Generative UI Chatbot with React Server Components
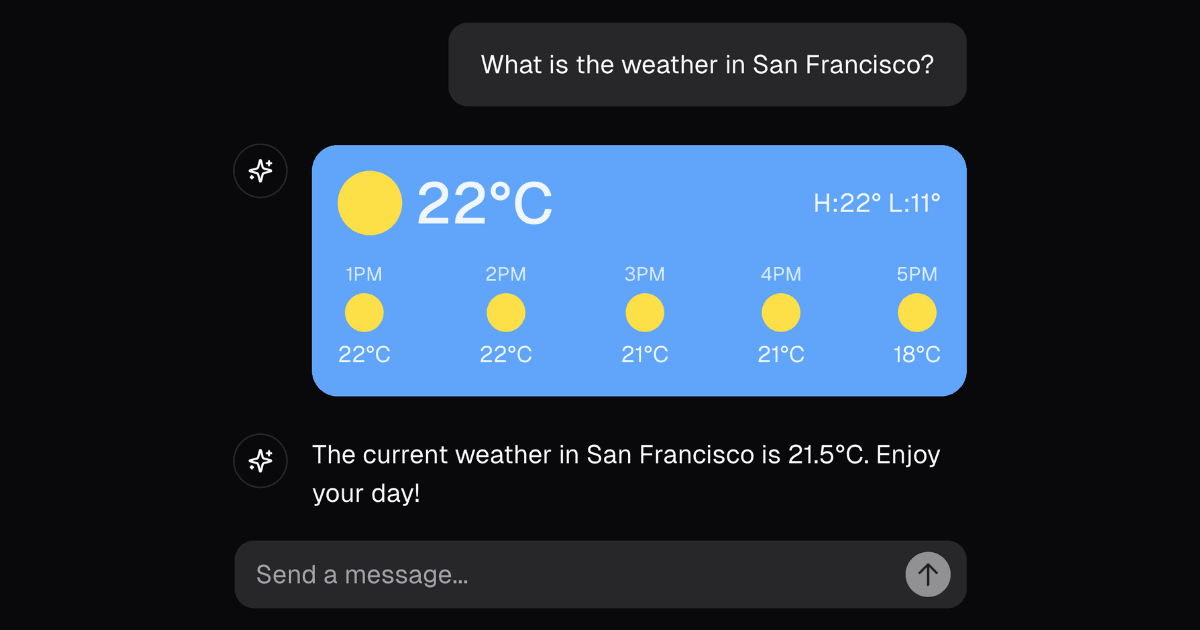
A Generative UI chatbot that streams React Server Components from the Server with Next.js and the Vercel AI SDK

Generative UI with React Server Components and Vercel AI SDK
This example demonstrates how to use the Vercel AI SDK with Next.js and the streamUI function to create generative user interfaces by streaming React Server Components to the client.
Deploy your own
How to use
Run create-next-app with npm, Yarn, or pnpm to bootstrap the example:
To run the example locally you need to:
- Sign up for accounts with the AI providers you want to use (e.g., OpenAI, Anthropic).
- Obtain API keys for each provider.
- Set the required environment variables as shown in the
.env.examplefile, but in a new file called.env. npm installto install the required dependencies.npm run devto launch the development server.
Learn More
To learn more about Vercel AI SDK or Next.js take a look at the following resources:
- Vercel AI SDK docs
- Vercel AI Playground
- Next.js Documentation - learn about Next.js features and API.

Generative UI Chatbot with React Server Components
A Generative UI chatbot that streams React Server Components from the Server with Next.js and the Vercel AI SDK
Generative UI with React Server Components and Vercel AI SDK
This example demonstrates how to use the Vercel AI SDK with Next.js and the streamUI function to create generative user interfaces by streaming React Server Components to the client.
Deploy your own
How to use
Run create-next-app with npm, Yarn, or pnpm to bootstrap the example:
To run the example locally you need to:
- Sign up for accounts with the AI providers you want to use (e.g., OpenAI, Anthropic).
- Obtain API keys for each provider.
- Set the required environment variables as shown in the
.env.examplefile, but in a new file called.env. npm installto install the required dependencies.npm run devto launch the development server.
Learn More
To learn more about Vercel AI SDK or Next.js take a look at the following resources:
- Vercel AI SDK docs
- Vercel AI Playground
- Next.js Documentation - learn about Next.js features and API.