
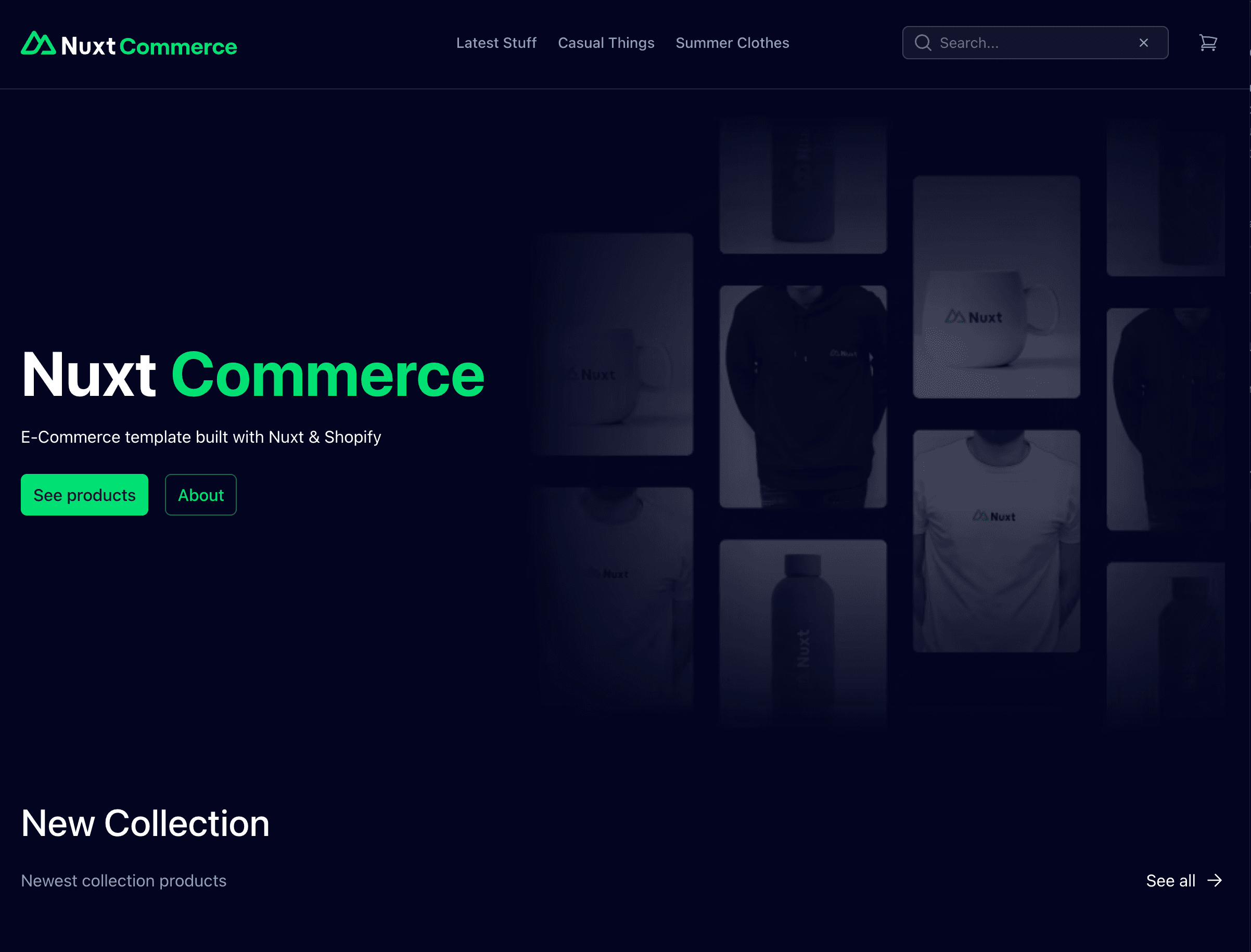
Nuxt Commerce
A high-performance, server-rendered E-commerce app built with Nuxt & Shopify (Demo).
This template uses Nuxt UI, Image & Scripts optimization, Hybrid Rendering, SEO and more.
Nuxt Commerce comes with several useful features out of the box:
- Nuxt UI - A UI Library for Modern Web Apps.
- GraphQL Client - Minimal GraphQL Client + Code Generation
- Image Optimization - Resize and transform your images using built-in optimizer or your favorite images CDN
- Scripts - Load third-party scripts with better performance, privacy, security and DX
- Hybrid rendering - Set different caching rules and rendering modes per route using Route Rules
- SEO - Simple configuration for Sitemap.xml, Robots.txt, Meta, and OG Images
- JSON-LD - Lightweight Linked Data format for products
Start here
You will need to use the environment variables defined in .env.example to run Nuxt Commerce.
