Astroship
Starter template for startups, marketing websites & blogs built with Astro and TailwindCSS.

Astroship - Astro SAAS Starter Website Template
Astroship is a free starter astro website template for saas, startups, marketing websites, landing pages & blogs. Built with Astro & TailwindCSS.
This Free Template is sponsored by Web3Templates
Live Demo
https://astroship.web3templates.com/
Upgrade to Astroship Pro Version
https://astroship-pro.web3templates.com/
| Feature | Free Version | Pro Version | | --- | ------ | --- | | Astro v3 | ✅ | ✅ | | Content Collections | ✅ | ✅ | | Tailwind CSS | ✅ | ✅ | | Mobile Responsive | ✅ | ✅ | | Working Contact Page | ✅ | ✅ | | Pro Layouts & Features | ❌ | ✅ | | Blog with Pagination | ❌ | ✅ | | View Transitions | ❌ | ✅ | | Advanced Homepage Design | ❌ | ✅ | | Features Page | ❌ | ✅ | | Integrations Page | ❌ | ✅ | | Elegant 404 Page | ❌ | ✅ | | 6 Months Support| ❌ | ✅ | | Free Updates | ✅ | ✅ | | License | GPL-2.0 | Commercial | | | | | | Pricing| Free|$49| | | Deploy for free | Purchase Pro |
Deploy this template
You can instantly clone this to your GitHub and deploy the site by clicking the below buttons to deploy to your chosen providers!
