Sitecore XM Cloud Next.js Starter
Simple Next.js blog site that connects to a Sitecore XM Cloud site using the Sitecore JavaScript Rendering SDK (JSS).

A Next.js Example Using Sitecore JSS and Sitecore XM Cloud
This example connects to a Sitecore XM Cloud site using the Sitecore JavaScript Rendering SDK (JSS) for Next.js and includes example components and configuration for headless SXA (Sitecore Experience Accelerator). For more information on creating and deploying a headless Sitecore solution to XM Cloud please refer to Vercel's Sitecore XM Cloud Integration Guide or official Sitecore documentation.
Demo
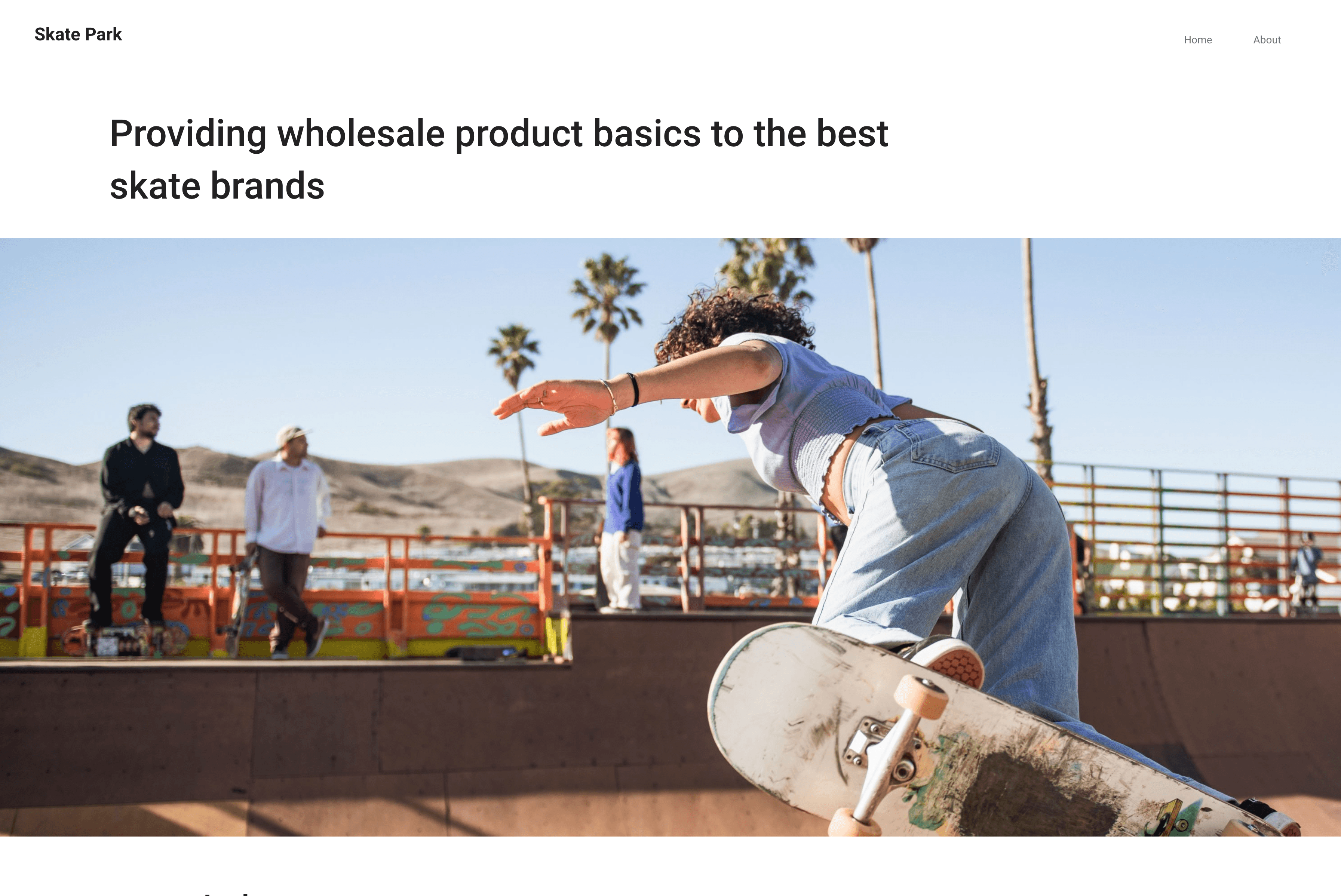
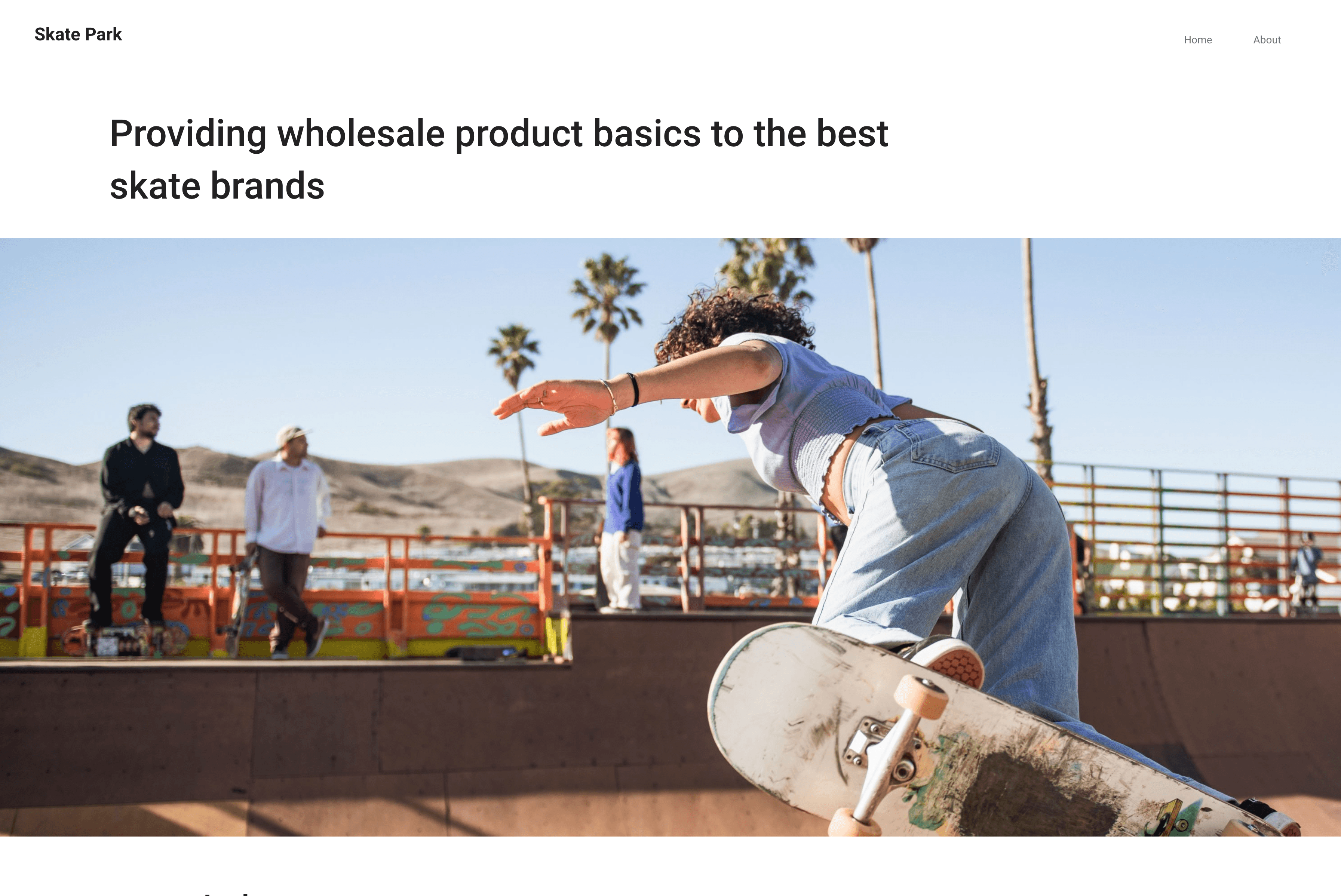
https://vercel-sitecore-xmcloud-demo.vercel.app
Deploy your own
Using the Deploy Button below, you'll deploy the Next.js project as well as connect it to your XM Cloud project with the required environment variables.
