Back to Templates
Next.js MotherDuck Wasm minimal
A minimal Next.js + MotherDuck Wasm-SDK template.
This template is unavailable

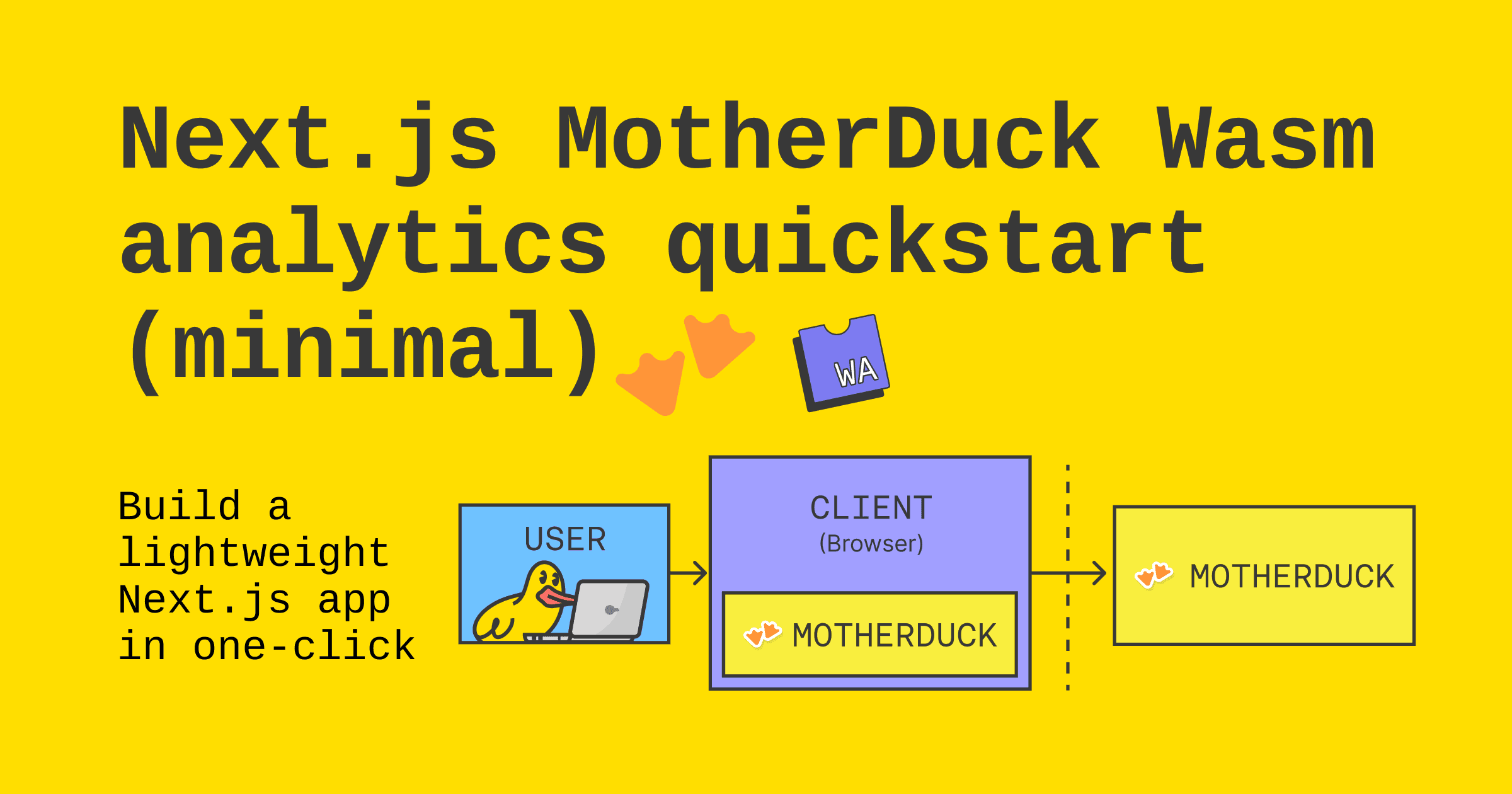
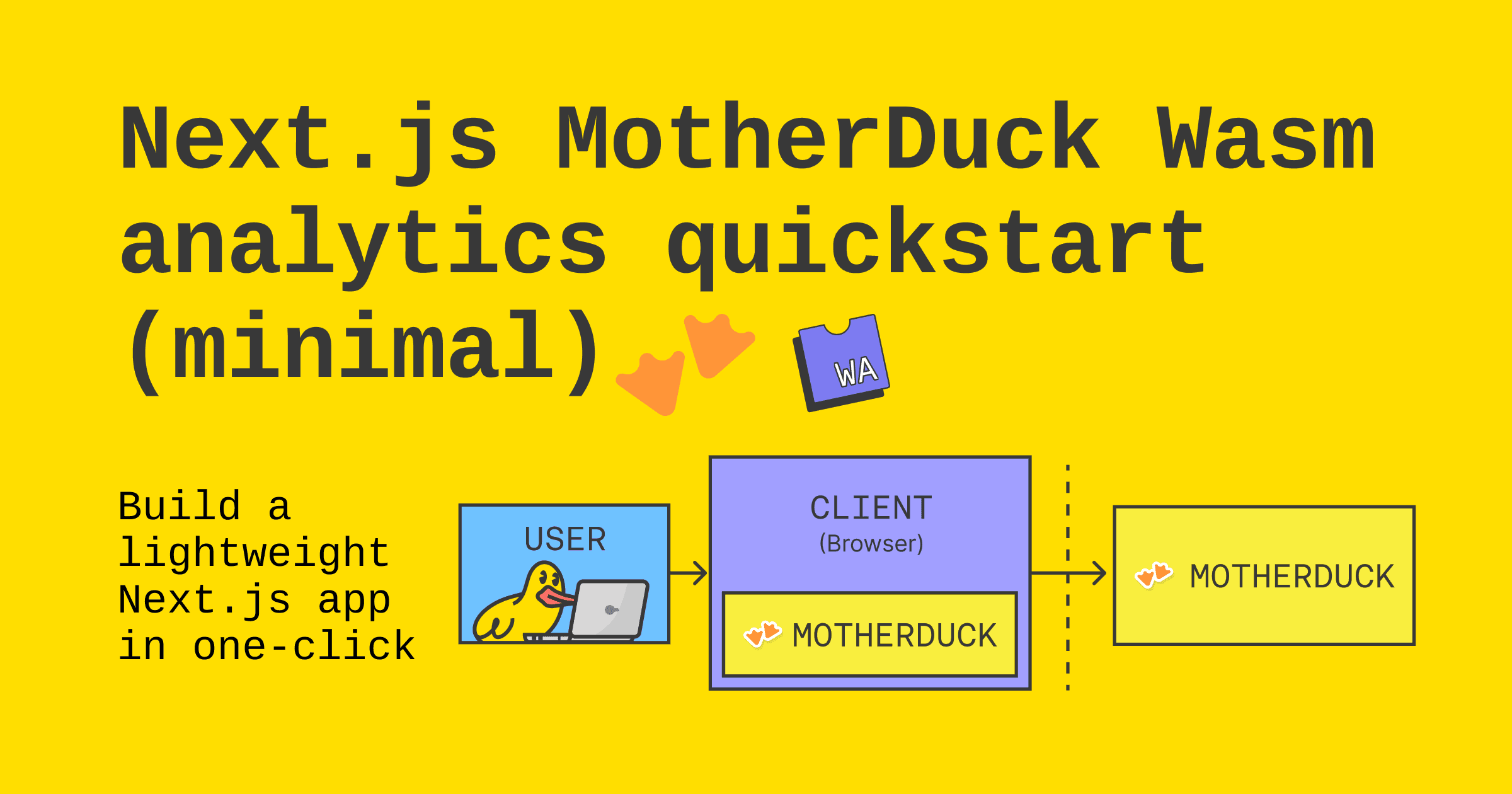
Next.js MotherDuck Wasm analytics quickstart (minimal)
This is a minimal example of how to use Next.js with the MotherDuck Wasm client, which you can use as the starting point of your data analytics app.
Docs: MotherDuck, MotherDuck Wasm client
Deploy your own
Deploy the example using Vercel:
How to use
Execute create-next-app with npm, Yarn, pnpm, or Bun to bootstrap the example:
Getting Started
First, run the development server:
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
Use Cases
