
Shirt Shop Flags SDK Example
This example uses the Flags SDK along with the Flags Explorer and @vercel/analytics.
Demo
https://shirt-shop.labs.vercel.dev/
How it works
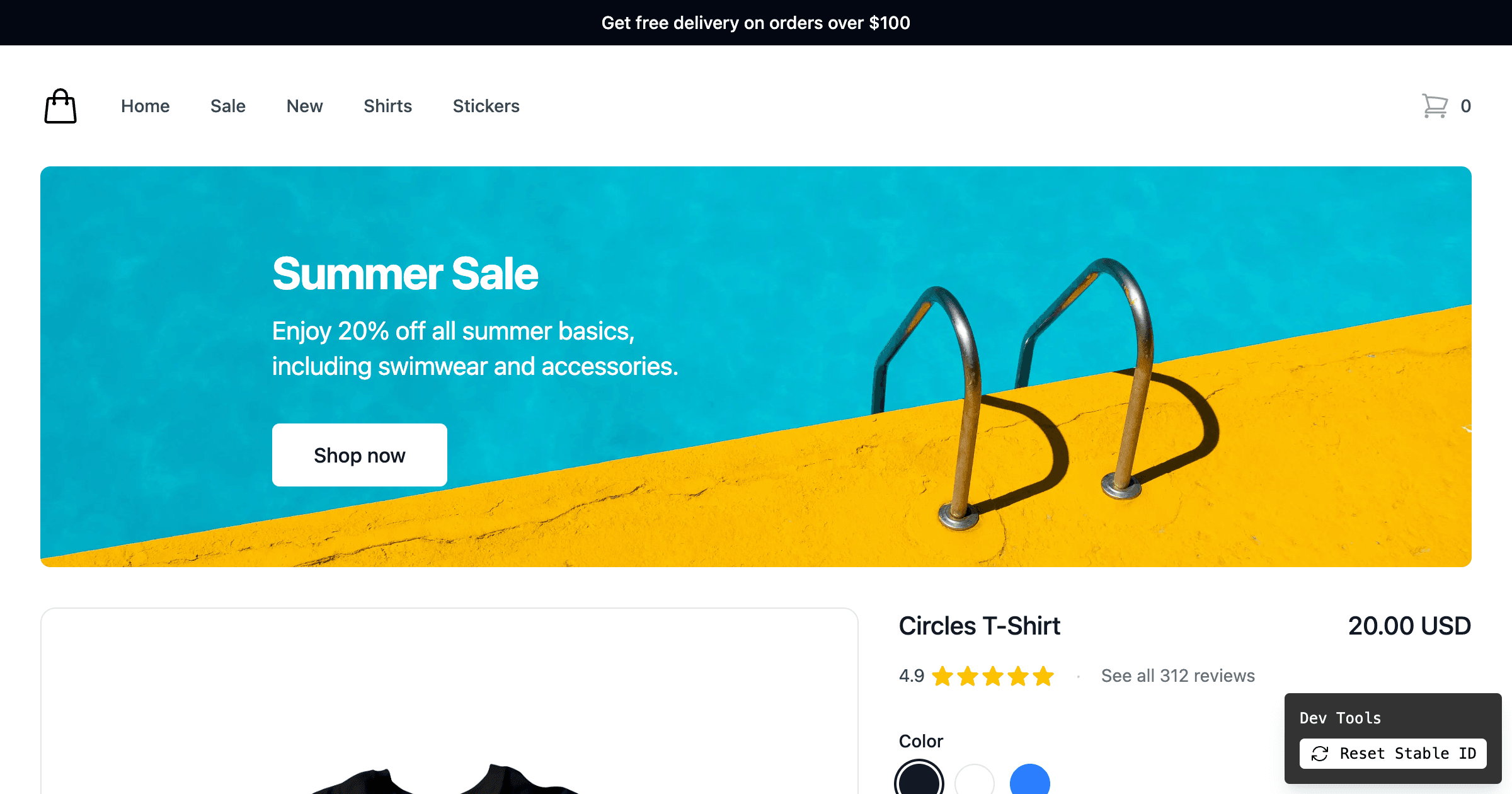
This demo uses two feature flags defined in code control the visibility of two banners on the page. Both flags are configured to show/hide each banner 50% of the time.
Once you visit the page, you can see a variation of both/one/none of the banners. Since this example is using a stable id to identify users, you will see the same variation all the time.
To test different variations, you can use the Dev Tools at the bottom to reset the stable id and reload the page. This allows you to test different variations of the banners.
This templates also tracks analytics events in Vercel Analytics.
If you deployed your own instance of this example you can also use the Flags Explorer to test different variations by creating overrides.
Deploy this template
Step 1: Link the project
In order to use the Flags Explorer, you need to link the project on your local machine.
Select the project from the list you just deployed.
Step 2: Pull all environment variables
This allows the Flags SDK and the Flags Explorer to work correctly, by getting additional metadata.
Step 3: Install dependencies
Step 4: Run the project