JSS_APP_NAME: The name of the JSS app that is configured in XM Cloud.GRAPH_QL_ENDPOINT: The GraphQL Edge endpoint. This is required for Sitecore Experience Edge.SITECORE_API_KEY: The Sitecore API key is required to build the app.SITECORE_API_HOST: The host of the Sitecore API.FETCH_WITH: The fetch method to the Sitecore API. This can be eitherGraphQLorREST.
Related examples
- AgilityCMS
- Builder.io
- ButterCMS
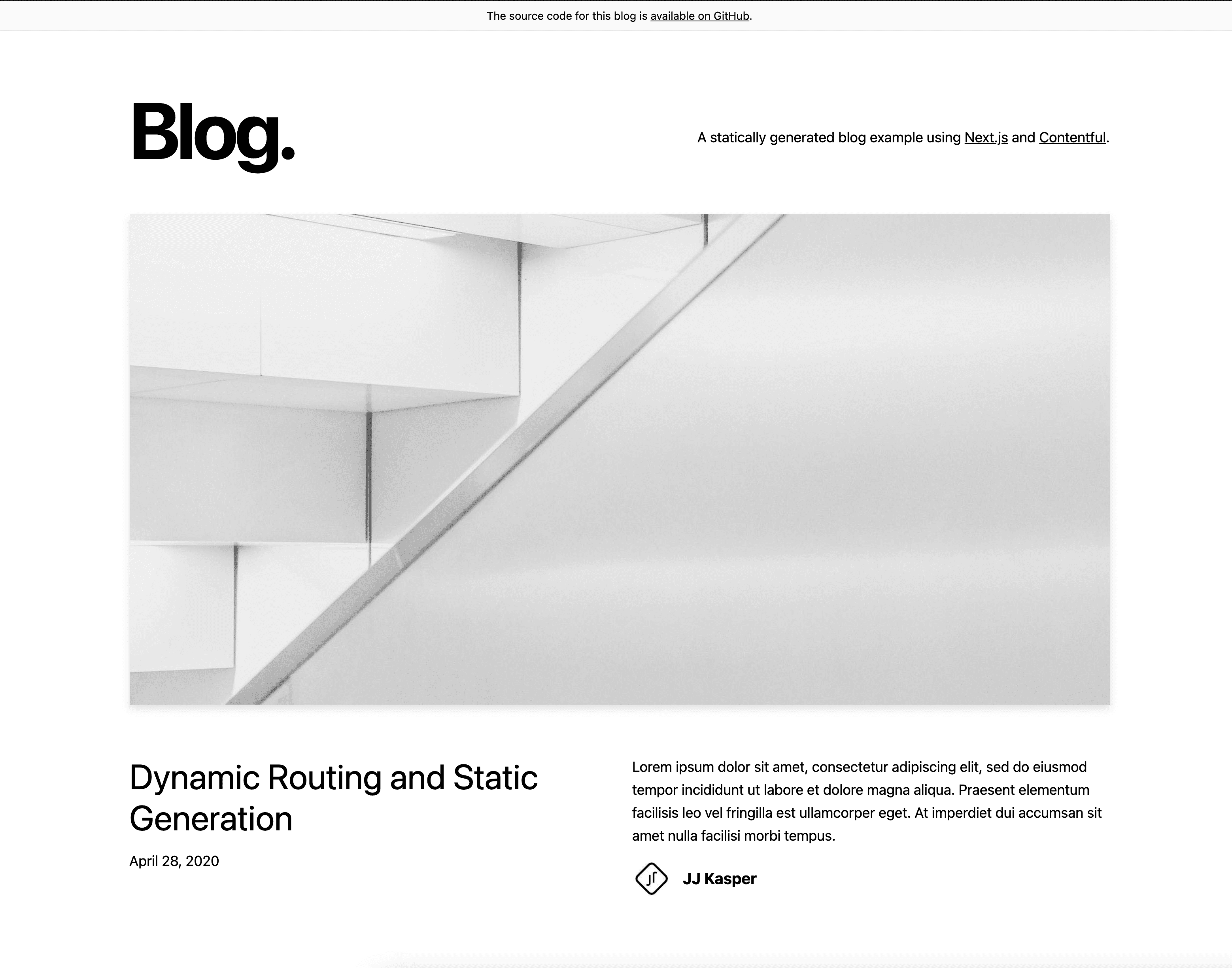
- Contentful
- Cosmic
- DatoCMS
- DotCMS
- Drupal
- Enterspeed
- Ghost
- GraphCMS
- Kontent.ai
- MakeSwift
- Payload
- Plasmic
- Prepr
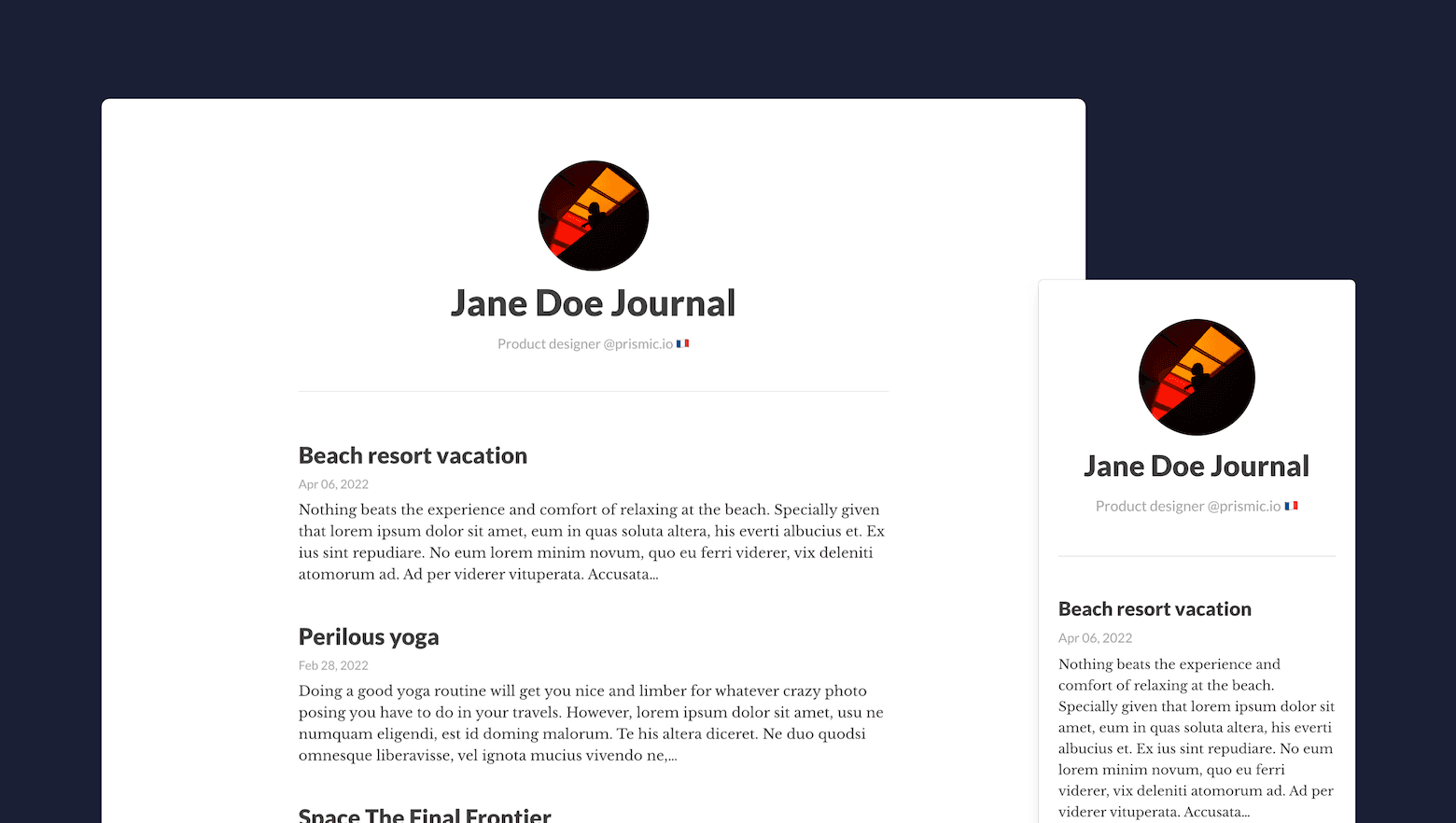
- Prismic
- Sanity
- Sitecore XM Cloud
- Sitefinity
- Storyblok
- TakeShape
- Tina
- Umbraco
- Umbraco heartcore
- Webiny
- WordPress
- Blog Starter
How to use
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example:
Configuration
