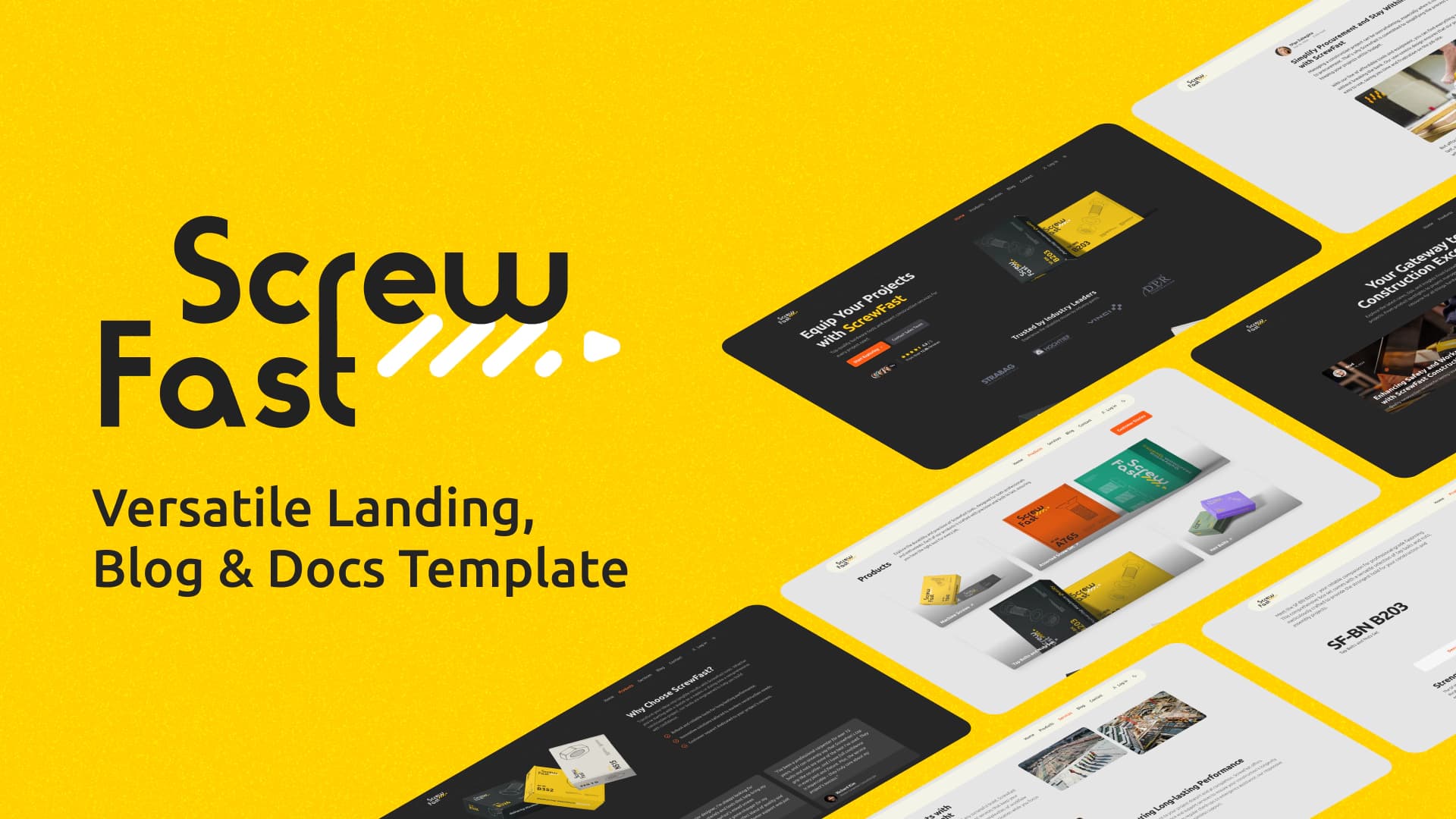
ScrewFast
Open-source Astro website template with sleek, customizable TailwindCSS components.

Versatile Landing, Blog & Docs Template for a Simplified Web Presence
ScrewFast is an open-source template designed for quick and efficient web project setup, blending minimalism with functionality. Whether you're showcasing a portfolio, launching a company landing page, or running a blog, ScrewFast provides everything you need. By combining the power of the Astro, Tailwind CSS, and Preline UI, this template offers a functional and aesthetically pleasing solution for your web presence.
Table of Contents
- Why Choose ScrewFast?
