
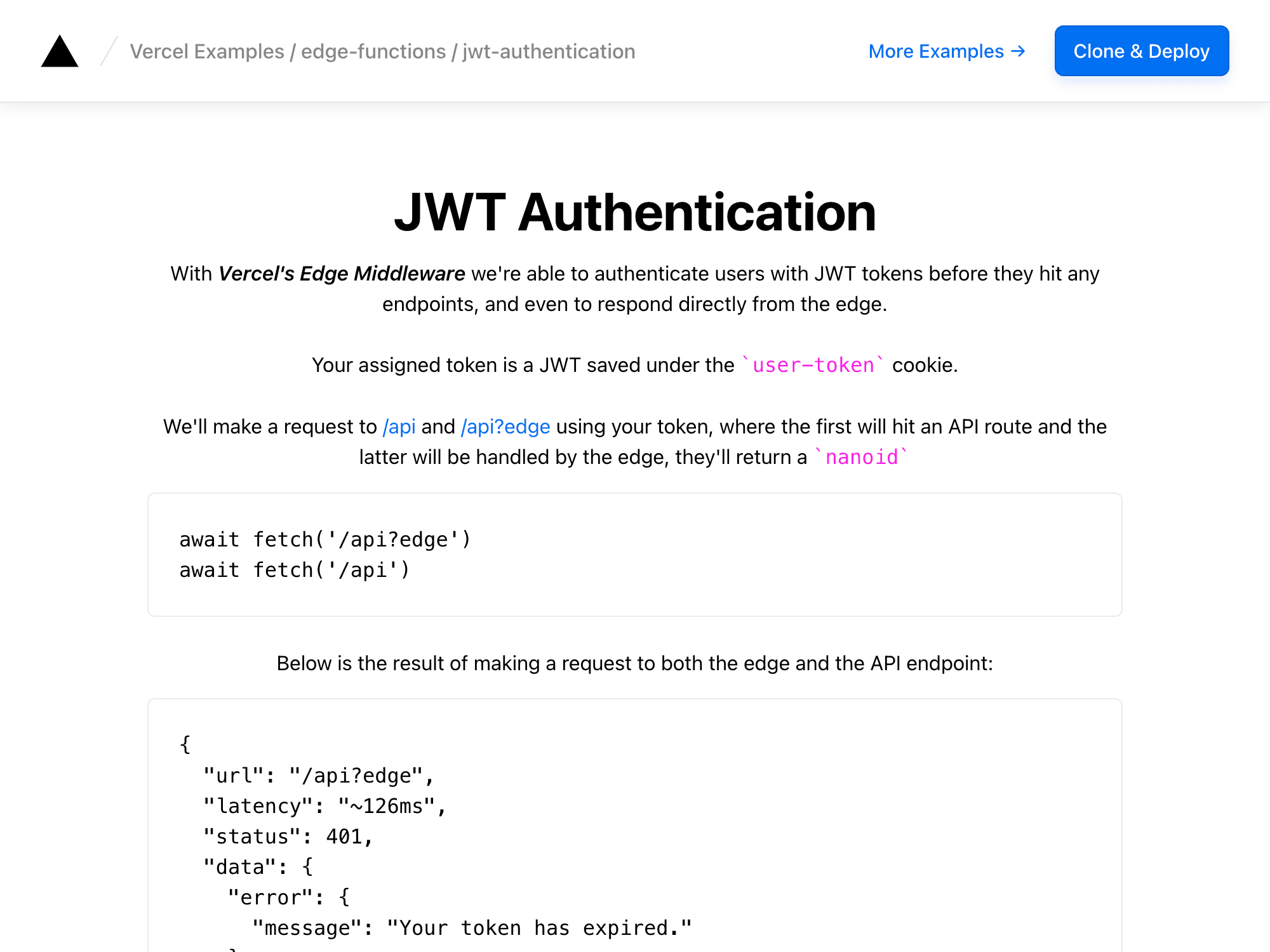
JWT Authentication
The example shows how to do JWT authentication at the edge using Edge Middleware and Edge Functions.
