Hostname Rewrites using Edge Middleware
Learn how to programmatically create unique content pages for your users with a multi-tenant infrastructure using Edge Middleware.

Hostname Rewrites
If you're building a Platforms on Vercel, this example is for you.
In this example, you'll learn how to programmatically create unique content pages for your users with a multi-tenant infrastructure using Edge Middleware. Each user gets assigned a unique subdomain when they create their account, with the (usually paid) option to add a custom domain.
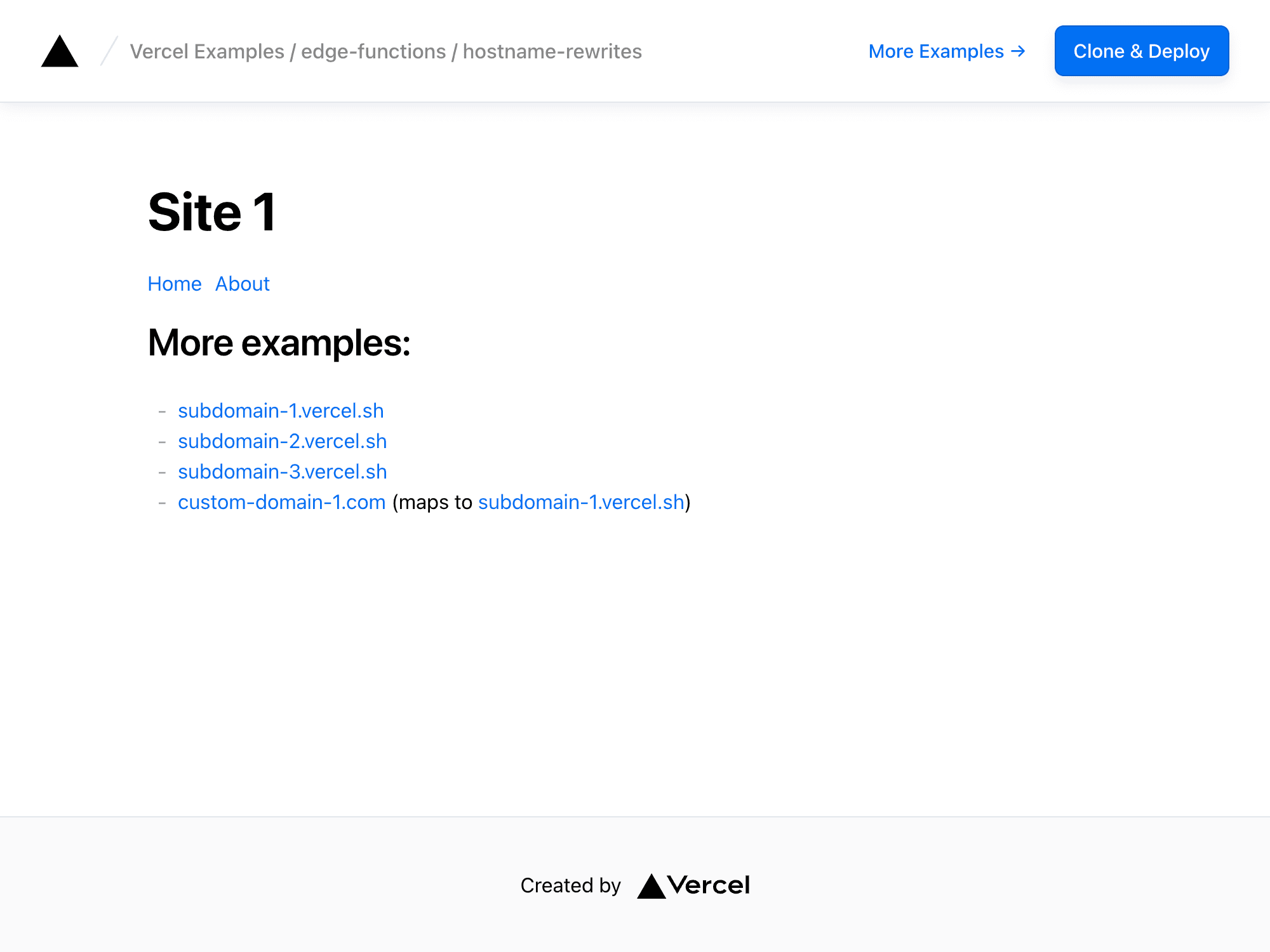
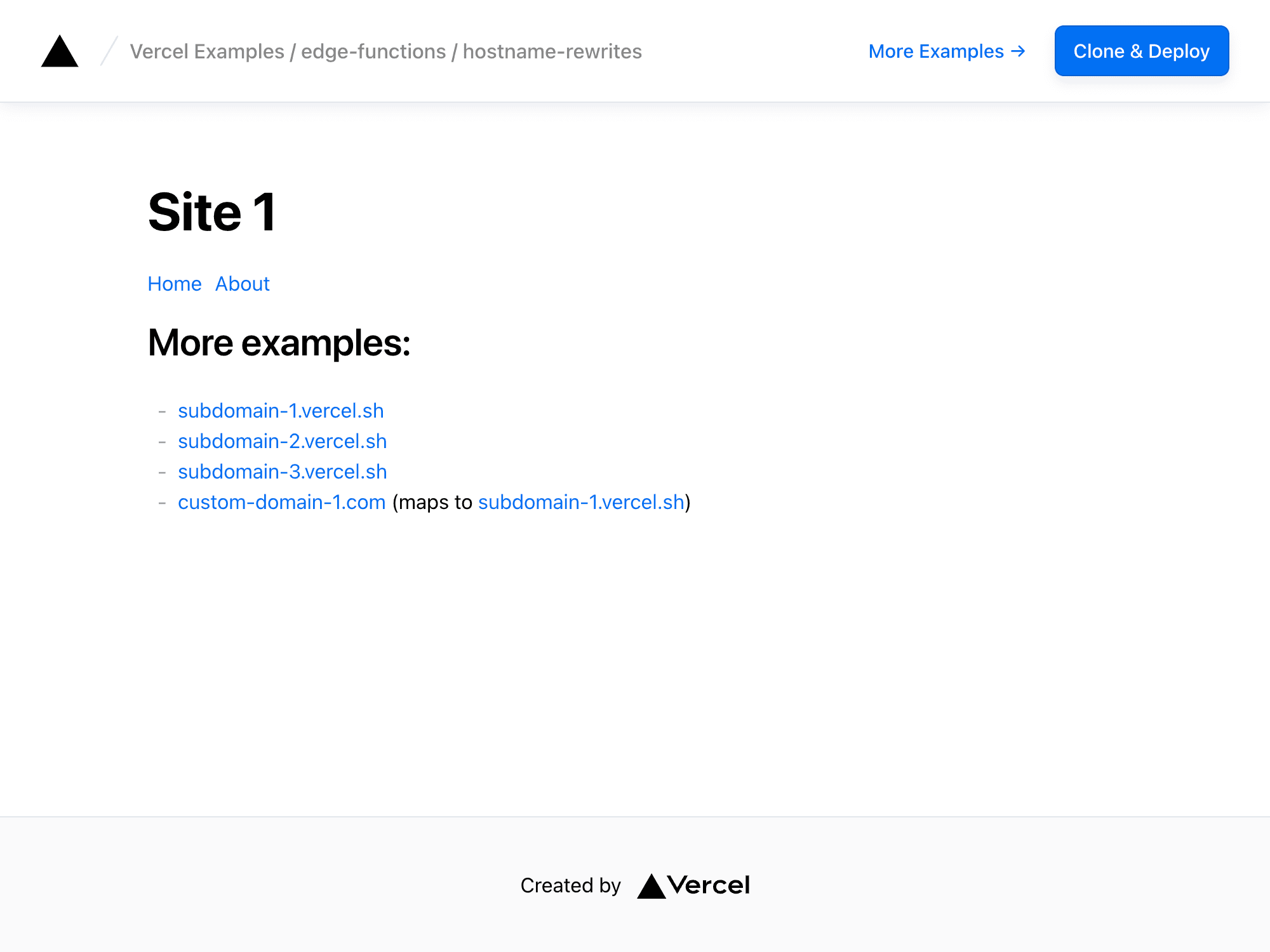
For context, here are some example pages:
- subdomain-1.vercel.sh (subdomain)
- subdomain-2.vercel.sh (subdomain)
- subdomain-3.vercel.sh (subdomain)
- custom-domain-1.com (custom domain, maps to subdomain-1.vercel.sh)
All of these generated sites are powered by ISR (no SSR at all) so they load pretty much instantly + the inter-page transitions are lightning fast.
The example above is generated based on the following mock database:
When deploying your own clone of this example, you will need to replace the data fetching methods in getStaticPaths and getStaticProps with your own database of choice (BYOD, Bring-Your-Own-Database).
To give a bit of context of how this can be applied in a real-world context, we recently launched the Platforms Starter Kit – a comprehensive template for site builders, multi-tenant platforms, and low-code tools:
- demo.vercel.pub
- platformize.co (custom domain that maps to demo.vercel.pub)
- app.vercel.pub (editing backend)
For more info on the Platforms Starter Kit:
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
.env has the following defaults:
Feel free to change ROOT_DOMAIN to your domain if your hostnames are not under .vercel.app. DEFAULT_DEV_HOST is the default hostname for development in localhost.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).
💡 Do note that you will need to replace the
ROOT_DOMAINvariable in.env.localwith your domain of choice and add that domain as a wildcard domain to your Vercel project.

Hostname Rewrites using Edge Middleware