- What's New
- Getting Started
- Installation
- Development Commands
- Deployment
- Building Your Site
- Deploying to Vercel
- Deploying to Netlify
- Project Structure
- Static Assets and Public Resources
- Customization
- Editing Component Variables
- Props in Component Instances
- Customizing Navigation and Footer Links
- Navigation Bar Links
- Footer Links
- Social Media Links
- Integrations and Enhancements
- Starlight Documentation
- Lenis for Smooth Scrolling
- GSAP Integration
- Hiding Scrollbar
- SEO Configuration
- Using constants.ts
- Applying Metadata in Layouts
- Passing Individual Schema
- Extending Metadata for SEO
- Structured Data and Rich Snippets
- Using Astro SEO Integrations
- Robots.txt
- Markdown/MDX
- Image Integration
- Astro Integrations
- Flexibility with Integrations
- Tools and Technologies
- Preline UI
- Tailwind CSS
- Deployment and Security
- HTML Minification
- Contributing
- License
Why Choose ScrewFast?
- Efficient Architecture: Deploy faster with a template that's simple to set up and navigate.
- Optimized for Small Projects: Perfect for crisp, professional web personas without excess complexity.
- Highly Customizable: Flexibly adapt and style your site using Astro and Tailwind CSS.
Features
- Astro-Powered: Utilize a modern static-site generation framework.
- Tailwind CSS: Enjoy rapid UI development with a utility-first CSS framework.
- Preline UI: Implement prebuilt UI components for added elegance.
- GSAP Integration: Impress with professional and polished animations.
- Markdown Content Collections: Organize and manage your content seamlessly.
- Starlight Documentation: A sleek, user-friendly, full-featured documentation theme.
- Internationalization (i18n): Integrates Astro’s internationalization features.
- SEO and Responsiveness: Ensure your site is discoverable and accessible on any device.
What's New
Social Share Component:
- Enables users to share blog posts on social media platforms.
- Provides easy sharing of a blog post's title and URL.
- Integrates Clipboard.js for easy link copying.
Bookmark Button Component:
- Allows users to bookmark blog posts for later reference using
localStorage. - Provides a visual indication of whether a post is bookmarked.
- For SSR, replace
localStoragewith cookies to persist bookmarked posts.- This setup opens up the possibility for the server to dynamically render content based on user-specific bookmarks, should you choose to implement this feature.
- Allows users to bookmark blog posts for later reference using
Post Feedback Component:
- Collects user feedback at the end of blog posts.
- Serves as a UI demonstration (no back-end integration currently).
Starlight Documentation Theme Integration:
- A sleek, user-friendly, full-featured documentation theme, which enhances the readability and usability of documentation.
- Enhances readability and usability of documentation with features like site navigation, search, dark mode, code highlighting, and internationalization support.
Icon Set Component:
- Centralizes SVG icons for easy management and updates.
- Render any pre-defined icon SVG using
<Icon name="iconName" />in your Astro components. - Note: Developers have the option to use other community integrations like astro-icons. However, the author decided to create a custom icon set component for managing custom icons.
Internationalization (i18n) Features:
- Integrates Astro's i18n features and includes a custom
LanguagePickercomponent. - Developers can access the monolingual version directly from
monolingual-sitebranch.
- Integrates Astro's i18n features and includes a custom
Dynamic Table of Contents (ToC) with Scroll Progress Indicator:
- Highlights the relevant section in the ToC with a scroll progress indicator.
- Developers seeking alternatives might consider the remark-toc plugin.
[!NOTE] Currently, there are no planned improvements or known bugs. If you encounter any issues, please report them on our issues page or start a discussion to share ideas, suggestions, or ask questions.
Getting Started
This guide will provide you with the necessary steps to set up and familiarize yourself with the Astro project on your local development machine.
Use This Template
To get started, click the Use this template button (the big green one at the top right) to create your own repo from this template in your GitHub account.
Clone the Repository
Once your repository is created, you can clone it to your local machine using the following commands:
Installation
Start by installing the project dependencies. Open your terminal, navigate to the project's root directory, and execute:
This command will install all the necessary dependencies defined in the package.json file.
Development Commands
With dependencies installed, you can utilize the following npm scripts to manage your project's development lifecycle:
npm run dev: Starts a local development server with hot reloading enabled.npm run preview: Serves your build output locally for preview before deployment.npm run build: Bundles your site into static files for production.
For detailed help with Astro CLI commands, visit Astro's documentation.
Deployment
Building Your Site
Before deployment, you need to create a production build:
This creates a dist/ directory with your built site (configurable via outDir in Astro).
Deploying to Vercel
Click the button below to start deploying your project on Vercel:
Deploying to Netlify
Click the button below to start deploying your project on Netlify:
Project Structure
ScrewFast organizes modular components, content, and layouts to streamline development and content management.
Static Assets and Public Resources
Static files served directly to the browser are within the public directory at the root of the project.
Customization
ScrewFast allows for easy customization to suit your specific needs. Here are a couple of ways you can configure components and content:
Editing Component Variables
Some components have properties defined as TypeScript variables within the component file. Here's an example of customizing the FeaturesGeneral component:
For collections of content like testimonials or statistics, edit the corresponding array of objects:
Modify the content within these arrays to reflect your data.
Props in Component Instances
You can pass values to props directly in the page files for components used across pages. Here's an example of a HeroSection and ClientsSection component with inline props:
Edit the props such as title, subTitle, primaryBtn, etc., to personalize these sections. Ensure that you maintain the structure and data types of the props.
Customizing Navigation and Footer Links
Edit the navigation.ts file within the utils directory to manage navigation bar and footer links:
Edit the navBarLinks array to adjust navigation bar links:
Replace name with the display text and url with the appropriate path to pages on your site.
Similarly, adjust the links displayed in the footer by editing the footerLinks array:
Each section within the footerLinks array represents a group of links. Update the section value for the group heading and modify each link's name and url as needed.
Replace the placeholder URLs in the socialLinks object with your social media profiles:
Additional Components[!NOTE] Remember to add complete and valid URLs for the navigation to function properly. These customizations will reflect throughout your Astro site, promoting consistency across all pages.
We have two options for the navigation bar components: Navbar.astro for a regular navbar and NavbarMegaMenu.astro for a mega menu. Both are located in src/components/sections/navbar&footer.
The Navbar.astro and NavbarMegaMenu.astro components can be configured within MainLayout.astro, allowing you to choose the style of navigation that best suits your project. To customize these components, you can modify them directly under src/components/sections/navbar&footer to apply specific configurations or design updates.
Integrations and Enhancements
Starlight Documentation
ScrewFast is now equipped with Starlight, designed to elevate the user experience with documentation. This modern and elegant theme includes a suite of features to make content more accessible and enjoyable to navigate.
Key Features:
- Site Navigation and Search: Navigate effortlessly using the intuitive sidebar and built-in search functionality.
- Internationalization: Reach a global audience with language-switching capabilities, making the documentation accessible worldwide.
- SEO Friendly: Optimized for search engines, helping users quickly find the information they need.
- Code Highlighting and Dark Mode: Improves code readability with syntax highlighting, and offers a dark mode to reduce eye strain.
- Mobile Responsive Design: Adapts to any screen size, whether you're on a phone, tablet, or desktop, for optimal readability.
With Starlight, you gain access to powerful features and integrations, as well as extensive customization options to suit your needs.
[!NOTE] Dive into the Starlight's comprehensive feature list and learn how it can streamline your development process by visiting the theme's documentation site.
[!IMPORTANT] If the sidebar in your Starlight site is not scrolling, and you have to manually drag the scrollbar, remove the script tag related to the Lenis smooth scroll library from
src/components/ui/starlight/Head.astro.
Lenis for Smooth Scrolling
Experience buttery smooth scrolling with Lenis. We've integrated Lenis to provide an enhanced scrolling experience that's both fluid and responsive.
Here's how we set up Lenis in src/assets/scripts/lenisSmoothScroll.js:
And then add it to MainLayout.astro:
Please note that smooth scrolling can affect accessibility and performance on some devices, so be sure to test it comprehensively across different environments.
[!NOTE] If you would like to remove Lenis and return to the browser's default scrolling behavior, simply comment out or delete these lines from the
MainLayout.astrofile and/starlight/Head.astroif you are using Docs.
GSAP Integration
For individual product pages, GSAP has been integrated to add engaging animations that execute as soon as the product page loads. You can find and modify the GSAP configuration in the script sections of the product page file located at src/pages/products/[id].astro and the insights page at src/pages/insights/[id].astro:
Customizing Animations:
Please tailor the GSAP animations within this script to fit your project's look and feel. The provided example is a starting point, representing how to leverage GSAP for immediate visual impact as a product page loads.
Modifying or Removing Animations:
- To modify an animation, update the properties and parameters within the
gsap.from()method, or add new GSAP animation calls as required. - Should GSAP not be needed, or if you prefer a different animation method, simply remove the aforementioned script segment.
[!NOTE] We've chosen to keep the integration lean and focused, but GSAP's comprehensive documentation can be referred to for more complex animations: GSAP Documentation.
Hiding Scrollbar
To achieve a cleaner and more spacious design, the default scrollbar has been visually removed. While this choice fits the aesthetic goals of the project, it's important to consider that hiding scrollbars can sometimes affect accessibility and user experience. We recommend evaluating this design decision within the context of your user base and their needs.
For those who prefer custom-styled scrollbars, we suggest using the tailwind-scrollbar plugin, which adds Tailwind CSS utilities for scrollbar styles, allowing for more controlled customization that can also meet accessibility standards.
[!NOTE] If you wish to return the default scrollbar, you can comment out or remove the following CSS from
src/layouts/MainLayout.astro:
Additionally, update the <html> tag to remove the scrollbar-hide class, resulting in:
SEO Configuration
The SEO Configuration in the ScrewFast template is designed to empower users in optimizing their website's visibility on search engines and social media platforms. This documentation outlines the implementation details and usage instructions for effectively managing SEO settings.
Using constants.tsThe SEO configuration has been centralized using the constants.ts file. This file manages SEO-related data such as page titles, descriptions, structured data, and Open Graph tags, providing a more structured and manageable approach to SEO management.
To customize SEO settings, modify the values in the constants.ts file. Key configurations include SITE, SEO, and OG, allowing developers to define site-wide SEO parameters.
Applying Metadata in Layouts
When applying metadata within your layouts, such as MainLayout.astro, you can pass the desired metadata values as props to the Meta component:
Passing Individual Schema
For page-specific SEO overrides, developers can pass individual schema properties within specific page files.
With this setup, the Meta component receives the custom meta description and applies it to the page's metadata. If no custom value is passed, the default from Meta.astro will be used instead.
For a more robust SEO strategy, you can create additional properties in the Meta.astro component. For instance, you may want to include specific Open Graph tags for article publishing dates or tags for Twitter-specific metadata.
Structured data in JSON-LD format can be managed by the Meta.astro component, improving how search engines understand your page content and potentially enhancing search results with rich snippets. Modify the structuredData property with relevant schema.org types and properties:
Using Astro SEO Integrations
While the template provides a custom SEO solution, you may choose to utilize an Astro integration such as Astro SEO for additional SEO features and optimizations. Integrating such a package might provide more automated metadata management and additional SEO-focused functionality.
Robots.txt
robots.txt is dynamically generated using the code found in src/pages/robots.txt.ts. This configuration follows the example from the Astro Docs:
Markdown/MDX
Image IntegrationThe addition of .vscode/settings.json file in the root directory facilitates image integration directly into content collections within Markdown editors. This feature enables effortless creation of Markdown links with media files and seamless copying into the workspace.
- Paste/Drop Images: Activate by pressing Shift while dropping the file.
- Markdown Link: Image is linked using Markdown syntax
(). - File Handling: Images are organized in
src/images/content/<path>.
Pasting getting-started.png into src/content/post-1.md results in:
- Adding
topost-1.md. - Moving the image file to
src/images/content/post-1/getting-started.png.
[!NOTE] Remember to press Shift while dropping images.
Astro Integrations
Maximize your website's efficiency with these built-in Astro integrations:
- Astro Compressor: Automatically compresses Astro-generated site using gzip or brotli, ensuring faster load times.
Configure the compressor in
astro.config.mjsfile:
- Astro Sitemap: Automatically generates a sitemap for a website, which is vital for SEO and helping search engine bots crawl pages effectively. To set up the Astro Sitemap, be sure to specify your site's base URL and any additional options in
astro.config.mjsfile:
- Bag of Tricks for Astro's View Transitions: is a collection of extensions and support aimed at enhancing Astro's view transitions. Whether you're looking to add flair to your website or streamline user experience, this toolkit offers various techniques to elevate your projects. In the template, it was used to add View Transitions to a Starlight docs.
Flexibility with Integrations
The great thing about Astro is its rich ecosystem of integrations, allowing you to tailor project functionalities to your exact needs. Feel free to explore Astro integrations page and add additional capabilities as you see fit.
Tools and Technologies
This project is built using a variety of tools and technologies that enhance its performance, maintainability, and developer experience. Below is a list of the key tools and their roles in the project:
Preline UI
Interactive components like navbars, modals, and accordions are built using Preline UI, a comprehensive open-source component library.
Tailwind CSS
Styling across our project leverages the utility-first classes offered by Tailwind CSS. This methodology allows us to create custom layouts and components with speed and efficiency.
To ensure consistent code formatting, particularly for class sorting, we have integrated the prettier-plugin-tailwindcss plugin. The following configuration is set in the .prettierrc file at the root of the project:
Deployment and Security
We deploy our project on Vercel, capitalizing on their robust platform for seamless CI/CD workflows. Using vercel.json, we set stringent security headers and caching policies, ensuring adherence to security and performance best practices:
HTML Minification
For optimal site performance, we post-process our HTML files with process-html.mjs, a custom script that minifies HTML after the build phase to reduce file size and improve load times.
Here is a snippet from our HTML minification script in process-html.mjs:
We encourage you to refer to the detailed documentation for each tool to fully understand their capabilities and how they contribute to the project:
- Preline UI Documentation
- Tailwind CSS Documentation
- Vercel Documentation
- html-minifier-terser Documentation
Contributing
If you're interested in helping, you can contribute in several ways:
- Reporting Issues: Feel free to use the issue tracker to report bugs or request features.
- Submitting Pull Requests: If you've fixed a bug or added a new feature, submit a pull request with a clear description of your changes.
- Providing Feedback: Share your thoughts on the project's current features and suggest improvements.
License
This project is released under the MIT License. Please read the LICENSE file for more details.
Note: This website template has no affiliation with the companies displayed. Logos are used for demonstration purposes only and should be replaced in customized versions.

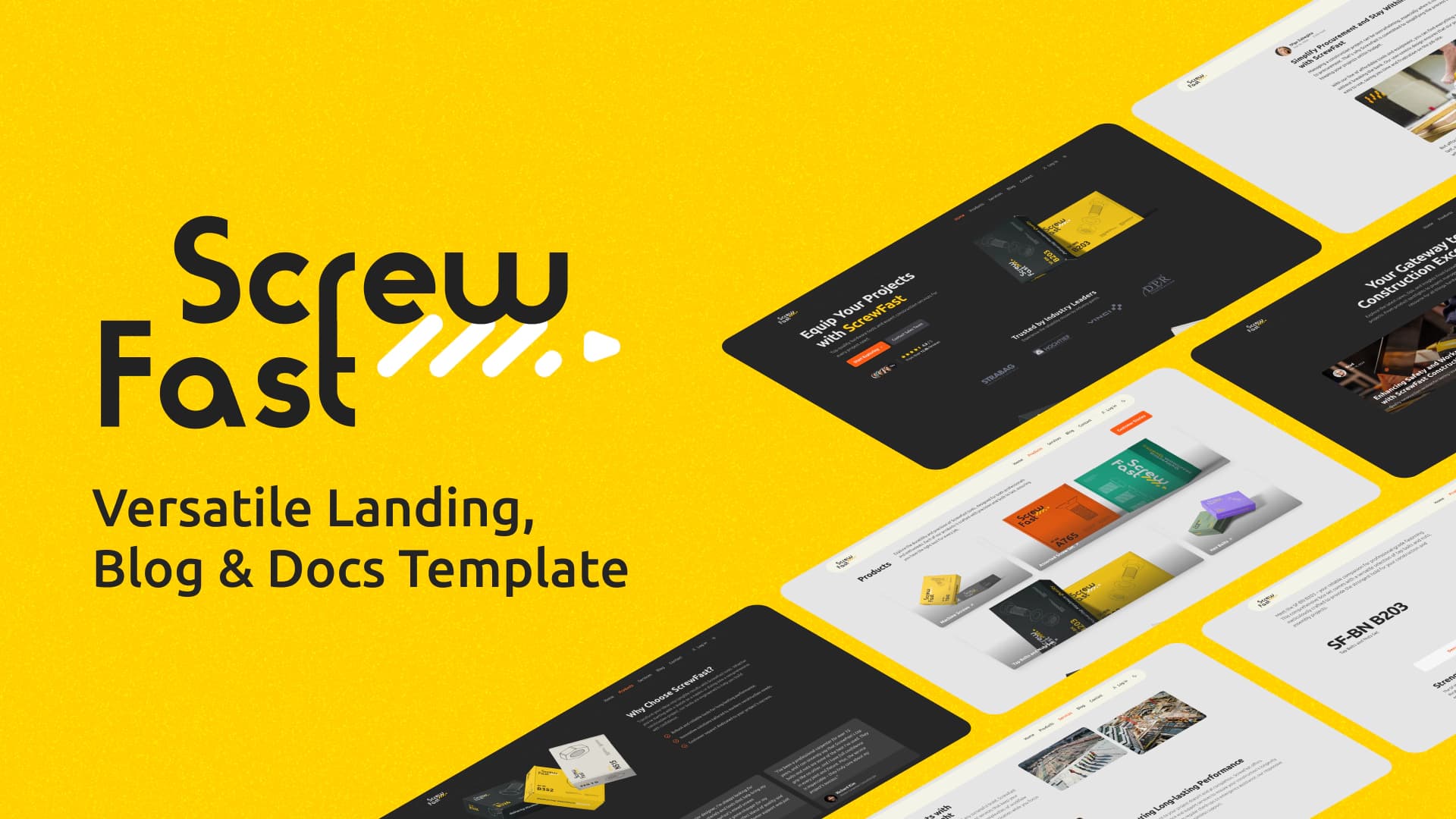
ScrewFast
Open-source Astro website template with sleek, customizable TailwindCSS components.
Versatile Landing, Blog & Docs Template for a Simplified Web Presence
ScrewFast is an open-source template designed for quick and efficient web project setup, blending minimalism with functionality. Whether you're showcasing a portfolio, launching a company landing page, or running a blog, ScrewFast provides everything you need. By combining the power of the Astro, Tailwind CSS, and Preline UI, this template offers a functional and aesthetically pleasing solution for your web presence.
Table of Contents
- Why Choose ScrewFast?
- What's New
- Getting Started
- Installation
- Development Commands
- Deployment
- Building Your Site
- Deploying to Vercel
- Deploying to Netlify
- Project Structure
- Static Assets and Public Resources
- Customization
- Editing Component Variables
- Props in Component Instances
- Customizing Navigation and Footer Links
- Navigation Bar Links
- Footer Links
- Social Media Links
- Integrations and Enhancements
- Starlight Documentation
- Lenis for Smooth Scrolling
- GSAP Integration
- Hiding Scrollbar
- SEO Configuration
- Using constants.ts
- Applying Metadata in Layouts
- Passing Individual Schema
- Extending Metadata for SEO
- Structured Data and Rich Snippets
- Using Astro SEO Integrations
- Robots.txt
- Markdown/MDX
- Image Integration
- Astro Integrations
- Flexibility with Integrations
- Tools and Technologies
- Preline UI
- Tailwind CSS
- Deployment and Security
- HTML Minification
- Contributing
- License
Why Choose ScrewFast?
- Efficient Architecture: Deploy faster with a template that's simple to set up and navigate.
- Optimized for Small Projects: Perfect for crisp, professional web personas without excess complexity.
- Highly Customizable: Flexibly adapt and style your site using Astro and Tailwind CSS.
Features
- Astro-Powered: Utilize a modern static-site generation framework.
- Tailwind CSS: Enjoy rapid UI development with a utility-first CSS framework.
- Preline UI: Implement prebuilt UI components for added elegance.
- GSAP Integration: Impress with professional and polished animations.
- Markdown Content Collections: Organize and manage your content seamlessly.
- Starlight Documentation: A sleek, user-friendly, full-featured documentation theme.
- Internationalization (i18n): Integrates Astro’s internationalization features.
- SEO and Responsiveness: Ensure your site is discoverable and accessible on any device.
What's New
Social Share Component:
- Enables users to share blog posts on social media platforms.
- Provides easy sharing of a blog post's title and URL.
- Integrates Clipboard.js for easy link copying.
Bookmark Button Component:
- Allows users to bookmark blog posts for later reference using
localStorage. - Provides a visual indication of whether a post is bookmarked.
- For SSR, replace
localStoragewith cookies to persist bookmarked posts.- This setup opens up the possibility for the server to dynamically render content based on user-specific bookmarks, should you choose to implement this feature.
- Allows users to bookmark blog posts for later reference using
Post Feedback Component:
- Collects user feedback at the end of blog posts.
- Serves as a UI demonstration (no back-end integration currently).
Starlight Documentation Theme Integration:
- A sleek, user-friendly, full-featured documentation theme, which enhances the readability and usability of documentation.
- Enhances readability and usability of documentation with features like site navigation, search, dark mode, code highlighting, and internationalization support.
Icon Set Component:
- Centralizes SVG icons for easy management and updates.
- Render any pre-defined icon SVG using
<Icon name="iconName" />in your Astro components. - Note: Developers have the option to use other community integrations like astro-icons. However, the author decided to create a custom icon set component for managing custom icons.
Internationalization (i18n) Features:
- Integrates Astro's i18n features and includes a custom
LanguagePickercomponent. - Developers can access the monolingual version directly from
monolingual-sitebranch.
- Integrates Astro's i18n features and includes a custom
Dynamic Table of Contents (ToC) with Scroll Progress Indicator:
- Highlights the relevant section in the ToC with a scroll progress indicator.
- Developers seeking alternatives might consider the remark-toc plugin.
[!NOTE] Currently, there are no planned improvements or known bugs. If you encounter any issues, please report them on our issues page or start a discussion to share ideas, suggestions, or ask questions.
Getting Started
This guide will provide you with the necessary steps to set up and familiarize yourself with the Astro project on your local development machine.
Use This Template
To get started, click the Use this template button (the big green one at the top right) to create your own repo from this template in your GitHub account.
Clone the Repository
Once your repository is created, you can clone it to your local machine using the following commands:
Installation
Start by installing the project dependencies. Open your terminal, navigate to the project's root directory, and execute:
This command will install all the necessary dependencies defined in the package.json file.
Development Commands
With dependencies installed, you can utilize the following npm scripts to manage your project's development lifecycle:
npm run dev: Starts a local development server with hot reloading enabled.npm run preview: Serves your build output locally for preview before deployment.npm run build: Bundles your site into static files for production.
For detailed help with Astro CLI commands, visit Astro's documentation.
Deployment
Building Your Site
Before deployment, you need to create a production build:
This creates a dist/ directory with your built site (configurable via outDir in Astro).
Deploying to Vercel
Click the button below to start deploying your project on Vercel:
Deploying to Netlify
Click the button below to start deploying your project on Netlify:
Project Structure
ScrewFast organizes modular components, content, and layouts to streamline development and content management.
Static Assets and Public Resources
Static files served directly to the browser are within the public directory at the root of the project.
Customization
ScrewFast allows for easy customization to suit your specific needs. Here are a couple of ways you can configure components and content:
Editing Component Variables
Some components have properties defined as TypeScript variables within the component file. Here's an example of customizing the FeaturesGeneral component:
For collections of content like testimonials or statistics, edit the corresponding array of objects:
Modify the content within these arrays to reflect your data.
Props in Component Instances
You can pass values to props directly in the page files for components used across pages. Here's an example of a HeroSection and ClientsSection component with inline props:
Edit the props such as title, subTitle, primaryBtn, etc., to personalize these sections. Ensure that you maintain the structure and data types of the props.
Customizing Navigation and Footer Links
Edit the navigation.ts file within the utils directory to manage navigation bar and footer links:
Edit the navBarLinks array to adjust navigation bar links:
Replace name with the display text and url with the appropriate path to pages on your site.
Similarly, adjust the links displayed in the footer by editing the footerLinks array:
Each section within the footerLinks array represents a group of links. Update the section value for the group heading and modify each link's name and url as needed.
Replace the placeholder URLs in the socialLinks object with your social media profiles:
Additional Components[!NOTE] Remember to add complete and valid URLs for the navigation to function properly. These customizations will reflect throughout your Astro site, promoting consistency across all pages.
We have two options for the navigation bar components: Navbar.astro for a regular navbar and NavbarMegaMenu.astro for a mega menu. Both are located in src/components/sections/navbar&footer.
The Navbar.astro and NavbarMegaMenu.astro components can be configured within MainLayout.astro, allowing you to choose the style of navigation that best suits your project. To customize these components, you can modify them directly under src/components/sections/navbar&footer to apply specific configurations or design updates.
Integrations and Enhancements
Starlight Documentation
ScrewFast is now equipped with Starlight, designed to elevate the user experience with documentation. This modern and elegant theme includes a suite of features to make content more accessible and enjoyable to navigate.
Key Features:
- Site Navigation and Search: Navigate effortlessly using the intuitive sidebar and built-in search functionality.
- Internationalization: Reach a global audience with language-switching capabilities, making the documentation accessible worldwide.
- SEO Friendly: Optimized for search engines, helping users quickly find the information they need.
- Code Highlighting and Dark Mode: Improves code readability with syntax highlighting, and offers a dark mode to reduce eye strain.
- Mobile Responsive Design: Adapts to any screen size, whether you're on a phone, tablet, or desktop, for optimal readability.
With Starlight, you gain access to powerful features and integrations, as well as extensive customization options to suit your needs.
[!NOTE] Dive into the Starlight's comprehensive feature list and learn how it can streamline your development process by visiting the theme's documentation site.
[!IMPORTANT] If the sidebar in your Starlight site is not scrolling, and you have to manually drag the scrollbar, remove the script tag related to the Lenis smooth scroll library from
src/components/ui/starlight/Head.astro.
Lenis for Smooth Scrolling
Experience buttery smooth scrolling with Lenis. We've integrated Lenis to provide an enhanced scrolling experience that's both fluid and responsive.
Here's how we set up Lenis in src/assets/scripts/lenisSmoothScroll.js:
And then add it to MainLayout.astro:
Please note that smooth scrolling can affect accessibility and performance on some devices, so be sure to test it comprehensively across different environments.
[!NOTE] If you would like to remove Lenis and return to the browser's default scrolling behavior, simply comment out or delete these lines from the
MainLayout.astrofile and/starlight/Head.astroif you are using Docs.
GSAP Integration
For individual product pages, GSAP has been integrated to add engaging animations that execute as soon as the product page loads. You can find and modify the GSAP configuration in the script sections of the product page file located at src/pages/products/[id].astro and the insights page at src/pages/insights/[id].astro:
Customizing Animations:
Please tailor the GSAP animations within this script to fit your project's look and feel. The provided example is a starting point, representing how to leverage GSAP for immediate visual impact as a product page loads.
Modifying or Removing Animations:
- To modify an animation, update the properties and parameters within the
gsap.from()method, or add new GSAP animation calls as required. - Should GSAP not be needed, or if you prefer a different animation method, simply remove the aforementioned script segment.
[!NOTE] We've chosen to keep the integration lean and focused, but GSAP's comprehensive documentation can be referred to for more complex animations: GSAP Documentation.
Hiding Scrollbar
To achieve a cleaner and more spacious design, the default scrollbar has been visually removed. While this choice fits the aesthetic goals of the project, it's important to consider that hiding scrollbars can sometimes affect accessibility and user experience. We recommend evaluating this design decision within the context of your user base and their needs.
For those who prefer custom-styled scrollbars, we suggest using the tailwind-scrollbar plugin, which adds Tailwind CSS utilities for scrollbar styles, allowing for more controlled customization that can also meet accessibility standards.
[!NOTE] If you wish to return the default scrollbar, you can comment out or remove the following CSS from
src/layouts/MainLayout.astro:
Additionally, update the <html> tag to remove the scrollbar-hide class, resulting in:
SEO Configuration
The SEO Configuration in the ScrewFast template is designed to empower users in optimizing their website's visibility on search engines and social media platforms. This documentation outlines the implementation details and usage instructions for effectively managing SEO settings.
