Split Integration example
Learn to use Split, a feature delivery platform that powers feature flag management, software experimentation and continuous delivery.

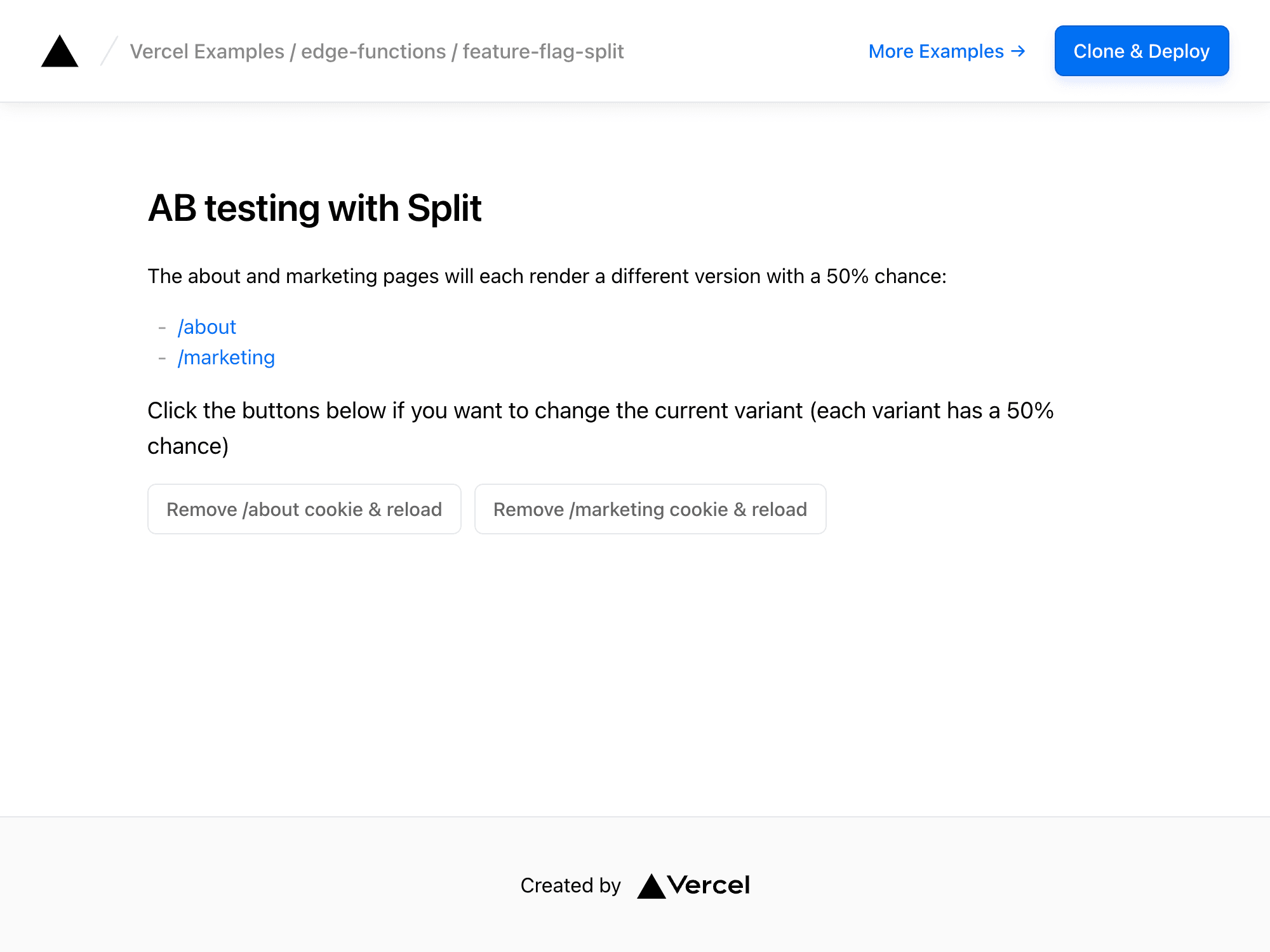
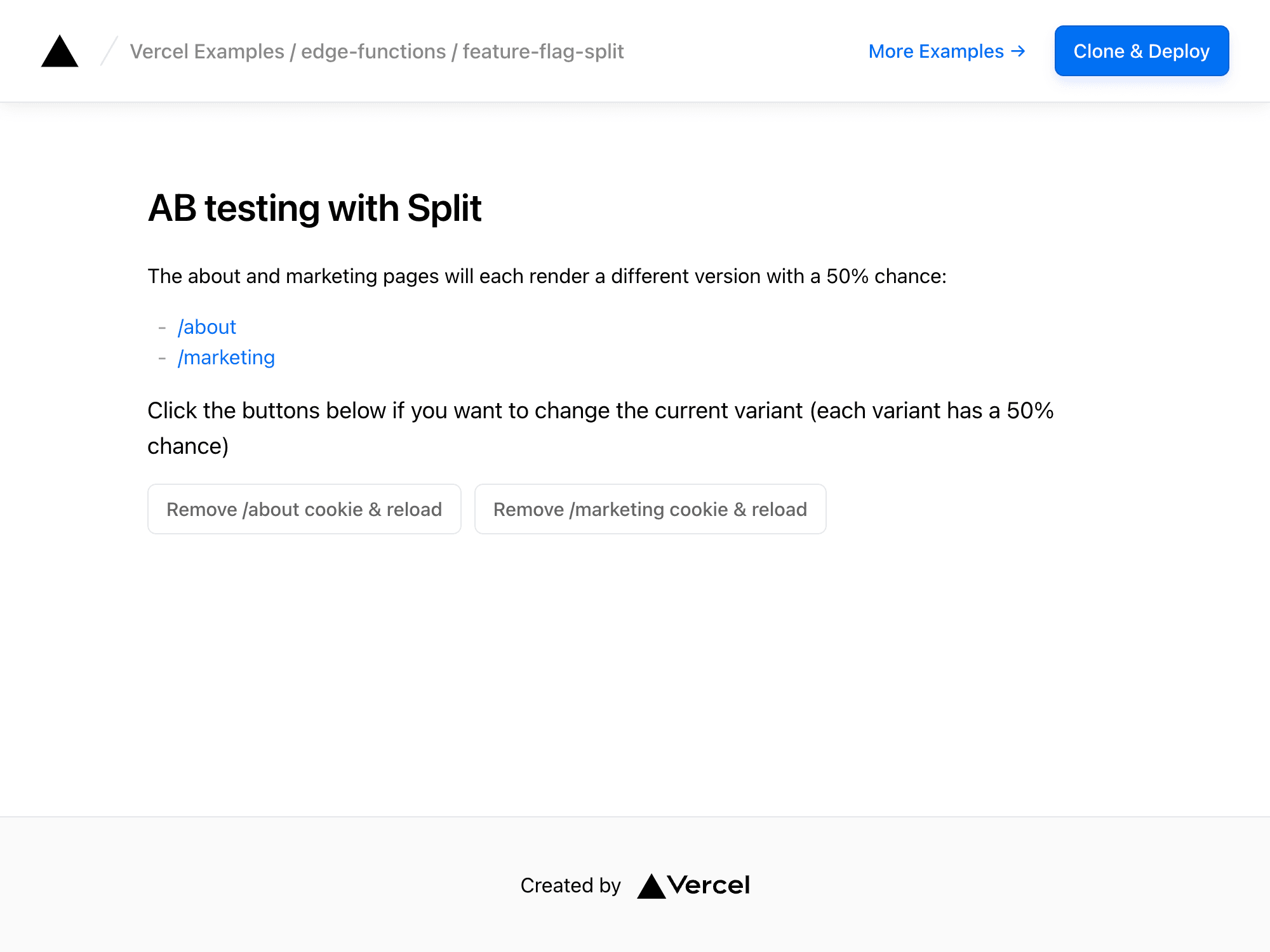
A/B Testing with Split
Split is a feature delivery platform that powers feature flag management, software experimentation and continuous delivery.
Demo
https://ab-testing-split.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
You'll need to have an account with Split. Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the ones in your Split dashboard. Your keys should be available under Workspace settings - API Keys, in the admin settings of your organization.
Set up environment variables
Copy .env.example to .env.local:
Then fill it with the following information:
-
Log in to the Split console and navigate to Profile -> Admin Settings -> API Keys -> SDK API Keys to retreive your SDK API Key.
-
Install the Split Vercel Integration for your project. Then fill in
.env.localwith the provided Edge Config Item Key. -
You can find the Edge Config Connection String on vercel.com -> Storage -> [Your Edge Config] -> Projects. You can click Connect Project if your Edge Config is not connected to any project yet. This will automatically create a token for you and set it up as an environment variable on your project. Note that you still need to provide it to your
.env.localfile. Otherwise, click on Tokens in the sidebar and find the token you want to use. Then click on the three dots of and select Copy Connection String. -
You also need to create feature flags called
New_Marketing_PageandNew_About_Page. You can set the user targeting toJoeandBobbyin whatever configuration you'd like as those users are used by this example.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).

Split Integration example
Learn to use Split, a feature delivery platform that powers feature flag management, software experimentation and continuous delivery.
A/B Testing with Split
Split is a feature delivery platform that powers feature flag management, software experimentation and continuous delivery.
Demo
https://ab-testing-split.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
You'll need to have an account with Split. Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the ones in your Split dashboard. Your keys should be available under Workspace settings - API Keys, in the admin settings of your organization.
Set up environment variables
Copy .env.example to .env.local:
Then fill it with the following information:
-
Log in to the Split console and navigate to Profile -> Admin Settings -> API Keys -> SDK API Keys to retreive your SDK API Key.
-
Install the Split Vercel Integration for your project. Then fill in
.env.localwith the provided Edge Config Item Key. -
You can find the Edge Config Connection String on vercel.com -> Storage -> [Your Edge Config] -> Projects. You can click Connect Project if your Edge Config is not connected to any project yet. This will automatically create a token for you and set it up as an environment variable on your project. Note that you still need to provide it to your
.env.localfile. Otherwise, click on Tokens in the sidebar and find the token you want to use. Then click on the three dots of and select Copy Connection String. -
You also need to create feature flags called
New_Marketing_PageandNew_About_Page. You can set the user targeting toJoeandBobbyin whatever configuration you'd like as those users are used by this example.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).