Click here to deploy on Vercel:
Click here to deploy on Netlify:
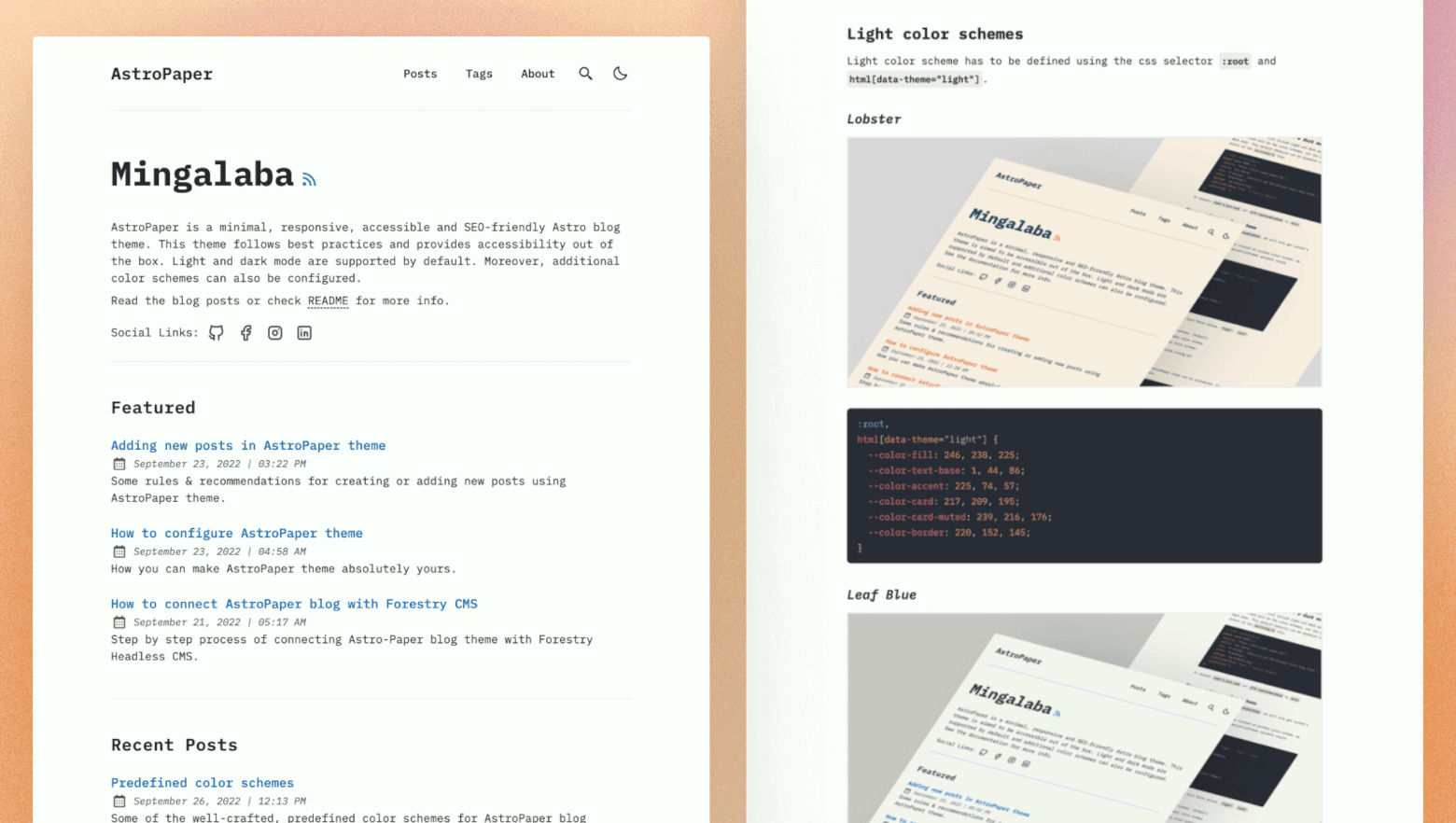
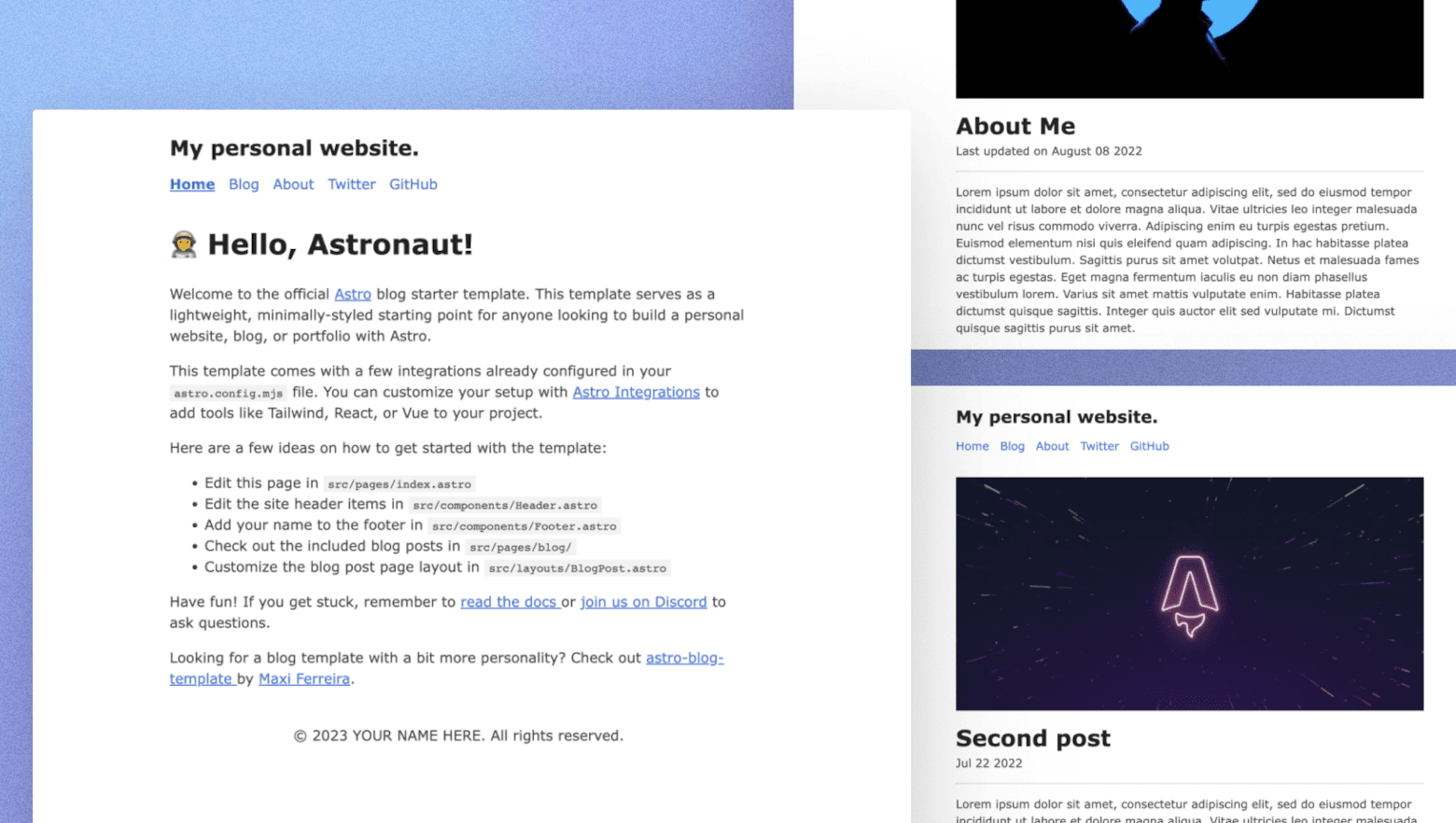
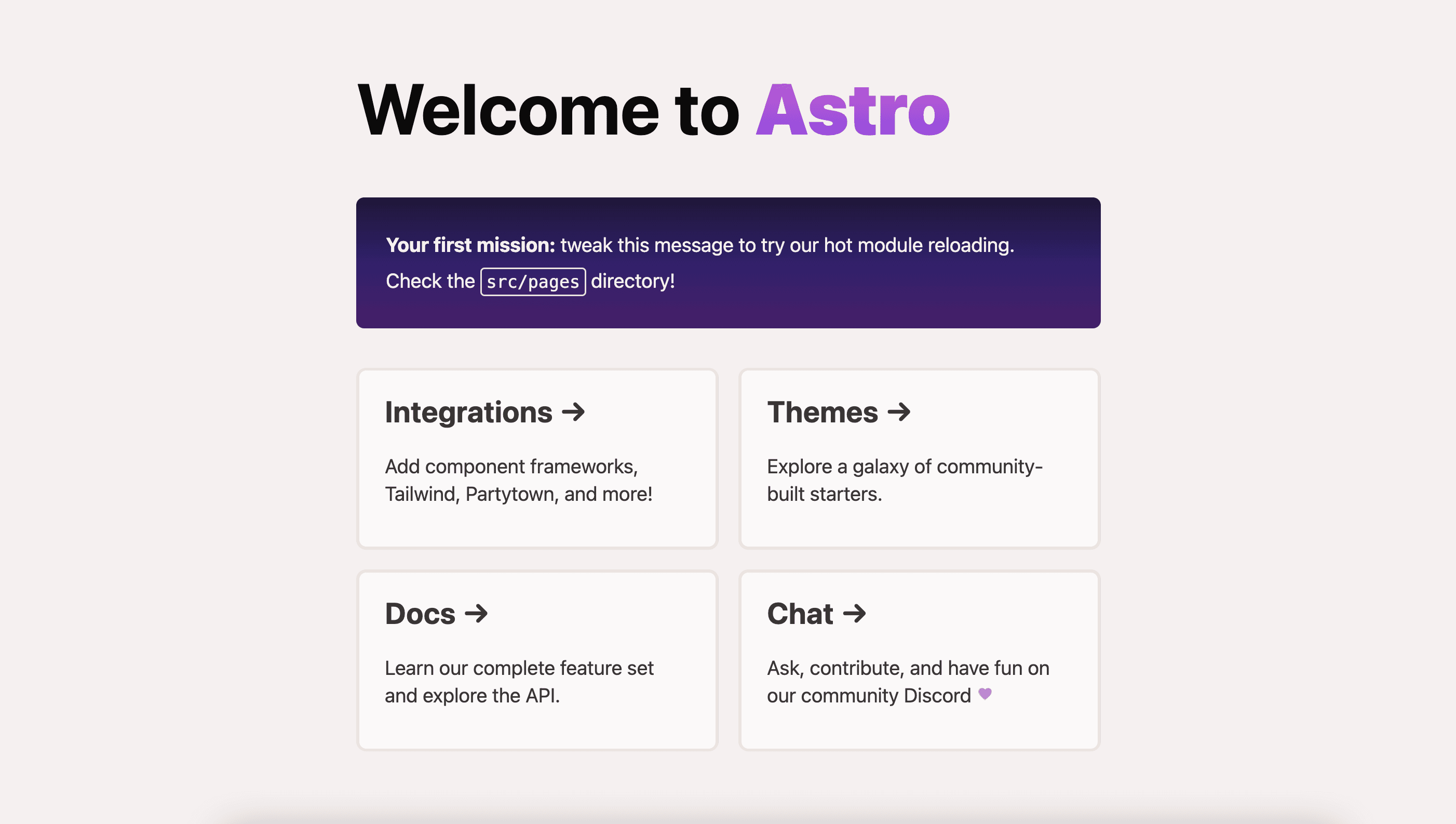
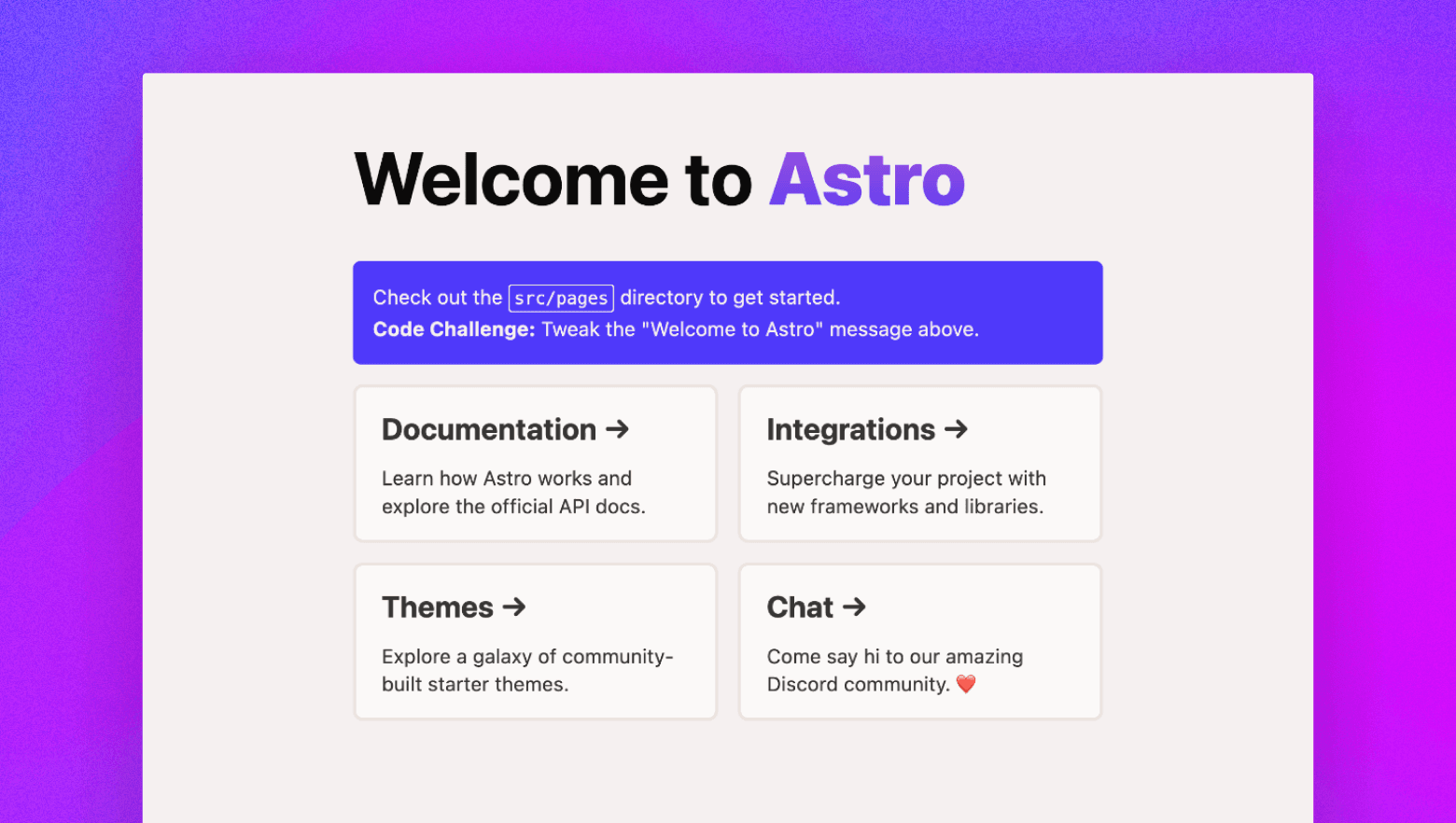
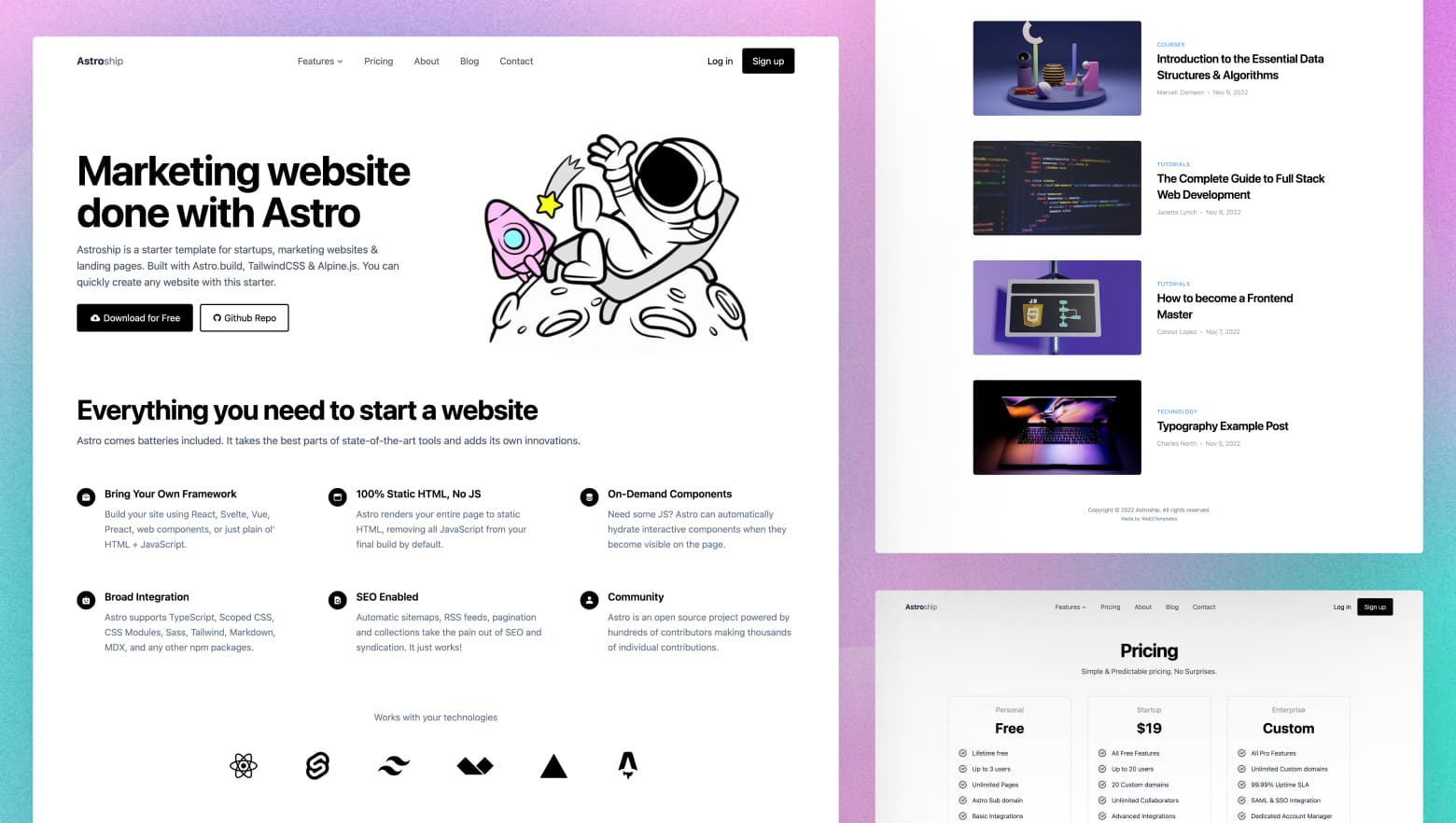
