Vercel Blob Next.js Starter
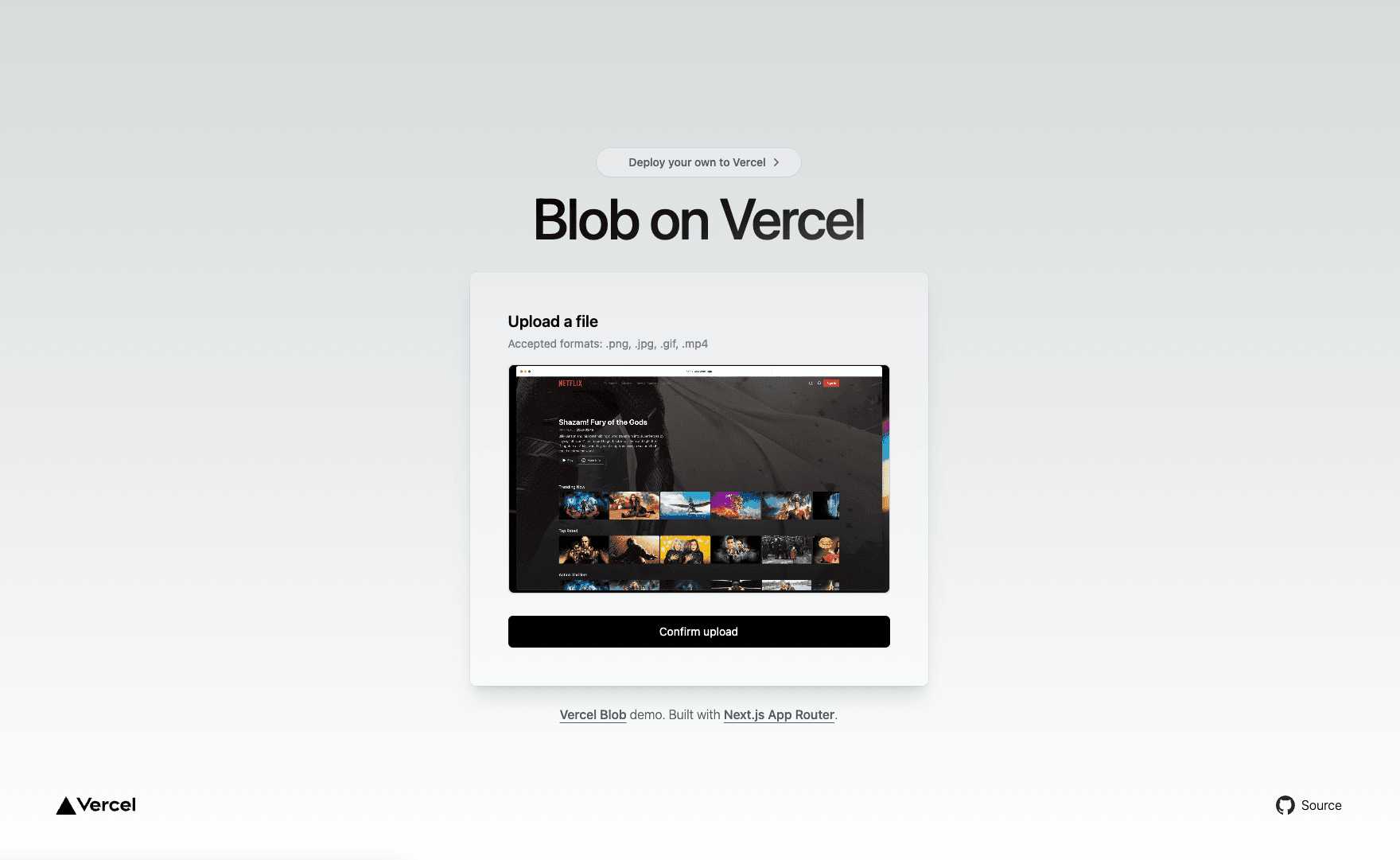
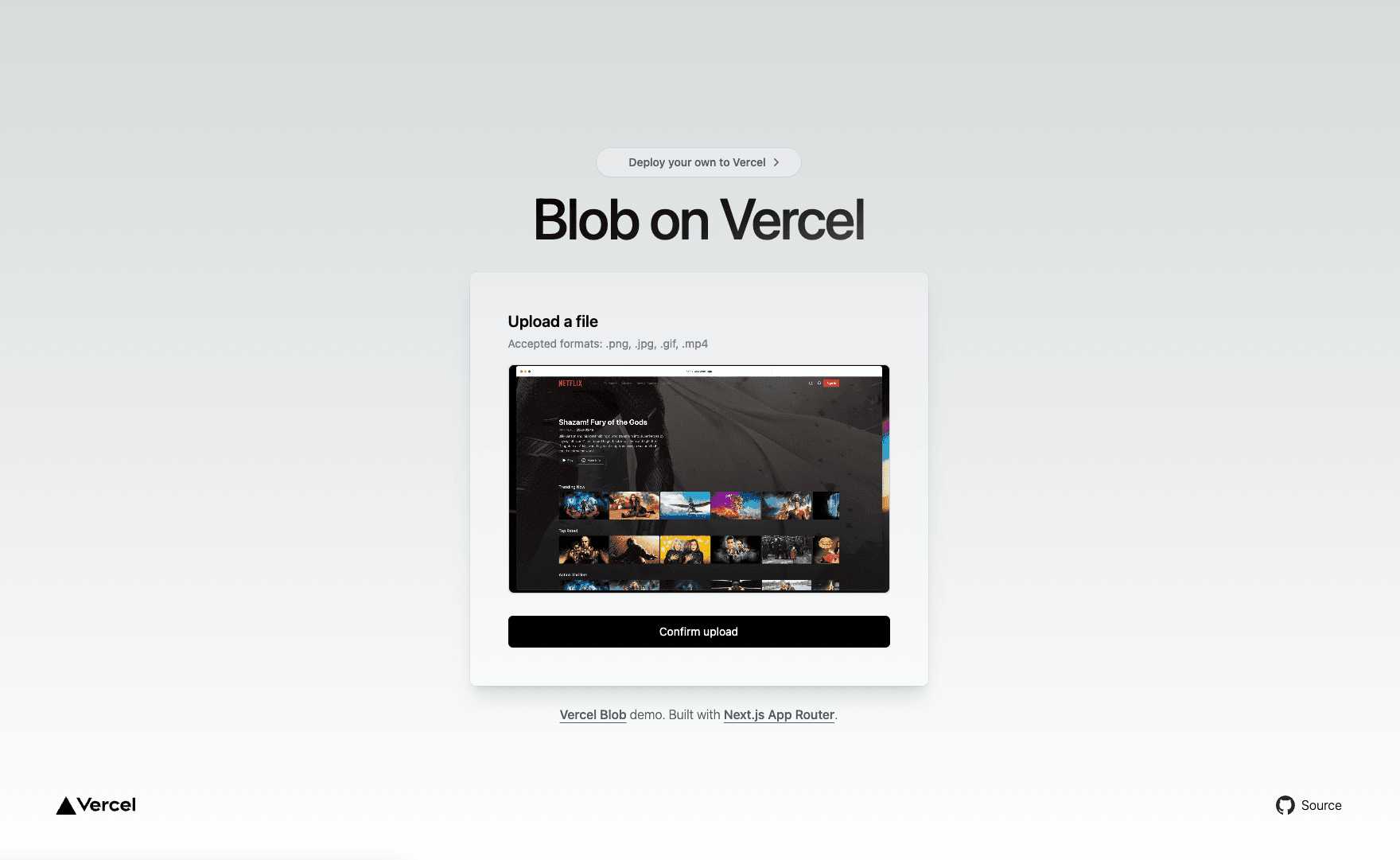
Simple Next.js template that uses Vercel Blob for image uploads

Vercel Blob Next.js Starter
A Next.js template that uses Vercel Blob for image uploads and storage.
Demo
https://blob-starter.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the ones in your Vercel Storage Dashboard.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).

Vercel Blob Next.js Starter
Simple Next.js template that uses Vercel Blob for image uploads
Vercel Blob Next.js Starter
A Next.js template that uses Vercel Blob for image uploads and storage.
Demo
https://blob-starter.vercel.app
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
Once that's done, copy the .env.example file in this directory to .env.local (which will be ignored by Git):
Then open .env.local and set the environment variables to match the ones in your Vercel Storage Dashboard.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).