Learn how to programmatically create unique content pages for your users with a multi-tenant infrastructure using Edge Middleware.
Hostname Rewrites
If you're building a Platforms on Vercel, this example is for you.
In this example, you'll learn how to programmatically create unique content pages for your users with a multi-tenant infrastructure using Edge Middleware. Each user gets assigned a unique subdomain when they create their account, with the (usually paid) option to add a custom domain.
For context, here are some example pages:
- subdomain-1.vercel.sh (subdomain)
- subdomain-2.vercel.sh (subdomain)
- subdomain-3.vercel.sh (subdomain)
- custom-domain-1.com (custom domain, maps to subdomain-1.vercel.sh)
All of these generated sites are powered by ISR (no SSR at all) so they load pretty much instantly + the inter-page transitions are lightning fast.
The example above is generated based on the following mock database:
When deploying your own clone of this example, you will need to replace the data fetching methods in getStaticPaths and getStaticProps with your own database of choice (BYOD, Bring-Your-Own-Database).
To give a bit of context of how this can be applied in a real-world context, we recently launched the Platforms Starter Kit – a comprehensive template for site builders, multi-tenant platforms, and low-code tools:
- demo.vercel.pub
- platformize.co (custom domain that maps to demo.vercel.pub)
- app.vercel.pub (editing backend)
For more info on the Platforms Starter Kit:
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
Deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with pnpm to bootstrap the example:
.env has the following defaults:
Feel free to change ROOT_DOMAIN to your domain if your hostnames are not under .vercel.app. DEFAULT_DEV_HOST is the default hostname for development in localhost.
Next, run Next.js in development mode:
Deploy it to the cloud with Vercel (Documentation).
💡 Do note that you will need to replace the
ROOT_DOMAINvariable in.env.localwith your domain of choice and add that domain as a wildcard domain to your Vercel project.