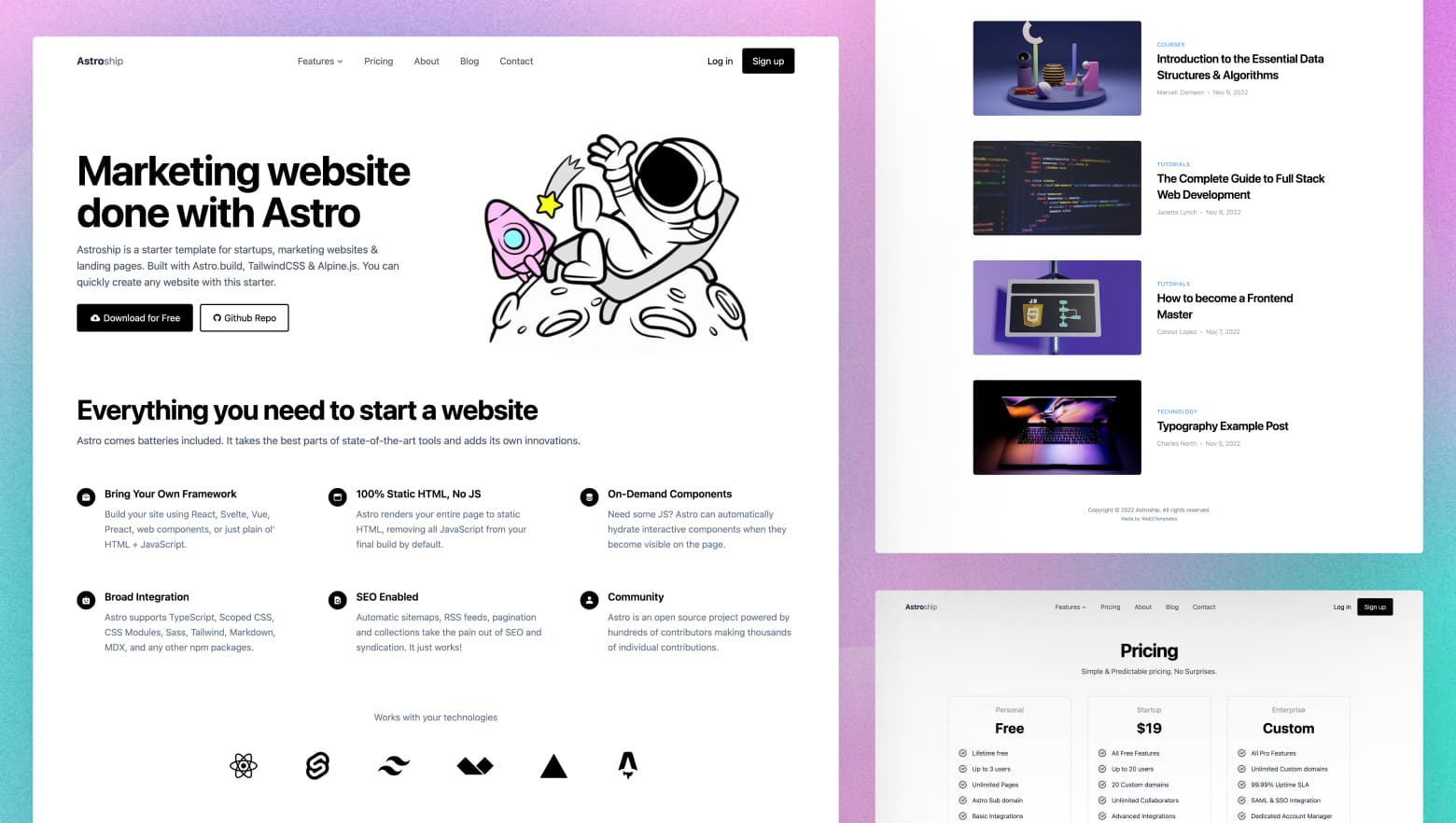
Preview

Pro Version Preview
Pagespeed Score
Installation
If you are reading this on github, you can click on the "Use this template" button above to create a new repository from astroship to your account. Then you can do a git clone to clone it to your local system.
Alternatively, you can clone the project directly from this repo to your local system.
1. Clone the repo
The . will clone it to the current directory so make sure you are inside your project folder first.
2. Install Dependencies
3. Start development Server
Preview & Build
We recommend using pnpm to save disk space on your computer.
Other Commands
Project Structure
Inside of your Astro project, you'll see the following folders and files:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
Any static assets, like images, can be placed in the public/ directory.
TailwindCSS
TailwindCSS is already configured in this repo, so you can start using it without any installation.
Credits
Hero Illustration by Streamline
👀 Want to learn more?
Feel free to check out Astro Docs or jump into our Discord Chat.

Astroship
Starter template for startups, marketing websites & blogs built with Astro and TailwindCSS.
Astroship - Astro SAAS Starter Website Template
Astroship is a free starter astro website template for saas, startups, marketing websites, landing pages & blogs. Built with Astro & TailwindCSS.
This Free Template is sponsored by Web3Templates
Live Demo
https://astroship.web3templates.com/
Upgrade to Astroship Pro Version
https://astroship-pro.web3templates.com/
| Feature | Free Version | Pro Version | | --- | ------ | --- | | Astro v3 | ✅ | ✅ | | Content Collections | ✅ | ✅ | | Tailwind CSS | ✅ | ✅ | | Mobile Responsive | ✅ | ✅ | | Working Contact Page | ✅ | ✅ | | Pro Layouts & Features | ❌ | ✅ | | Blog with Pagination | ❌ | ✅ | | View Transitions | ❌ | ✅ | | Advanced Homepage Design | ❌ | ✅ | | Features Page | ❌ | ✅ | | Integrations Page | ❌ | ✅ | | Elegant 404 Page | ❌ | ✅ | | 6 Months Support| ❌ | ✅ | | Free Updates | ✅ | ✅ | | License | GPL-2.0 | Commercial | | | | | | Pricing| Free|$49| | | Deploy for free | Purchase Pro |
Deploy this template
You can instantly clone this to your GitHub and deploy the site by clicking the below buttons to deploy to your chosen providers!
Click here to deploy on Vercel:
Click here to deploy on Netlify:
Preview

Pro Version Preview
Pagespeed Score
Installation
If you are reading this on github, you can click on the "Use this template" button above to create a new repository from astroship to your account. Then you can do a git clone to clone it to your local system.
Alternatively, you can clone the project directly from this repo to your local system.
1. Clone the repo
The . will clone it to the current directory so make sure you are inside your project folder first.
2. Install Dependencies
3. Start development Server
Preview & Build
We recommend using pnpm to save disk space on your computer.
Other Commands
Project Structure
Inside of your Astro project, you'll see the following folders and files:
Astro looks for .astro or .md files in the src/pages/ directory. Each page is exposed as a route based on its file name.
Any static assets, like images, can be placed in the public/ directory.
TailwindCSS
TailwindCSS is already configured in this repo, so you can start using it without any installation.
Credits
Hero Illustration by Streamline
👀 Want to learn more?
Feel free to check out Astro Docs or jump into our Discord Chat.