LaunchDarkly Integration example
Learn how to set up the LaunchDarkly integration to read flags from Edge Config

feature-flag-launchdarkly example
This example shows how to use the LaunchDarkly integration with Next.js.
ℹ️ The LaunchDarkly integration requires a LaunchDarkly enterprise account.
You will need to provide the NEXT_PUBLIC_LD_CLIENT_SIDE_ID environment variable. Fill it with your client-side ID from LaunchDarkly.
LaunchDarkly wills sync your feature flags into an Edge Config, which you can set in the integration. Note that the same Edge Config also needs to be linked to this project via the EDGE_CONFIG environment variable. If you clone this template, this will be set up for you automatically when you select the Edge Config.
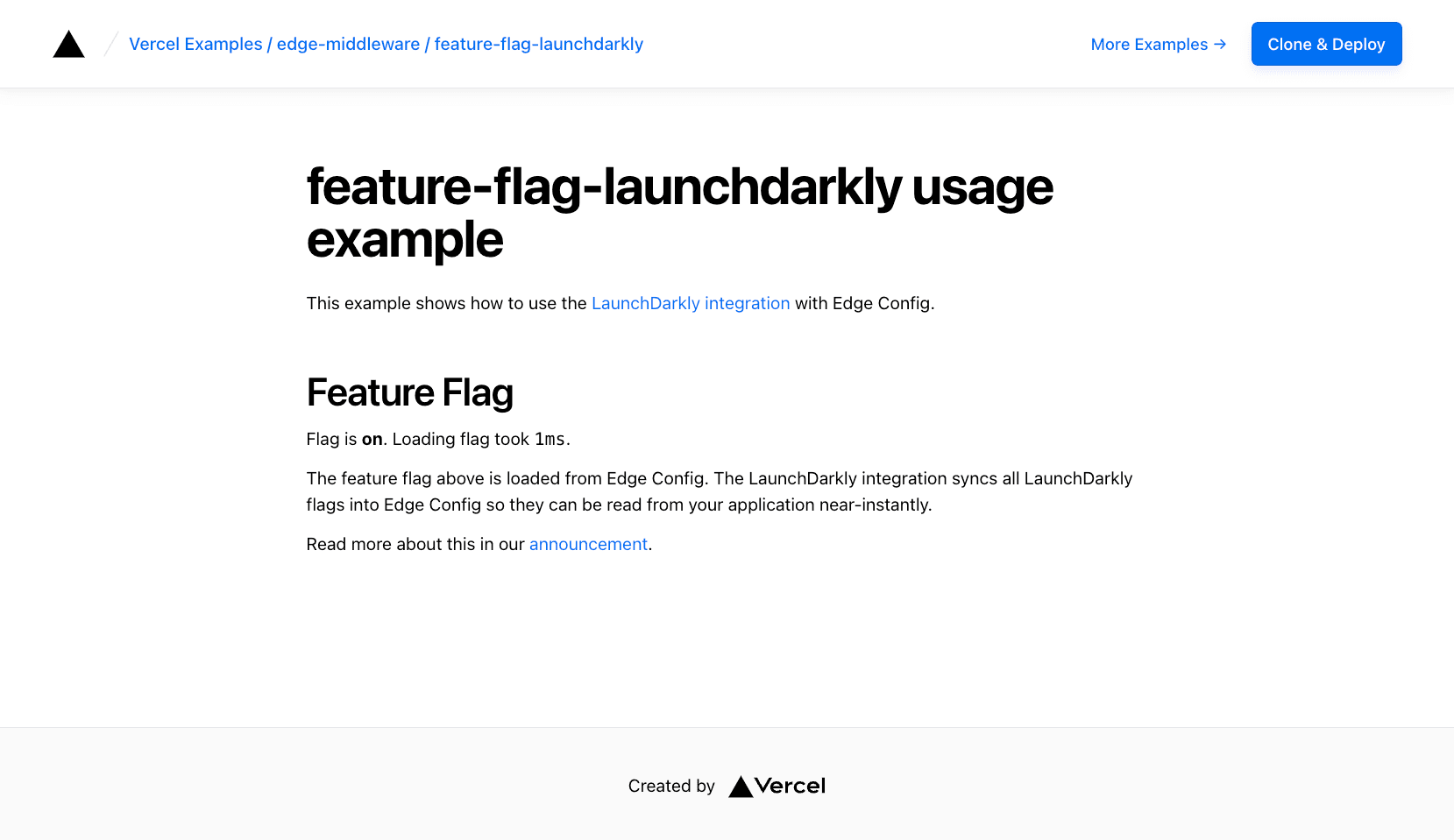
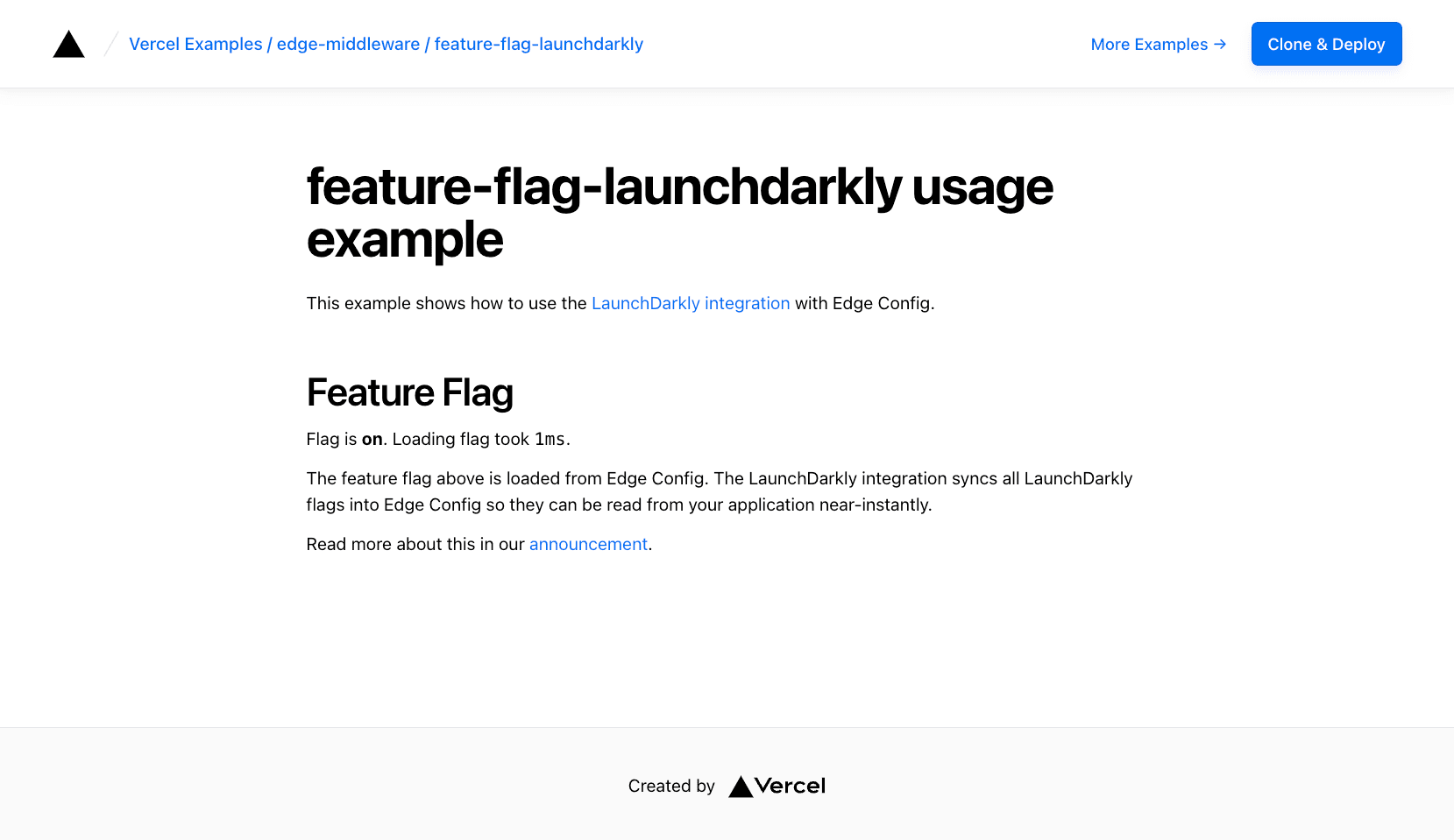
Demo
https://feature-flag-launchdarkly.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).

LaunchDarkly Integration example
Learn how to set up the LaunchDarkly integration to read flags from Edge Config
feature-flag-launchdarkly example
This example shows how to use the LaunchDarkly integration with Next.js.
ℹ️ The LaunchDarkly integration requires a LaunchDarkly enterprise account.
You will need to provide the NEXT_PUBLIC_LD_CLIENT_SIDE_ID environment variable. Fill it with your client-side ID from LaunchDarkly.
LaunchDarkly wills sync your feature flags into an Edge Config, which you can set in the integration. Note that the same Edge Config also needs to be linked to this project via the EDGE_CONFIG environment variable. If you clone this template, this will be set up for you automatically when you select the Edge Config.
Demo
https://feature-flag-launchdarkly.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).