Note: You should not commit your
.envfile or it will expose secrets that will allow others to control your Shopify store.
Your app should now be running on localhost:3000.
You can also inspect production build like so:
Integrations
If you wish to add an integration with 3rd Party service like Content Management System, Search Engine, or Payment Provider, you can do so by using the regular Nuxt module approach.
Create a new folder in the modules directory named as your integration (i.e storyblok) and inside of it, and index.ts file.
Normally, you could just install the modules and plugins directly inside the global nuxt.config.ts but as your application grows, it could become much harder to maintain the project. By following the modules approach defined by Nuxt you can easily extract domain code into separate module that wraps components, composables, types, and overall integration configuration
Adding a new integration
If your integration already has a Nuxt module existing, you can import it like shown below. In this file, you can also add integration specific code like components, composables, pages, and enable auto import for them.
Check out the full integration example here
In case of funcionality that does not have a Nuxt module yet, instead of installModule function, you would need to write a custom plugin youself.
E-Commerce Platform
By default, Nuxt Commerce works with Shopify as the E-Commerce Platform but you can use different platforms as well such as Medusa. To do so, you would need to create a custom integration by following thse steps:
- Create a new folder in
modulesdirectory - In this folder, create a new
index.tsfile where the e-commerce backend code will be. - In this file, write integration code by using following example:
- Create composable that will contain the logic to handle complex e-commerce logic that is specific for this e-commerce backend like
useCart,useAuth, etc - Create types, GQL queries, components and utils that are e-commerce specific.
- Remove
shopifyfolder from your project - Adjust the application to the new types and logic
- Have fun and enjoy your new e-commerce app!
Kudos
This project wouldn't be possible without a help of amazing people below:

Nuxt Commerce
A high-performance, server-rendered E-commerce app built with Nuxt & Shopify (Demo).
This template uses Nuxt UI, Image & Scripts optimization, Hybrid Rendering, SEO and more.
Nuxt Commerce comes with several useful features out of the box:
- Nuxt UI - A UI Library for Modern Web Apps.
- GraphQL Client - Minimal GraphQL Client + Code Generation
- Image Optimization - Resize and transform your images using built-in optimizer or your favorite images CDN
- Scripts - Load third-party scripts with better performance, privacy, security and DX
- Hybrid rendering - Set different caching rules and rendering modes per route using Route Rules
- SEO - Simple configuration for Sitemap.xml, Robots.txt, Meta, and OG Images
- JSON-LD - Lightweight Linked Data format for products
Start here
You will need to use the environment variables defined in .env.example to run Nuxt Commerce.
Note: You should not commit your
.envfile or it will expose secrets that will allow others to control your Shopify store.
Your app should now be running on localhost:3000.
You can also inspect production build like so:
Integrations
If you wish to add an integration with 3rd Party service like Content Management System, Search Engine, or Payment Provider, you can do so by using the regular Nuxt module approach.
Create a new folder in the modules directory named as your integration (i.e storyblok) and inside of it, and index.ts file.
Normally, you could just install the modules and plugins directly inside the global nuxt.config.ts but as your application grows, it could become much harder to maintain the project. By following the modules approach defined by Nuxt you can easily extract domain code into separate module that wraps components, composables, types, and overall integration configuration
Adding a new integration
If your integration already has a Nuxt module existing, you can import it like shown below. In this file, you can also add integration specific code like components, composables, pages, and enable auto import for them.
Check out the full integration example here
In case of funcionality that does not have a Nuxt module yet, instead of installModule function, you would need to write a custom plugin youself.
E-Commerce Platform
By default, Nuxt Commerce works with Shopify as the E-Commerce Platform but you can use different platforms as well such as Medusa. To do so, you would need to create a custom integration by following thse steps:
- Create a new folder in
modulesdirectory - In this folder, create a new
index.tsfile where the e-commerce backend code will be. - In this file, write integration code by using following example:
- Create composable that will contain the logic to handle complex e-commerce logic that is specific for this e-commerce backend like
useCart,useAuth, etc - Create types, GQL queries, components and utils that are e-commerce specific.
- Remove
shopifyfolder from your project - Adjust the application to the new types and logic
- Have fun and enjoy your new e-commerce app!
Kudos
This project wouldn't be possible without a help of amazing people below: