Back to Templates

AI SDK Python Streaming Preview
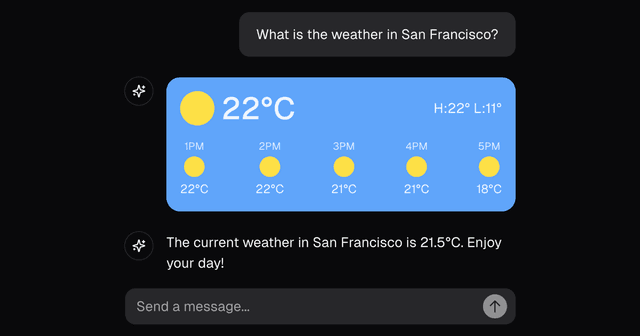
This template demonstrates the usage of Data Stream Protocol to stream chat completions from a Python endpoint (FastAPI) and display them using the useChat hook in your Next.js application.
Deploy your own
How to use
Run create-next-app with npm, Yarn, or pnpm to bootstrap the example:
To run the example locally you need to:
- Sign up for accounts with the AI providers you want to use (e.g., OpenAI, Anthropic).
- Obtain API keys for each provider.
- Set the required environment variables as shown in the
.env.examplefile, but in a new file called.env. pnpm installto install the required Node dependencies.virtualenv venvto create a virtual environment.source venv/bin/activateto activate the virtual environment.pip install -r requirements.txtto install the required Python dependencies.pnpm devto launch the development server.
Learn More
To learn more about the AI SDK or Next.js by Vercel, take a look at the following resources: