
Geolocation
This example shows how to use the event.request object to determine a user's location.
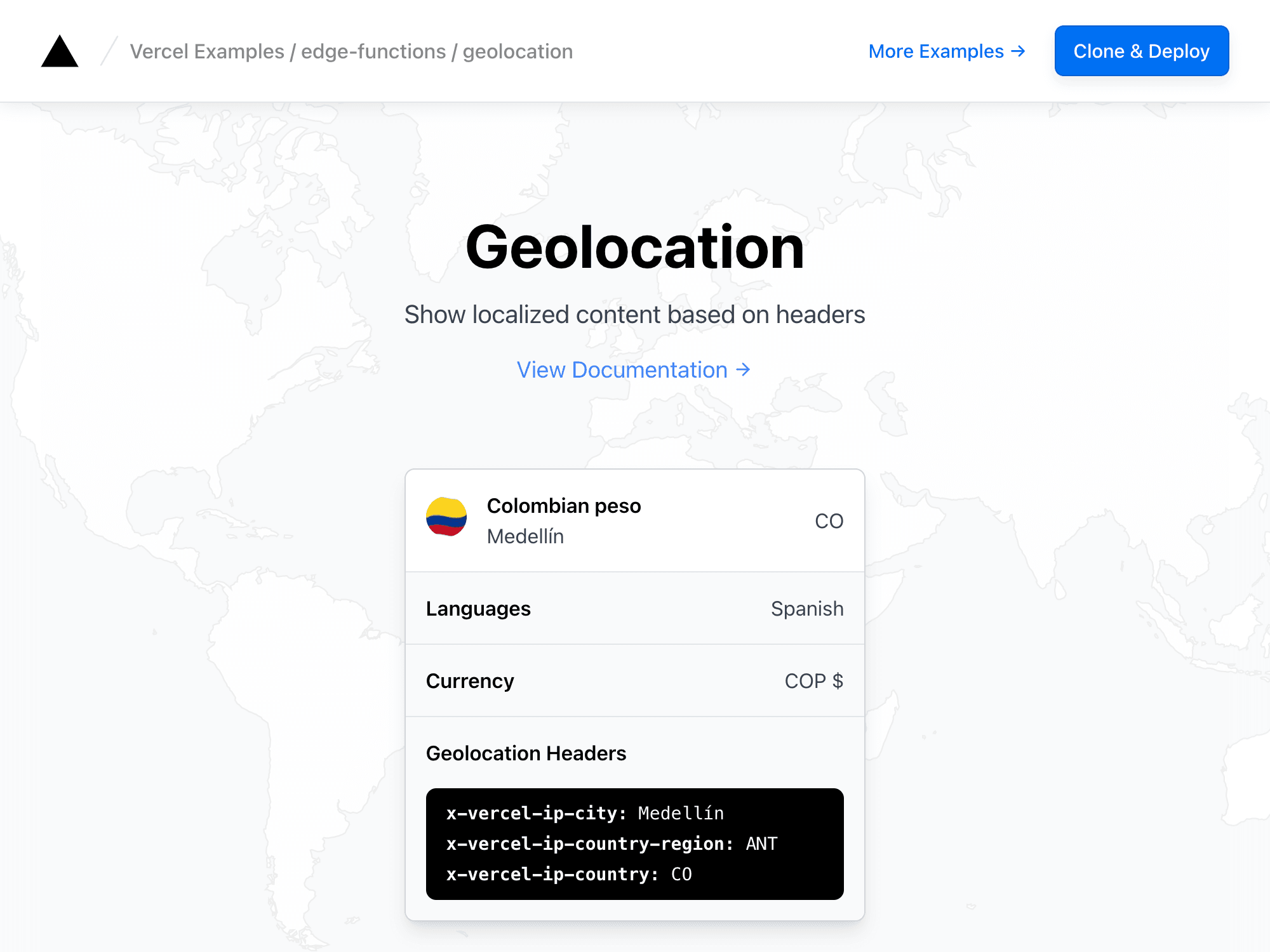
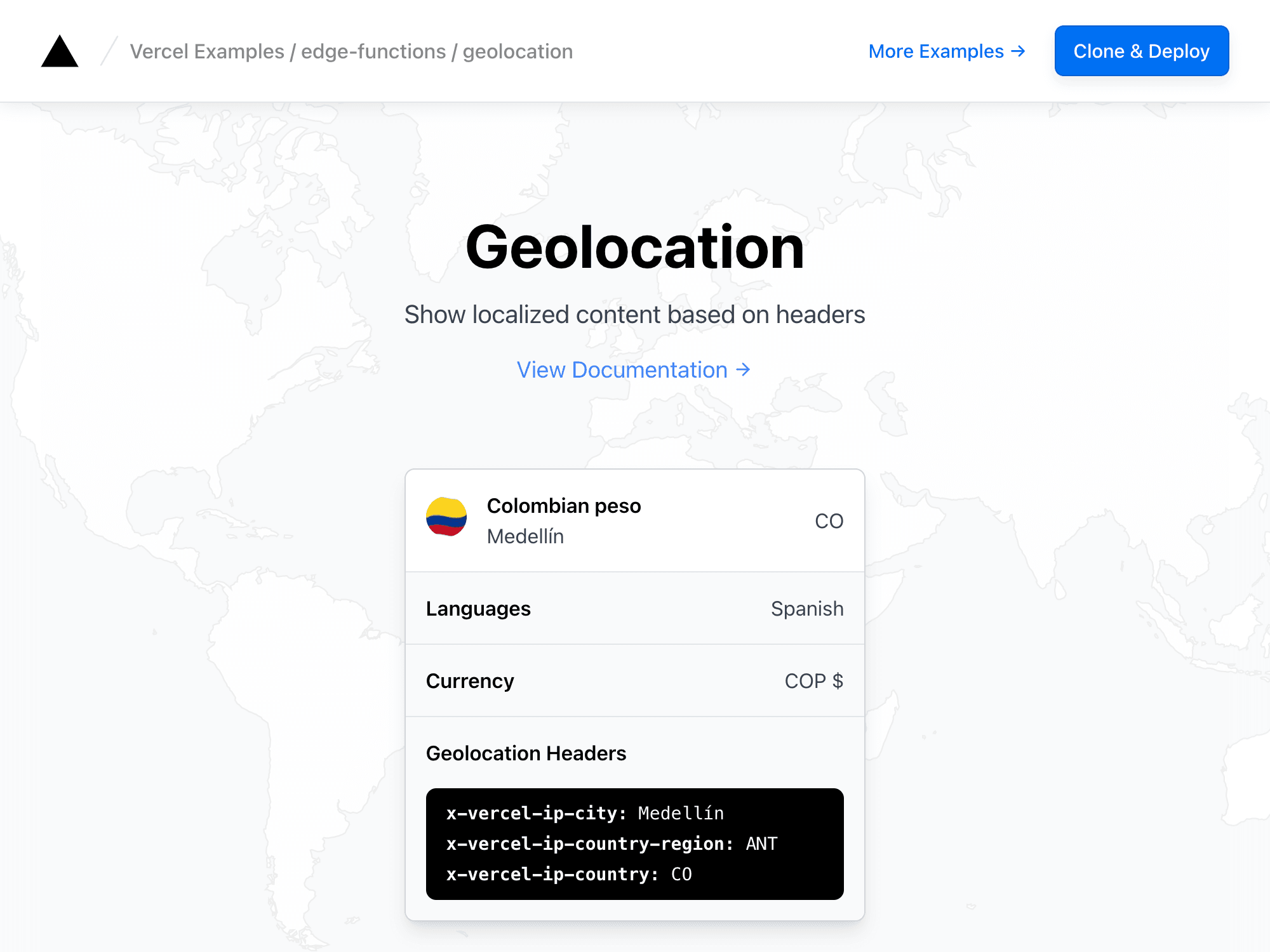
Demo
https://edge-functions-geolocation.vercel.sh
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).

Geolocation
This example shows how to use the event.request object to determine a user's location.
Demo
https://edge-functions-geolocation.vercel.sh
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).