
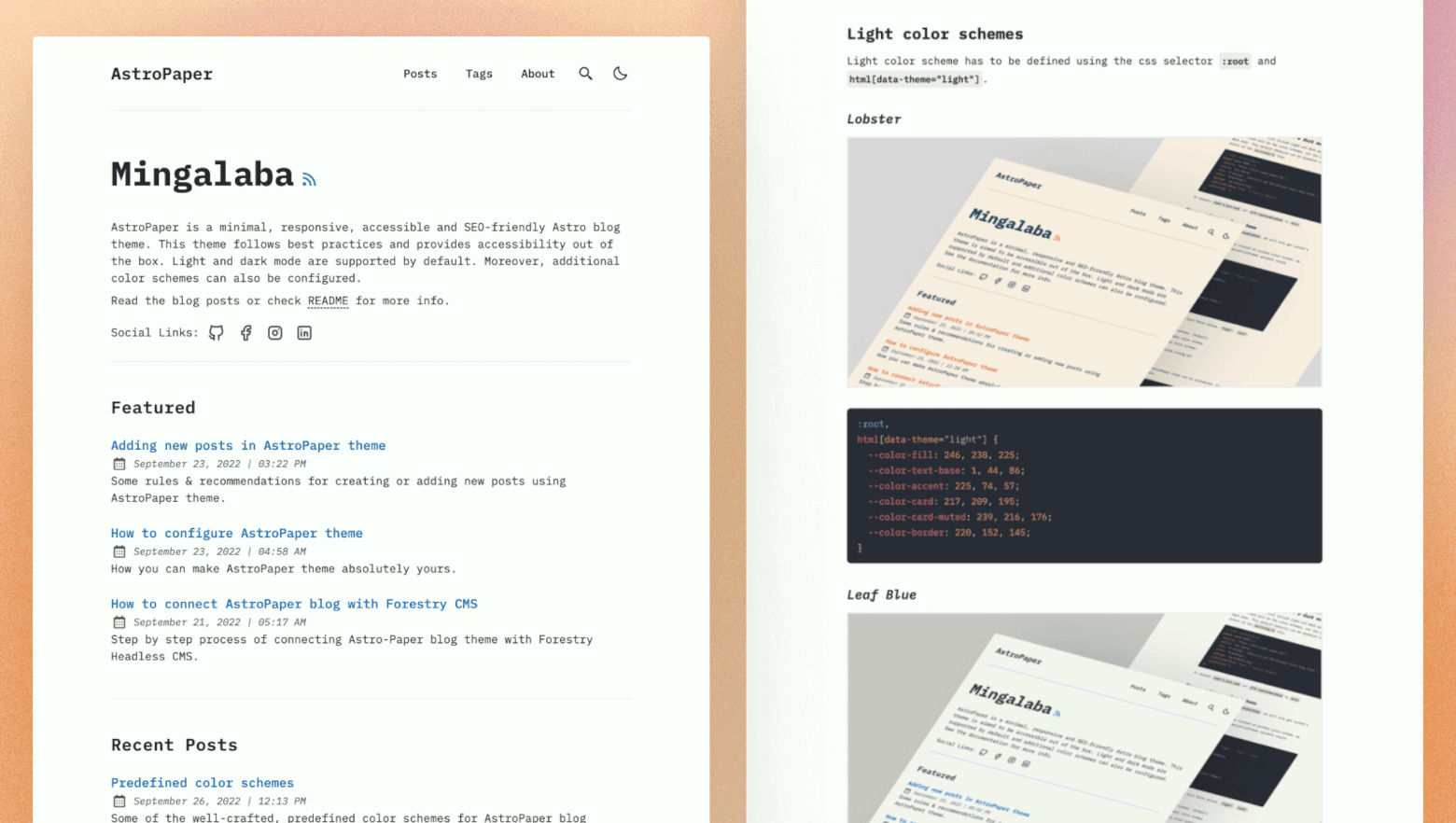
AstroPaper 📄
AstroPaper is a minimal, responsive, accessible and SEO-friendly Astro blog theme. This theme is designed and crafted based on my personal blog.
Read the blog posts or check the README Documentation Section for more info.
🔥 Features
- type-safe markdown
- super fast performance
- accessible (Keyboard/VoiceOver)
- responsive (mobile ~ desktops)
- SEO-friendly
- light & dark mode
- fuzzy search
- draft posts & pagination
- sitemap & rss feed
- followed best practices
- highly customizable
- dynamic OG image generation for blog posts #15 (Blog Post)
Note: I've tested screen-reader accessibility of AstroPaper using VoiceOver on Mac and TalkBack on Android. I couldn't test all other screen-readers out there. However, accessibility enhancements in AstroPaper should be working fine on others as well.
✅ Lighthouse Score
🚀 Project Structure
Inside of AstroPaper, you'll see the following folders and files:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
Any static assets, like images, can be placed in the public/ directory.
All blog posts are stored in src/data/blog directory.
📖 Documentation
Documentation can be read in two formats_ markdown & blog post.
- Configuration - markdown | blog post
- Add Posts - markdown | blog post
- Customize Color Schemes - markdown | blog post
- Predefined Color Schemes - markdown | blog post
💻 Tech Stack
Main Framework - Astro Type Checking - TypeScript Styling - TailwindCSS UI/UX - Figma Design File Static Search - FuseJS Icons - Tablers Code Formatting - Prettier Deployment - Cloudflare Pages Illustration in About Page - https://freesvgillustration.com Linting - ESLint
👨🏻💻 Running Locally
You can start using this project locally by running the following command in your desired directory:
Then start the project by running the following commands:
As an alternative approach, if you have Docker installed, you can use Docker to run this project locally. Here's how:
Google Site Verification (optional)
You can easily add your Google Site Verification HTML tag in AstroPaper using an environment variable. This step is optional. If you don't add the following environment variable, the google-site-verification tag won't appear in the HTML <head> section.
See this discussion for adding AstroPaper to the Google Search Console.
🧞 Commands
All commands are run from the root of the project, from a terminal:
Note! For
Dockercommands we must have it installed in your machine.
| Command | Action |
|---|---|
pnpm install | Installs dependencies |
pnpm run dev | Starts local dev server at localhost:4321 |
pnpm run build | Build your production site to ./dist/ |
pnpm run preview | Preview your build locally, before deploying |
pnpm run format:check | Check code format with Prettier |
pnpm run format | Format codes with Prettier |
pnpm run sync | Generates TypeScript types for all Astro modules. Learn more. |
pnpm run lint | Lint with ESLint |
docker compose up -d | Run AstroPaper on docker, You can access with the same hostname and port informed on dev command. |
docker compose run app npm install | You can run any command above into the docker container. |
docker build -t astropaper . | Build Docker image for AstroPaper. |
docker run -p 4321:80 astropaper | Run AstroPaper on Docker. The website will be accessible at http://localhost:4321. |
Warning! Windows PowerShell users may need to install the concurrently package if they want to run diagnostics during development (
astro check --watch & astro dev). For more info, see this issue.
✨ Feedback & Suggestions
If you have any suggestions/feedback, you can contact me via my email. Alternatively, feel free to open an issue if you find bugs or want to request new features.
📜 License
Licensed under the MIT License, Copyright © 2025
Made with 🤍 by Sat Naing 👨🏻💻 and contributors.