To configure and run this example you can follow our Sitecore XM Cloud Integration Guide

Sitecore XM Cloud Next.js Starter
Simple Next.js blog site that connects to a Sitecore XM Cloud site using the Sitecore JavaScript Rendering SDK (JSS).
A Next.js Example Using Sitecore JSS and Sitecore XM Cloud
This example connects to a Sitecore XM Cloud site using the Sitecore JavaScript Rendering SDK (JSS) for Next.js and includes example components and configuration for headless SXA (Sitecore Experience Accelerator). For more information on creating and deploying a headless Sitecore solution to XM Cloud please refer to Vercel's Sitecore XM Cloud Integration Guide or official Sitecore documentation.
Demo
https://vercel-sitecore-xmcloud-demo.vercel.app
Deploy your own
Using the Deploy Button below, you'll deploy the Next.js project as well as connect it to your XM Cloud project with the required environment variables.
JSS_APP_NAME: The name of the JSS app that is configured in XM Cloud.GRAPH_QL_ENDPOINT: The GraphQL Edge endpoint. This is required for Sitecore Experience Edge.SITECORE_API_KEY: The Sitecore API key is required to build the app.SITECORE_API_HOST: The host of the Sitecore API.FETCH_WITH: The fetch method to the Sitecore API. This can be eitherGraphQLorREST.
Related examples
- AgilityCMS
- Builder.io
- ButterCMS
- Contentful
- Cosmic
- DatoCMS
- DotCMS
- Drupal
- Enterspeed
- Ghost
- GraphCMS
- Kontent.ai
- MakeSwift
- Payload
- Plasmic
- Prepr
- Prismic
- Sanity
- Sitecore XM Cloud
- Sitefinity
- Storyblok
- TakeShape
- Tina
- Umbraco
- Umbraco heartcore
- Webiny
- WordPress
- Blog Starter
How to use
Execute create-next-app with npm, Yarn, or pnpm to bootstrap the example:
Configuration
To configure and run this example you can follow our Sitecore XM Cloud Integration Guide