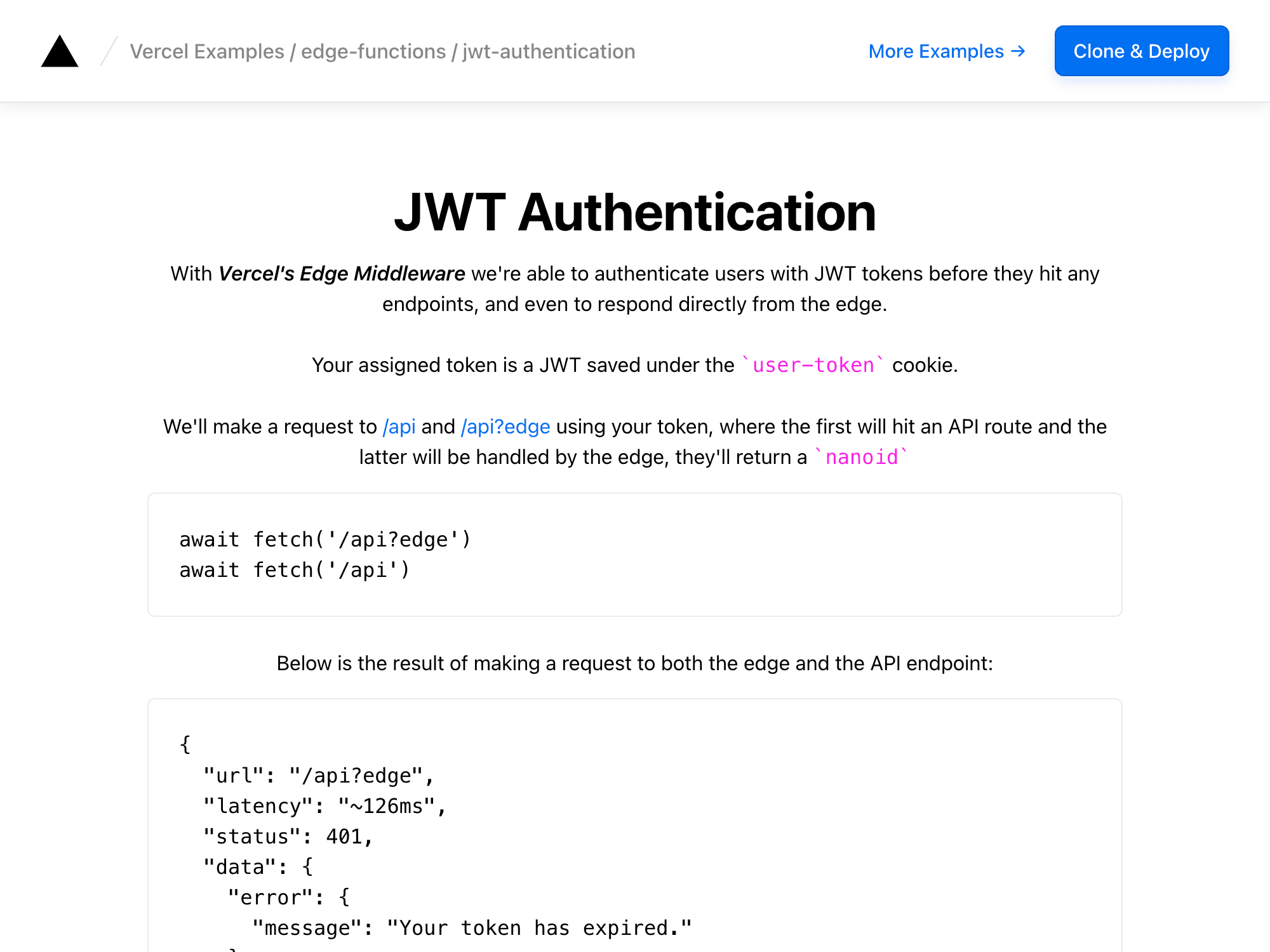
Demo
https://edge-functions-jwt-authentication.vercel.app
Visit the demo to learn more about how it works!
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
After setting up your JWT secret, deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with npm or Yarn to bootstrap the example:
Set up environment variables
Rename .env.example to .env.local:
then, update JWT_SECRET_KEY with your a random secret that'll be used to sign JWTs.
Next, run Next.js in development mode:
The app should be up and running at http://localhost:3000.
Deploy it to the cloud with Vercel (Documentation).

JWT Authentication
The example shows how to do JWT authentication at the edge using Edge Middleware and Edge Functions.
Demo
https://edge-functions-jwt-authentication.vercel.app
Visit the demo to learn more about how it works!
How to Use
You can choose from one of the following two methods to use this repository:
One-Click Deploy
After setting up your JWT secret, deploy the example using Vercel:
Clone and Deploy
Execute create-next-app with npm or Yarn to bootstrap the example:
Set up environment variables
Rename .env.example to .env.local:
then, update JWT_SECRET_KEY with your a random secret that'll be used to sign JWTs.
Next, run Next.js in development mode:
The app should be up and running at http://localhost:3000.
Deploy it to the cloud with Vercel (Documentation).