consume Wix Headless APIs:
- In the template's root folder, create a file for the local environment variables:
cp .env.template .env.local.
- In the new .env.local file, paste the OAuth app client ID after
NEXT_PUBLIC_WIX_CLIENT_ID=.
Run the development server:
-
Run either:
yarn devor
npm inpm run dev -
Open http://localhost:3000 in your browser to see the template home page.
Edit the template:
- Start editing the homepage by modifying app/page.tsx. The page auto-updates as you edit the file.
- Edit any other page using the pattern app/page.tsx. For more information, see Defining Routes in the Next.js documentation.
Deployment
You can deploy this repository using any platform which supports Next.js Version 13 and App Router.
The repository requires a single environment variable: NEXT_PUBLIC_WIX_CLIENT_ID, which should contain a client ID authorizing access to a Wix project's data.
Learn More
To learn how to customize the template and add more functionality using Wix APIs, see the Wix JavaScript SDK reference.
This template is written in Next.js 13 using the Next.js App Router.
To learn more about Next.js, see:
- Next.js documentation: Learn about Next.js features and APIs.
- Learn Next.js: An interactive Next.js tutorial.
Additionally, this template uses the following libraries and features:
Next.js Booking and Wix Integration Guide
See the comprehensive integration guide for step-by-step instructions on how to configure Wix as your headless Booking solution using Next.js on Vercel.
Related Templates
Wix CMS: Next.js CMS starter

Wix Events and eCommerce Next.js starter

Wix Bookings: Next.js appointments starter