Using constants.tsThe SEO configuration has been centralized using the constants.ts file. This file manages SEO-related data such as page titles, descriptions, structured data, and Open Graph tags, providing a more structured and manageable approach to SEO management.
To customize SEO settings, modify the values in the constants.ts file. Key configurations include SITE, SEO, and OG, allowing developers to define site-wide SEO parameters.
Applying Metadata in Layouts
When applying metadata within your layouts, such as MainLayout.astro, you can pass the desired metadata values as props to the Meta component:
Passing Individual Schema
For page-specific SEO overrides, developers can pass individual schema properties within specific page files.
With this setup, the Meta component receives the custom meta description and applies it to the page's metadata. If no custom value is passed, the default from Meta.astro will be used instead.
For a more robust SEO strategy, you can create additional properties in the Meta.astro component. For instance, you may want to include specific Open Graph tags for article publishing dates or tags for Twitter-specific metadata.
Structured data in JSON-LD format can be managed by the Meta.astro component, improving how search engines understand your page content and potentially enhancing search results with rich snippets. Modify the structuredData property with relevant schema.org types and properties:
Using Astro SEO Integrations
While the template provides a custom SEO solution, you may choose to utilize an Astro integration such as Astro SEO for additional SEO features and optimizations. Integrating such a package might provide more automated metadata management and additional SEO-focused functionality.
Robots.txt
robots.txt is dynamically generated using the code found in src/pages/robots.txt.ts. This configuration follows the example from the Astro Docs:
Markdown/MDX
Image IntegrationThe addition of .vscode/settings.json file in the root directory facilitates image integration directly into content collections within Markdown editors. This feature enables effortless creation of Markdown links with media files and seamless copying into the workspace.
- Paste/Drop Images: Activate by pressing Shift while dropping the file.
- Markdown Link: Image is linked using Markdown syntax
(). - File Handling: Images are organized in
src/images/content/<path>.
Pasting getting-started.png into src/content/post-1.md results in:
- Adding
topost-1.md. - Moving the image file to
src/images/content/post-1/getting-started.png.
[!NOTE] Remember to press Shift while dropping images.
Astro Integrations
Maximize your website's efficiency with these built-in Astro integrations:
- Astro Compressor: Automatically compresses Astro-generated site using gzip or brotli, ensuring faster load times.
Configure the compressor in
astro.config.mjsfile:
- Astro Sitemap: Automatically generates a sitemap for a website, which is vital for SEO and helping search engine bots crawl pages effectively. To set up the Astro Sitemap, be sure to specify your site's base URL and any additional options in
astro.config.mjsfile:
- Bag of Tricks for Astro's View Transitions: is a collection of extensions and support aimed at enhancing Astro's view transitions. Whether you're looking to add flair to your website or streamline user experience, this toolkit offers various techniques to elevate your projects. In the template, it was used to add View Transitions to a Starlight docs.
Flexibility with Integrations
The great thing about Astro is its rich ecosystem of integrations, allowing you to tailor project functionalities to your exact needs. Feel free to explore Astro integrations page and add additional capabilities as you see fit.
Tools and Technologies
This project is built using a variety of tools and technologies that enhance its performance, maintainability, and developer experience. Below is a list of the key tools and their roles in the project:
Preline UI
Interactive components like navbars, modals, and accordions are built using Preline UI, a comprehensive open-source component library.
Tailwind CSS
Styling across our project leverages the utility-first classes offered by Tailwind CSS. This methodology allows us to create custom layouts and components with speed and efficiency.
To ensure consistent code formatting, particularly for class sorting, we have integrated the prettier-plugin-tailwindcss plugin. The following configuration is set in the .prettierrc file at the root of the project:
Deployment and Security
We deploy our project on Vercel, capitalizing on their robust platform for seamless CI/CD workflows. Using vercel.json, we set stringent security headers and caching policies, ensuring adherence to security and performance best practices:
HTML Minification
For optimal site performance, we post-process our HTML files with process-html.mjs, a custom script that minifies HTML after the build phase to reduce file size and improve load times.
Here is a snippet from our HTML minification script in process-html.mjs:
We encourage you to refer to the detailed documentation for each tool to fully understand their capabilities and how they contribute to the project:
- Preline UI Documentation
- Tailwind CSS Documentation
- Vercel Documentation
- html-minifier-terser Documentation
Contributing
If you're interested in helping, you can contribute in several ways:
- Reporting Issues: Feel free to use the issue tracker to report bugs or request features.
- Submitting Pull Requests: If you've fixed a bug or added a new feature, submit a pull request with a clear description of your changes.
- Providing Feedback: Share your thoughts on the project's current features and suggest improvements.
License
This project is released under the MIT License. Please read the LICENSE file for more details.
Note: This website template has no affiliation with the companies displayed. Logos are used for demonstration purposes only and should be replaced in customized versions.