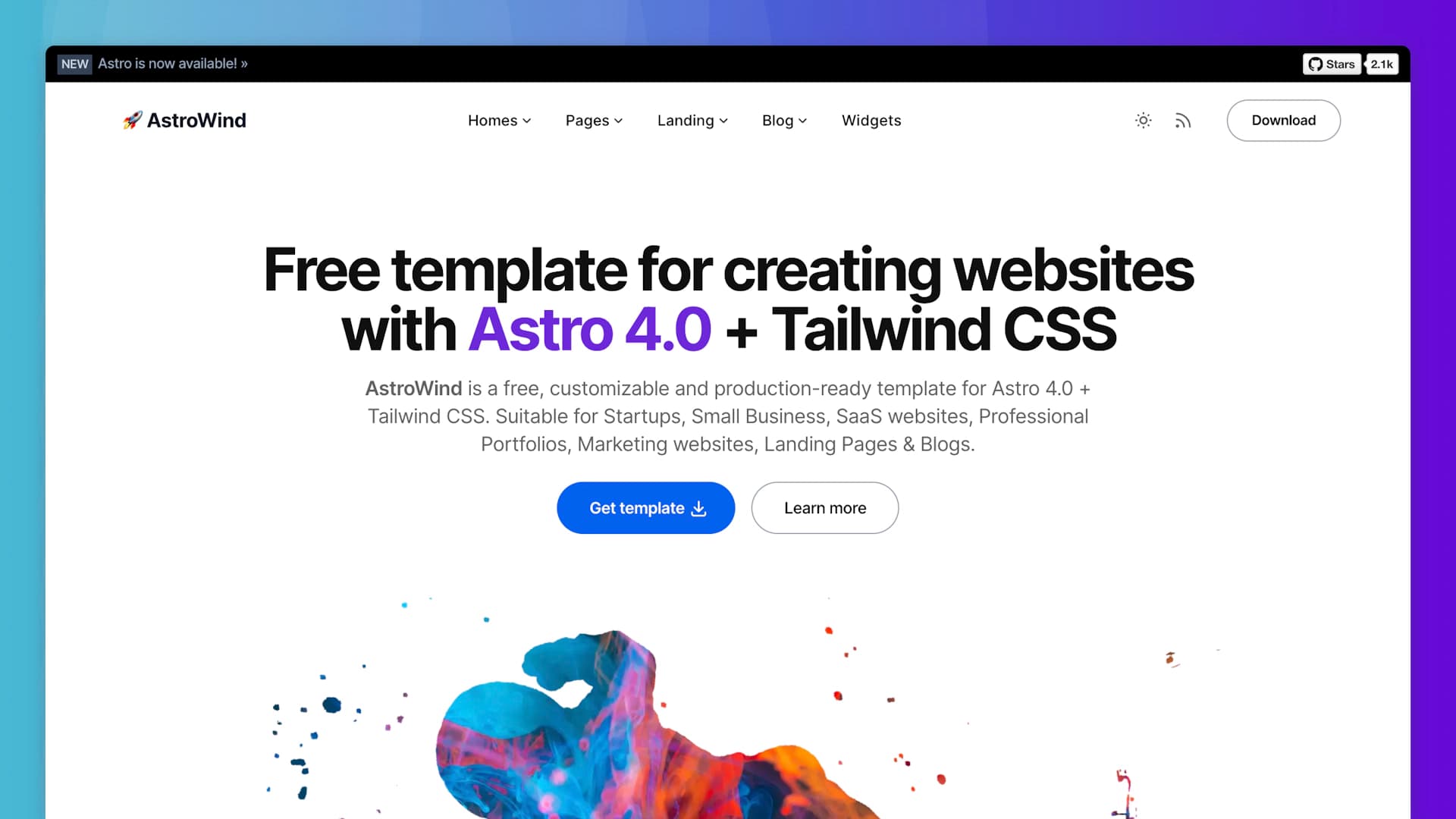
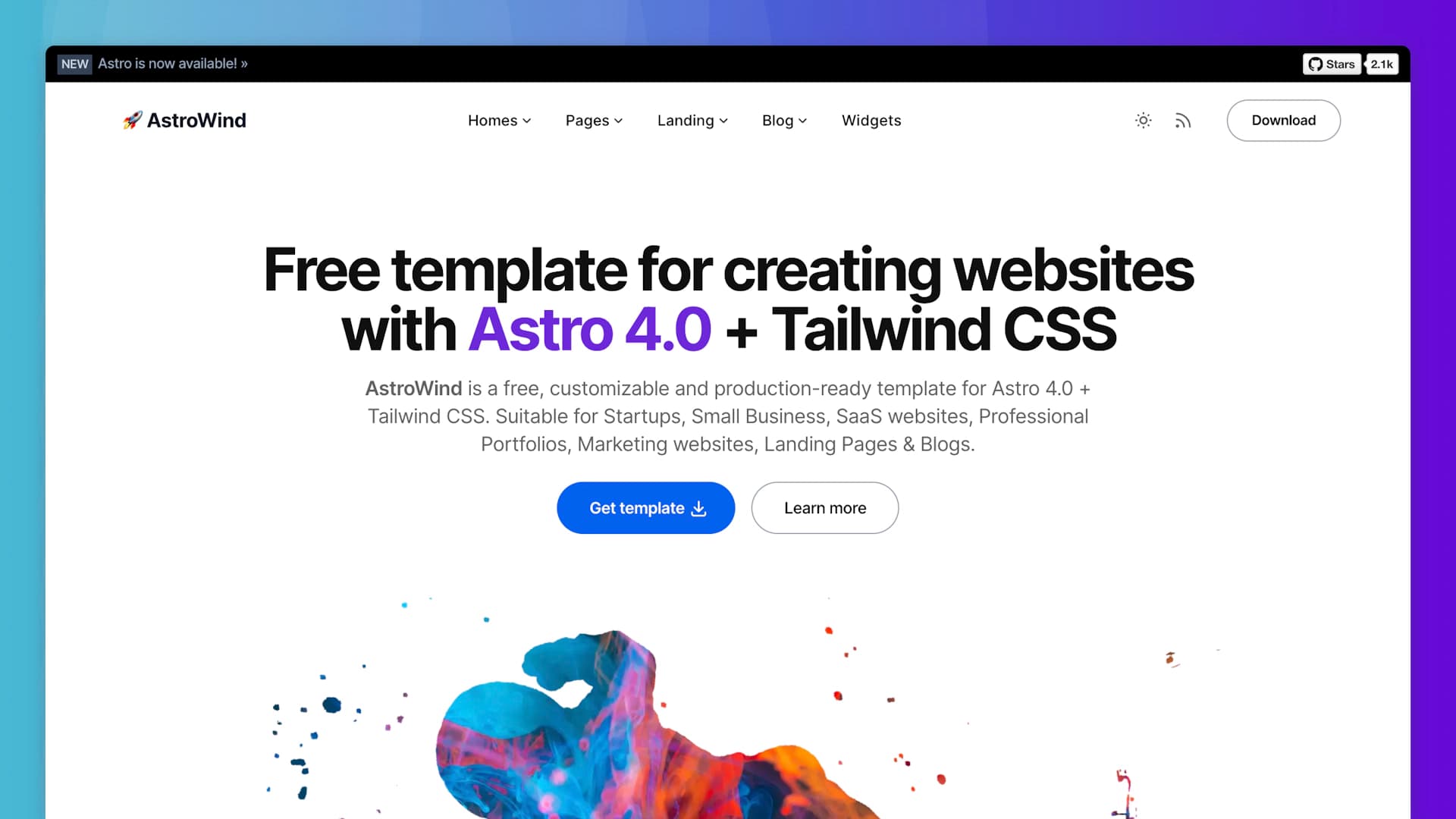
AstroWind
Free, customizable and production-ready template for Astro using Tailwind CSS.

🚀 AstroWind
🌟 Most starred & forked Astro theme in 2022, 2023 & 2024. 🌟
AstroWind is a free and open-source template to make your website using Astro 5.0 + Tailwind CSS. Ready to start a new project and designed taking into account web best practices.
- ✅ Production-ready scores in PageSpeed Insights reports.
- ✅ Integration with Tailwind CSS supporting Dark mode and RTL.
- ✅ Fast and SEO friendly blog with automatic RSS feed, MDX support, Categories & Tags, Social Share, ...
- ✅ Image Optimization (using new Astro Assets and Unpic for Universal image CDN).
- ✅ Generation of project sitemap based on your routes.
- ✅ Open Graph tags for social media sharing.
- ✅ Analytics built-in Google Analytics, and Splitbee integration.
- Demo
- Upcoming: AstroWind 2.0 – We Need Your Vision!
- Getting started
- Project structure
- Commands
- Configuration
- Deploy
- Frequently Asked Questions
- Related Projects
- Contributing
- Acknowledgements
- License
Demo
📌 https://astrowind.vercel.app/
🔔 Upcoming: AstroWind 2.0 – We Need Your Vision!
We're embarking on an exciting journey with AstroWind 2.0, and we want you to be a part of it! We're currently taking the first steps in developing this new version and your insights are invaluable. Join the discussion and share your feedback, ideas, and suggestions to help shape the future of AstroWind. Let's make AstroWind 2.0 even better, together!
Share Your Feedback in Our Discussion!
Getting started
AstroWind tries to give you quick access to creating a website using Astro 5.0 + Tailwind CSS. It's a free theme which focuses on simplicity, good practices and high performance.
Very little vanilla javascript is used only to provide basic functionality so that each developer decides which framework (React, Vue, Svelte, Solid JS...) to use and how to approach their goals.
In this version the template supports all the options in the output configuration, static, hybrid and server, but the blog only works with prerender = true. We are working on the next version and aim to make it fully compatible with SSR.
Project structure
Inside AstroWind template, you'll see the following folders and files:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory if they do not require any transformation or in the assets/ directory if they are imported directly.
🧑🚀 Seasoned astronaut? Delete this file
README.md. Updatesrc/config.yamland contents. Have fun!
Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:4321 |
npm run build | Build your production site to ./dist/ |
npm run preview | Preview your build locally, before deploying |
npm run check | Check your project for errors |
npm run fix | Run Eslint and format codes with Prettier |
npm run astro ... | Run CLI commands like astro add, astro preview |
Configuration
Basic configuration file: ./src/config.yaml
Customize Design
To customize Font families, Colors or more Elements refer to the following files:
src/components/CustomStyles.astrosrc/assets/styles/tailwind.css
Deploy
Deploy to production (manual)You can create an optimized production build with:
Now, your website is ready to be deployed. All generated files are located at
dist folder, which you can deploy the folder to any hosting service you
prefer.
Clone this repository on your own GitHub account and deploy it to Netlify:
Deploy to VercelClone this repository on your own GitHub account and deploy to Vercel:
Frequently Asked Questions
- Why?
Related projects
- TailNext - Free template using Next.js 14 and Tailwind CSS with the new App Router.
- Qwind - Free template to make your website using Qwik + Tailwind CSS.
Contributing
If you have any ideas, suggestions or find any bugs, feel free to open a discussion, an issue or create a pull request. That would be very useful for all of us and we would be happy to listen and take action.
Acknowledgements
Initially created by onWidget and maintained by a community of contributors.
License
AstroWind is licensed under the MIT license — see the LICENSE file for details.

AstroWind
Free, customizable and production-ready template for Astro using Tailwind CSS.
🚀 AstroWind
🌟 Most starred & forked Astro theme in 2022, 2023 & 2024. 🌟
AstroWind is a free and open-source template to make your website using Astro 5.0 + Tailwind CSS. Ready to start a new project and designed taking into account web best practices.
- ✅ Production-ready scores in PageSpeed Insights reports.
- ✅ Integration with Tailwind CSS supporting Dark mode and RTL.
- ✅ Fast and SEO friendly blog with automatic RSS feed, MDX support, Categories & Tags, Social Share, ...
- ✅ Image Optimization (using new Astro Assets and Unpic for Universal image CDN).
- ✅ Generation of project sitemap based on your routes.
- ✅ Open Graph tags for social media sharing.
- ✅ Analytics built-in Google Analytics, and Splitbee integration.
- Demo
- Upcoming: AstroWind 2.0 – We Need Your Vision!
- Getting started
- Project structure
- Commands
- Configuration
- Deploy
- Frequently Asked Questions
- Related Projects
- Contributing
- Acknowledgements
- License
Demo
📌 https://astrowind.vercel.app/
🔔 Upcoming: AstroWind 2.0 – We Need Your Vision!
We're embarking on an exciting journey with AstroWind 2.0, and we want you to be a part of it! We're currently taking the first steps in developing this new version and your insights are invaluable. Join the discussion and share your feedback, ideas, and suggestions to help shape the future of AstroWind. Let's make AstroWind 2.0 even better, together!
Share Your Feedback in Our Discussion!
Getting started
AstroWind tries to give you quick access to creating a website using Astro 5.0 + Tailwind CSS. It's a free theme which focuses on simplicity, good practices and high performance.
Very little vanilla javascript is used only to provide basic functionality so that each developer decides which framework (React, Vue, Svelte, Solid JS...) to use and how to approach their goals.
In this version the template supports all the options in the output configuration, static, hybrid and server, but the blog only works with prerender = true. We are working on the next version and aim to make it fully compatible with SSR.
Project structure
Inside AstroWind template, you'll see the following folders and files:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
There's nothing special about src/components/, but that's where we like to put any Astro/React/Vue/Svelte/Preact components.
Any static assets, like images, can be placed in the public/ directory if they do not require any transformation or in the assets/ directory if they are imported directly.
🧑🚀 Seasoned astronaut? Delete this file
README.md. Updatesrc/config.yamland contents. Have fun!
Commands
All commands are run from the root of the project, from a terminal:
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:4321 |
npm run build | Build your production site to ./dist/ |
npm run preview | Preview your build locally, before deploying |
npm run check | Check your project for errors |
npm run fix | Run Eslint and format codes with Prettier |
npm run astro ... | Run CLI commands like astro add, astro preview |
Configuration
Basic configuration file: ./src/config.yaml
Customize Design
To customize Font families, Colors or more Elements refer to the following files:
src/components/CustomStyles.astrosrc/assets/styles/tailwind.css
Deploy
Deploy to production (manual)You can create an optimized production build with:
Now, your website is ready to be deployed. All generated files are located at
dist folder, which you can deploy the folder to any hosting service you
prefer.
Clone this repository on your own GitHub account and deploy it to Netlify:
Deploy to VercelClone this repository on your own GitHub account and deploy to Vercel:
Frequently Asked Questions
- Why?
Related projects
- TailNext - Free template using Next.js 14 and Tailwind CSS with the new App Router.
- Qwind - Free template to make your website using Qwik + Tailwind CSS.
Contributing
If you have any ideas, suggestions or find any bugs, feel free to open a discussion, an issue or create a pull request. That would be very useful for all of us and we would be happy to listen and take action.
Acknowledgements
Initially created by onWidget and maintained by a community of contributors.
License
AstroWind is licensed under the MIT license — see the LICENSE file for details.